【HTML】表(テーブル)
※箇条書きで進めます。
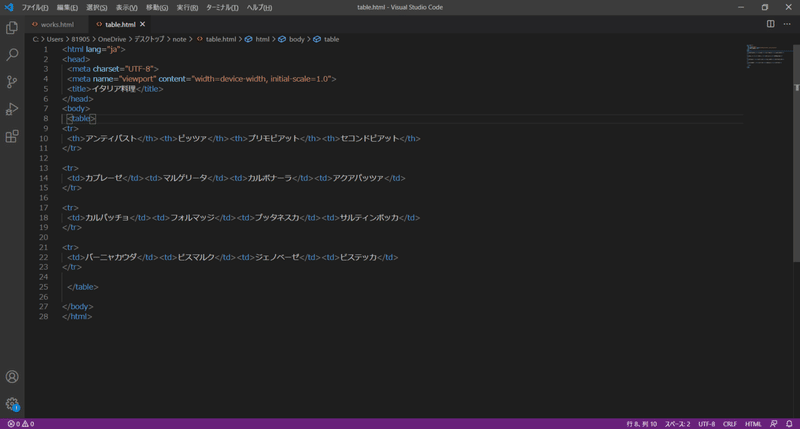
<table>要素➡その範囲が表であることを表す。
フローコンテンツ
配置できる要素は<tr>要素
<tr>要素➡ table row(行) <table>の中にしか入らない。
<th><td>しか入らない。
<th>要素➡ table header cell(見出しのセル)
フレージングコンテンツ(<p>とかは入れられない)
<td>要素➡ table data cell(内容のセル)

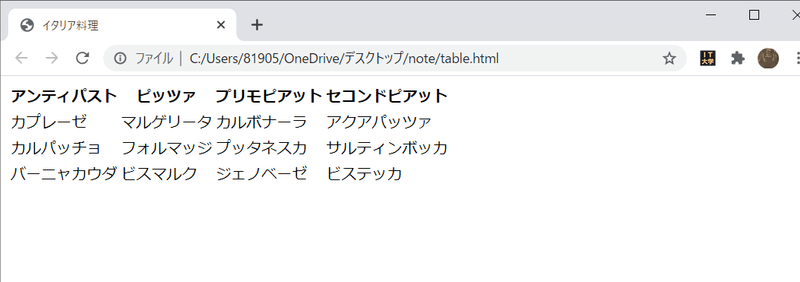
⇩

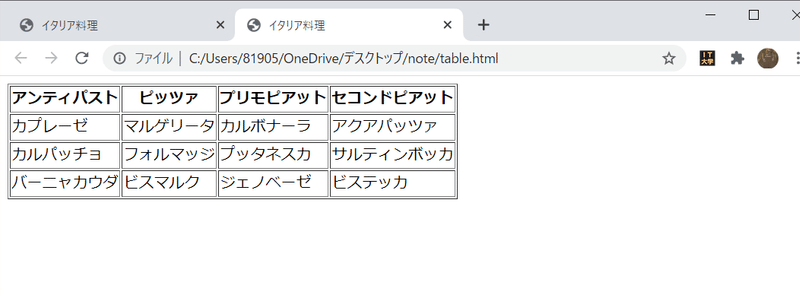
表になりました。
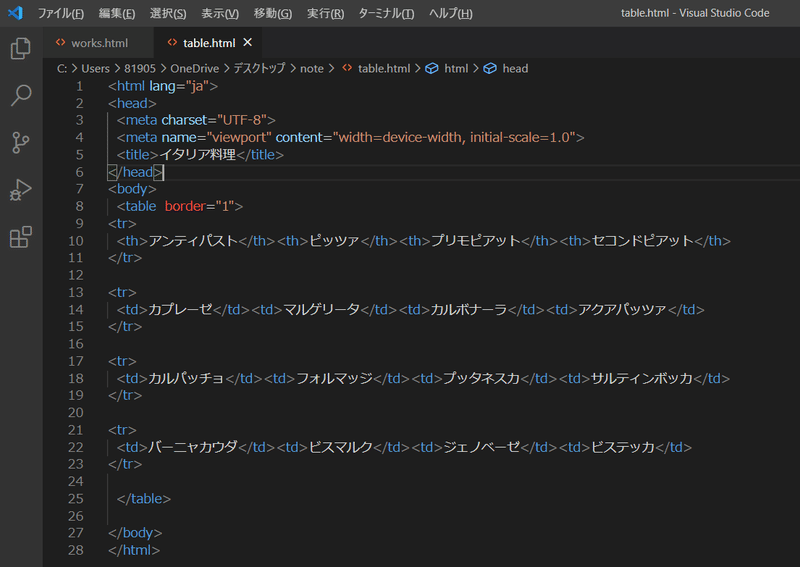
<table border="1">
で境界線を引くことができる。


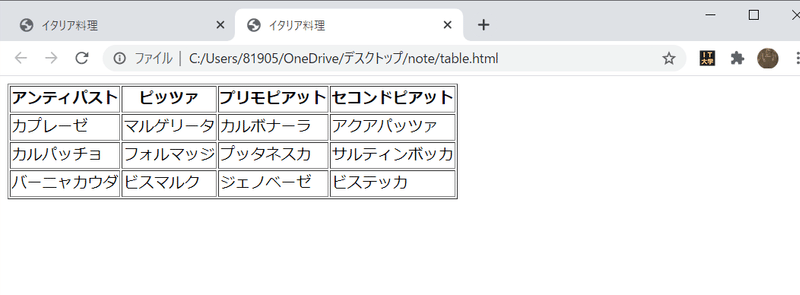
境界線ができました(^^♪
レイアウトを組むのはCSSが望ましいが
border属性でレイアウト目的ではないことを表している。
※<table border="">でもオッケー(同じ)です。

⇩

同じ表示になりました。
時間かかかるけどちゃんと表示されるのがうれしいですね(^^)/
2020.8.27(Thu)
この記事が気に入ったらサポートをしてみませんか?
