
サイト分析_231021
分析対象:町の小さな百貨店 モアリブリー
実際に来店しているように感じるほどお店の世界観がサイトに落とし込まれている素敵なサイトです..
どういった要素がお店の世界観再現に起因しているのかを見ていこうと思います。
CREDIT:ADRIATIC(http://www.adriatic-web.com/)
Web Direction, Design, Photography, Movie:鈴木人詩さん(ADRIATIC)
Technical Direction, Development:吉永大さん(ADRIATIC)@daipdaip
Development:上田真緒さん(ADRIATIC)@free__age
今回サイト分析をするにあたり、@en_design0315さんのサイト分析を参考にさせていただきました。
理由は分析の目的が明確に定義されている点と、列挙されている箇所の視点が深く非常に勉強になったからです。
世界観の作り込み
雰囲気の演出要素

サイト全体にノイズフィルターが掛けられている。
背景自体にテクスチャやあしらい等はなく、基本的に背景はベタ。だからこそ、そこにざらつきが加わることでアンティーク雑貨の手触りが感じられるし、サイト自体にアンティーク風味が出る。

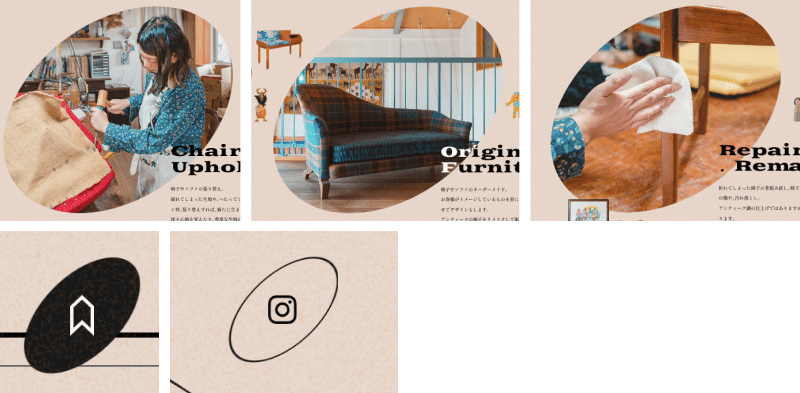
窓を彷彿とさせるアーチ形状のモチーフがサイト全体で使用されている。
街の気になるお店をワクワクしながらこっそり窓から中を覗いているような気分になる。
もちろん画像でお店の中は見えるんだけど、窓から覗いている分見えない死角部分をユーザーに感じさせ、実際の来店意欲を促す仕掛けになっているように感じる。

KVスライダーでは、右から左にマスクが解け、次の画像が現れる。
→カーテンを開いて店内を覗いているよう。
イージングが絶妙だからより手で開いているように感じるのかも。
窓のモチーフが存分に活かされていて作り込みが深い..

楕円を傾けたモチーフが繰り返し使用されている。
正円ではなく楕円、その楕円を傾けることで手でサッと描いたような手書き感が人の存在をイメージさせ、モアリブリーに人が集まる様子や手作業の温かさが出るような気がする。

インスタロゴも楕円で囲われている。
→インスタという現実的なロゴとモアリブリーの夢空間の間を楕円が補完するような役割になっているのかも。
お店の賑やかさ

KVに雑貨が散りばめられており、商品に囲まれる賑やかさを感じる。
また一目で何を売っているお店なのかが分かる。

ロード後に雑貨達がトコトコと集まってくる。
雑貨それぞれに命があるような楽しい雰囲気。

大見出しのバリエーションが豊富。
フォント、色は反復させつつも組み方向、サイズに違いを持たせ単調さを軽減している。
余白を使ってお店の心地よさを演出

セクション間の余白が広くとられている。
素敵な雑貨達に囲まれる賑やかさを出しつつも、余白を広めに取ることで空気の循環を促し窮屈さを緩和している。
豊富なホバーインタラクション

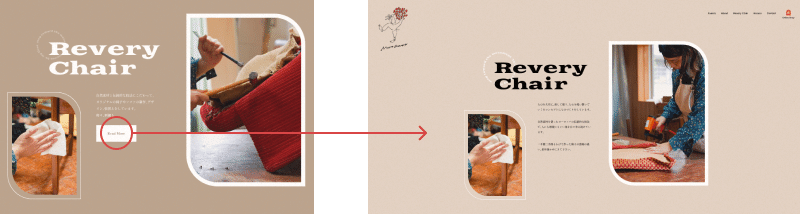
Read Moreボタンはhover onとoutで挙動が繋がっていて印象的。ここにもアーチ形状モチーフが使われててこだわりを感じる。

問い合わせフォームの送信ボタンまで同じ動きで嬉しくなった。

navのホバーでは、ただ色が変わるのではなく、KVスライダーの切り替わりギミックが応用されている。

オンラインショップへのリンクアイコン。
今まで外から窓を覗いていたところを入店するという意味で扉が開くアニメーション。作り込みが細かい…

オンラインショップへのリンクセクション。
ホバーするとletter-spacingが増幅し、文字形状でクリッピングされた店内写真が右から左へ流れる。
事務的な要素も世界観の一つに

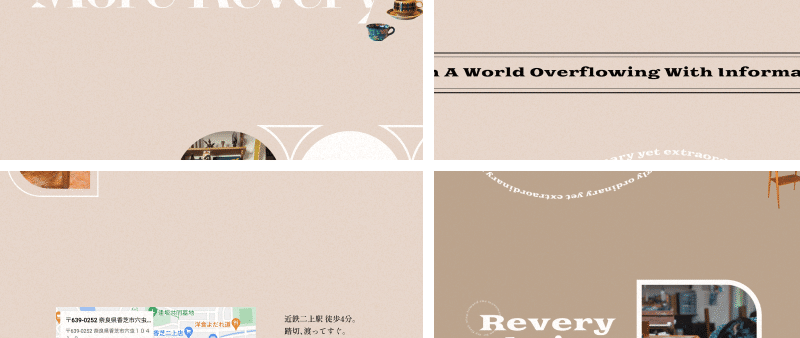
本来極小サイズにするコピーライト表記が特大サイズに配置されている。
→一般的な小ささで表示すると事務的な表記になってしまい、現実に引き戻されるからかも。コピーライトにも世界観を象徴するフォントを使用し、大きく配置することで夢見心地から醒めないようにしている。
一方で文字色は白にし、背景色上あまり目立たないようにすることで情報の優先順が意識されている。
ページ遷移アニメーション

白いノイズに包まれた後、霧が晴れるようにページ遷移。
→個人的に夢の中の場面転換ってこんな感じなような気がする。
用途に合わせたフォント選び

◉Inter
→使用箇所:nav
→目立ちすぎないようフォントサイズは抑えつつ、唯一サンセリフ体を使用することでコンテンツ部分と差別化している。

◉しっぽり明朝
→使用箇所:本文
→サイトの人格を形成する本文には優しい穏やかな声で脳内で再生されるしっぽり明朝。

問い合わせフォームの入力テキストもしっぽり明朝。こだわりが随所に…
font-family: YakuHanMP,"Shippori Mincho",serif;YakuHanMPをfont-familyの頭に入れることで約物を半角にしてくれるのか..
知らなかった..勉強不足..

◉Goblin One
→使用箇所:見出し
→ツノが個性的なフォントで見出しとしての存在感が際立っている。

見出しを2行にすることでGoblin oneの存在感が面として強調され、
本文とのジャンプ率がフォントサイズ差以上に明確になっている。
自由さの中に秩序が感じられる要因

動画と写真で見出しと本文が挟まれているようなレイアウト。
テキストエリアの道?に沿って視線が自然に流れるようになっている。

display:grid;で配置されているからか空間を広く使った自由なレイアウトの中にも整列がしっかりされていて強固な安定感がある。

写真や雑貨、テキストがグリッドに沿わない形に配置されている。
→いろんな雑貨が置かれている店内や、様々な用途の空間になるモアリベリーさんの自由さが感じられる。
→見出しと本文は1箇所に集められているので、画像類との線引きがされていて視線が暴れず読みやすい。

同じレイアウトが縦に3つ反復されている。
2つ目が右に少し振られているので単調さが軽減されている。

見出しとコンテンツという同じ構成要素でもサイトを通してレイアウトのバリエーションを出すことで単調さは皆無だし、お店の雰囲気が出ててスクロールが楽しくなる。

TOPページのリンクから仮想ページKVへレイアウトが引き継がれているから、目的のページに来たことがわかって混乱しない。
文字が円形に配置され回っているモチーフがTOPページと仮想ページで大きさが異なっている。
→仮想ページへのリンクセクションと、仮想ページのKVという目的によって存在感を変えているのかも..

様々なレイアウトが続いている中に画面を分断する無限スライド。
→全体を締める効果と、流れを分断することで直下の特大楕円モチーフが活きてくるような気がする。
【番外編】なぜアーチ形状モチーフ..?
本サイトでもモチーフとして使用されていた窓の形のようなアーチ型形状。
ここ数年で採用されているwebサイトが多く見られ、一種のトレンドのように感じてます。
今回のモアレベリーさんのサイトでもこのモチーフがあることで窓から覗いている感覚であったり、ヨーロッパの雰囲気が出るなーと思ってました。
ただなぜこの形状に窓だったり、ヨーロッパを感じるんだろうとふと不思議に思ったので調べてみました。
下記サイトがわかりやすく説明くださっていたので参考にしました。
遡ること古代エジプト時代からアーチ形状は建築で採用されてきたそう。
もっとも発展させたのは古代ローマ時代。
建物を柱で支える柱梁建築を主流としていた日本とは違い、木材が豊富ではなかったヨーロッパでは石やレンガを積み立てた壁で建物を支える組積造建築が主流だったそう。
そんな壁に窓や扉を開けようとする際に、ただ穴を開けただけだと壁が崩れてしまう。そこで使用されたのがアーチ工法で、キーストーンと呼ばれる石を中心に左右にアーチ上に石を積んでいくことで、上部からの力が左右に流れアーチ内の空間が崩れないという仕組みらしい。
アーチ工法は時代とともにどんどん発展していき尖頭アーチとして教会のステンドグラス等に使用されるようになり現在に至る。
アーチ形状に窓やヨーロッパを感じていたのは間違いではなく、ヨーロッパの木材不足が生んだ優れた建築手法がルーツなんだととてもスッキリしました。
建築がルーツのデザインはもっとありそうだからもう少し調べてみようと思います。
こちらの記事は私が個人的な勉強を目的として、完全に個人の主観で執筆しております。掲載の取り下げ、内容の修正をご希望の際は大変お手数ですが、XのDM宛までご連絡いただけますと幸いでございます。
何卒よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
