【Visual Studio Code】でさらっと復習してみました。
✔約3か月?ぶりのVisual Studio Code☀
ずっとイラレ、フォトショばっかりやってた人がようやくまたコーディングの学習にもどってきました(笑)
久しぶりなのと、仕事でわりと疲れているので深くは復習しませんが、改めて自分で書いたコードで表示される喜びを思い出しています。
以前は、早く覚えたいと焦って勉強していたせいかきちんと理解しないまま進んでいたんですが…。
改めて、各用語の意味や用途、タグが持つ役割、使い方などをちゃんと理解して進めていきます。
さわりながらショートカットキーも覚えていこうと思います。
とりあえずこれ
✔Ctrl+S ➡ 上書き保存
✔Shift + Alt + ⇩ or ⇧ 選択範囲をコピペ (コレ便利!)

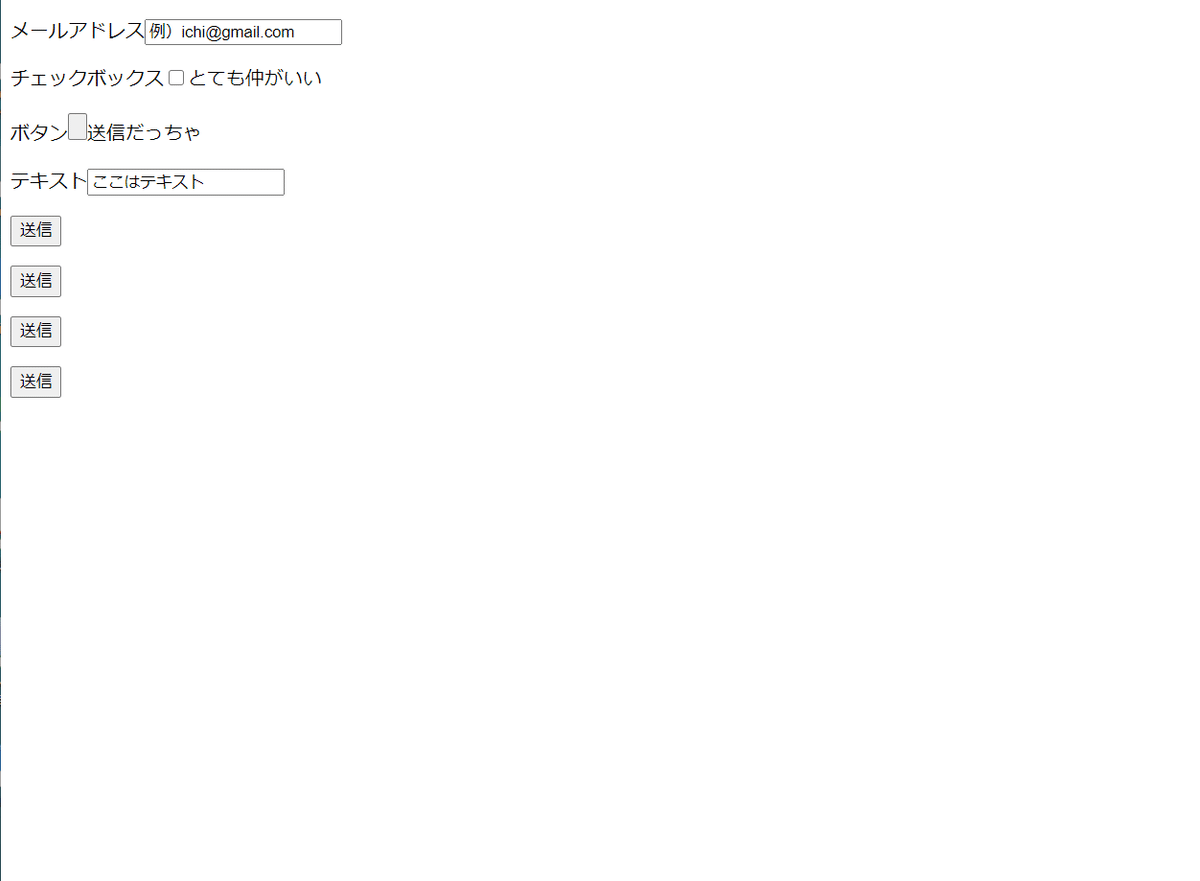
このコードで表示されるのがこれ⇩

これこれwテンション上がる☀
✔タグについて
<p></p> ➡ paragraph【段落】
<input> ➡ 終了タグがない空要素
✔input の後に続く type=" " を省略すると自動的にテキストになる。
めちゃくちゃ初歩の初歩ですが、こういうところからもう一度始めないとできるようになっている気がしないんですよね。もう一度じっくり学習することで確かな技術と知識を習得していきますよ~(^^
2020.8.8(Sat)
この記事が気に入ったらサポートをしてみませんか?
