
話題のHeadlessCMS「microCMS」を試してみたwith Gatsby ~part1 microCMSでAPI作成・管理~
この記事はJAMstack Advent Calender2019 16日目の記事です。
投稿遅くなってしまい、誠に申し訳ありませんでした.....。
今回は話題のHeadlessCMSであるmicroCMSを使って、サイトっぽいものを立ち上げてみたいと思います。静的サイトジェネレーターとしてReactのフレームワークであるGatsbyを用いて作成しました。デプロイにはNetlifyを利用しています。
対象読者はmicroCMSを使ってみたい!静的サイトジェネレーター?JAMstackってなに?というレベルの方です。ぜひ、この記事をきっかけにmicroCMSを試してほしいな〜という気持ちで書きました!ぜひご覧ください。
JAMstackとは何か?
こちらの記事をご覧ください。この記事を読んでからだとこの後の内容が入ってきやすいと思います。(丸投げ)
JAMstackについてとてもわかりやすくまとめてあります。
microCMSとは
microCMSとは日本製のHeadless CMSです。
こちらの記事にもある通り、ヘッドレスとはViewがないということ。Headless CMSとはViewの無いCMSだということができます。後ほどやり方は解説しますが、microCMSのようなHeadless CMSはAPI作成のみを行います。
microCMSを選定した理由
私は選定とか大きなことを言えるほどの経験を積んでいる訳では無いのですが、初心者なりにmicroCMSを使っている理由を述べたいと思います。
Viewの自由度が高い
これは他のHeadless CMSにも当てはまると思うのですが、microCMSの仕事はAPIを作成・管理することです。
実際のフロントエンド側の実装・デザインはHTML,CSS,JavaScript,フレームワークなど自分の培って来た技術で作成することができます。サーバー管理が不要だということも含めて実装コストがとても良いと思います。
何より好きな「フロントエンドの実装に集中できる」ことが気持ちいいです。
管理画面のみやすさ
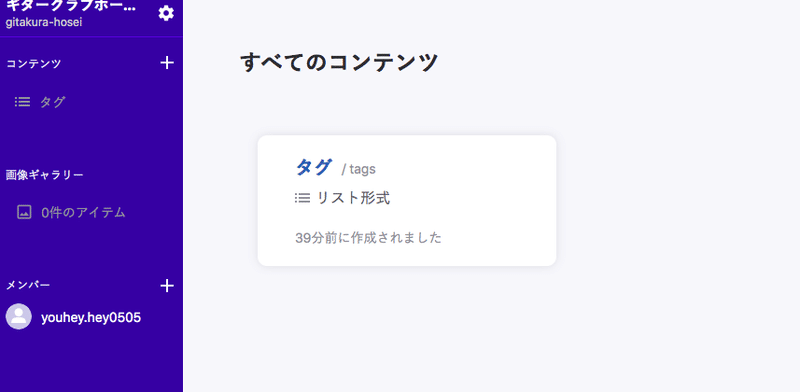
そんなHeadlessCMSのなかでmicroCMSの管理画面はとにかくシンプルでみやすい!

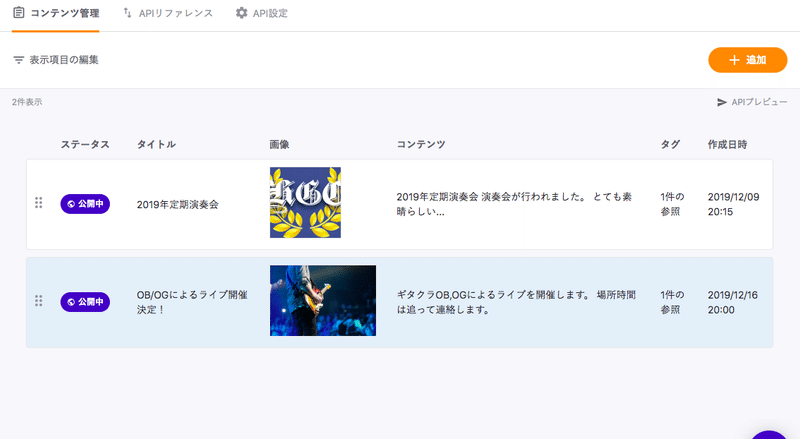
こちらが実際の管理画面になります(やり方は後ほど解説します)。このように作成したコンテンツなどが一目でわかりやすいです。APIの画面についても後ほど触れますが、APIの管理もとてもしやすいです。

私はContentfulなどの使用経験がありますが、この画面のシンプルさなどは初心者にはありがたかったです。
日本語
日本人だもの。嬉しいよね。日本語対応というのは技術が広まって行くという意味ではとても重要だと思います。後サポートもとても手厚くて嬉しい。
なぜGatsbyか
GatsbyはReactベースで作られた静的サイトジェネレーター(SSG)です。
SPAがしたいけどSSRはしたくない
なんだかんだSPAの方が開発しやすい(気がする)。スタイルコーポネントが欲しいし、JSXで書きたい。
でも簡易的なサイトを作るときにSSRは正直しんどい。でも、OGP対応とかはしたい(だってTwitterとかでシェアしたときかっこいいもん)。
Gatsbyは内部的にcreate-react-appのようなSPAを生かしながら、SSGをしてくれる(JAMで言うところのMarkupに当たる部分)。
この記事がわかりやすい。
gatsby-default-starterが強い
デフォルトでPWAができる環境を整えてくれている。モバイル対応とかすれば比較的容易に行けそうかも(検証中)。
画像をsettingすればアイコン表示とかもしてくれる

こういうやつです。やり方も後ほど書きます。このようにサクッとサイトを作りたいときには便利かなと思いました。
大規模なサイト、アプリケーションを展開したいときはNext.jsを考えても良いかも。
今回はこちらの記事を私もだいぶ参考にさせていただきました(ありがとうございます)。
完成品(?)
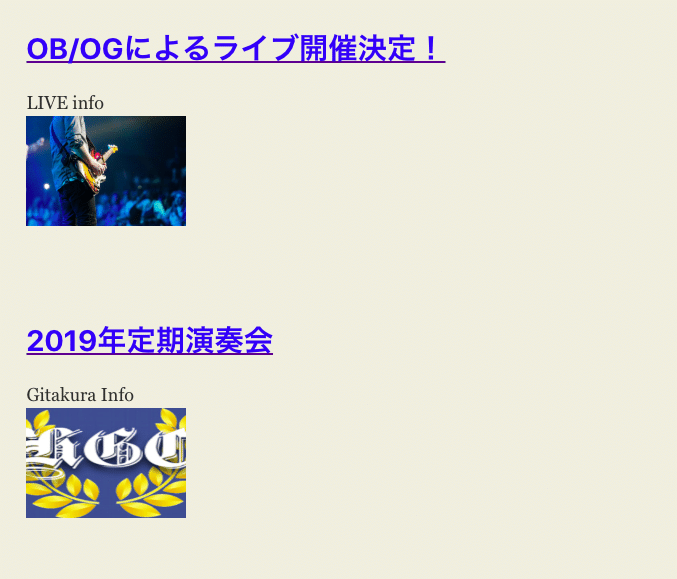
早速ですが、完成物(?)です。
........デザインも少ししか手をつけていませんし、完成物とは呼べないですね.......。あと学歴がバレてしまいます.......。
ですが、ここまででmicroCMSおよびGatsbyの使い方の基本は抑えられるのかなあと思っております。

Newsページの部分をmicroCMSを使って実装しています。このようにサイトの一部分のみに適用することができます。Viewに干渉せずにデザインはフロントエンド側で自由に実装できるというのが良いですね!
自分が培って来たフロントエンド力を生かしたサイト運営ができるというのは開発体験がとても良いです!
このようにAPIを管理・作成してくれるのがmicroCMSです!
microCMSを使ってみる
では実際にmicroCMSを使ってみましょう。
以下からアクセスして、会員登録を済ませてください。
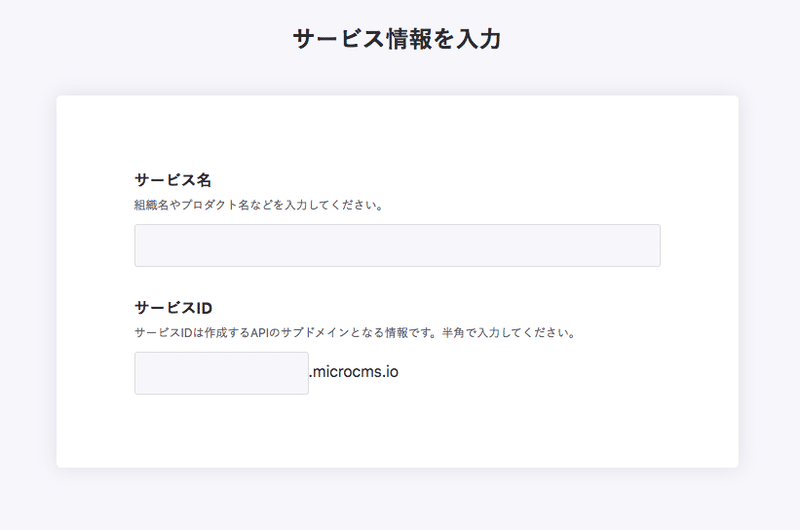
1.サービス情報を入力
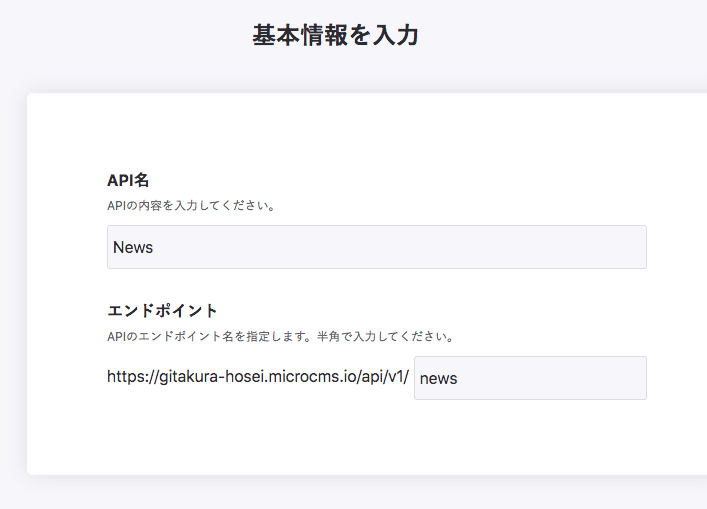
では、さっそくサービスを作っていきます。
サービス名とサービスIDを入力します。サービスIDはAPIのサブドメインになるのでわかりやすいものを半角英数字で入力しましょう。
私は、それぞれ「ギタークラブホームページ」、「guitar-club.microcms.io」としました。

続いて画像を設定します。この設定はあとでもできます。
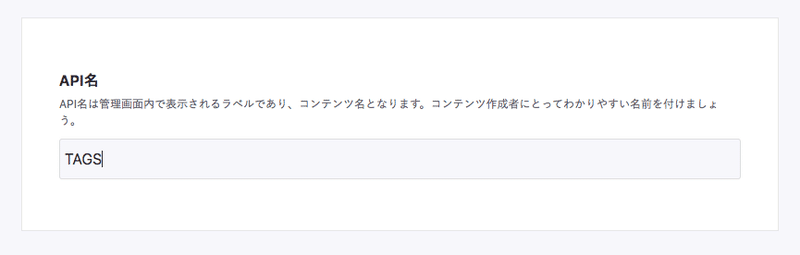
2.APIスキーマ設定
続いてAPIの設定をしていきましょう。まずはブログのようなコンテンツを配信するサービスを今回は作っていくので、あとでタグで分けられるようにtagsという名前のAPIを作っていきます。

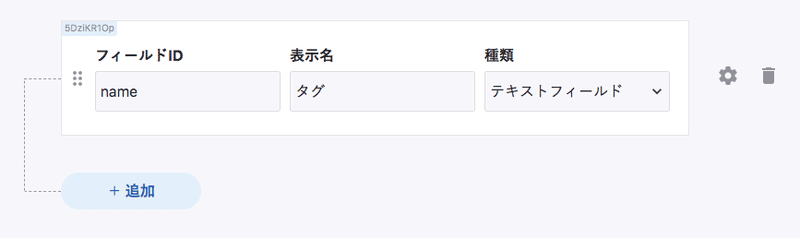
スキーマは以下のように設定しました。

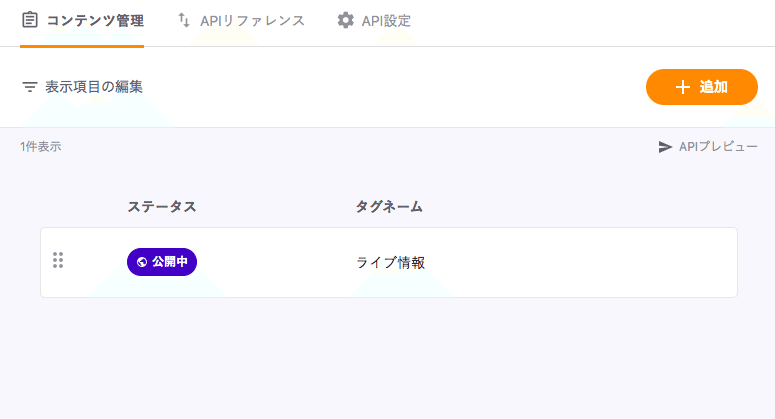
右上の追加ボタンを押して、タグのコンテンツをいくつか作成してみましょう。

こんな感じ

続いて、NewsのAPIを作成していきます。
左上のコンテンツの+ボタンを押してください。

先ほどさらっとやってしまいましたが、
スキーマの種類は以下のようなものが設定できます。

テキストフィールド......1行のテキスト。タイトルや見出しなどに適している。
テキストエリア........複数行入力のテキスト。プレーンテキストによる入力で装飾ができない。ただ、そのまま出力できるので、扱いが簡単。
リッチエディタ.......文章入力内で、見出し・段落を入れたり、装飾を入れたりすることができます。とにかく書きやすいので、こちらがオススメ。ただ、出力がHTMLになるので、そのデータを扱えるものに変換してあげる必要があります。
画像......個人的にオススメポイント。画像のサイズなどをこのAPI側で操作できる!!素晴らしい。
日時......日時情報を取得できます。綺麗に表示するにはフロントで実装する必要あり。
複数コンテンツ参照........現在作成したタグAPIをこのあと作るAPIに参照して、例えば、コンテンツ別に表示させたり、グループ化できたりします。
先ほどと同じようにAPIを作成していきます。

そして、以下のようなスキーマのAPIを作成しました

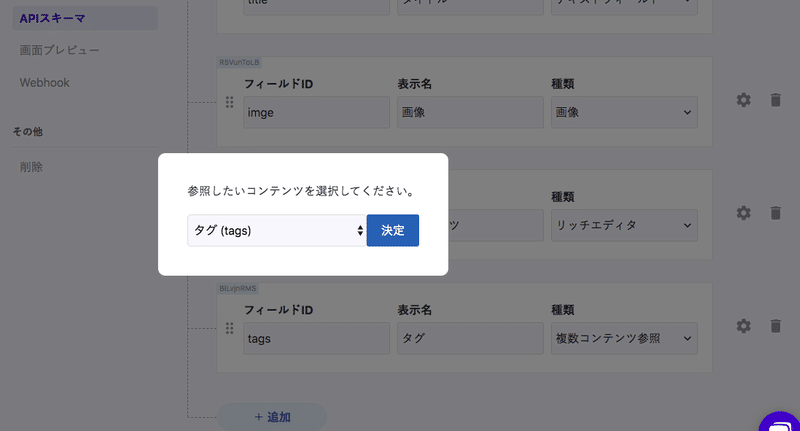
複数コンテンツ参照は以下のように、先ほど作成したTAGSと参照します。

これで参照が完了しました。これで必要なAPIが作成されました。
コンテンツを何個か作成しておきましょう。
右の追加ボタンから作成します。

試してみる
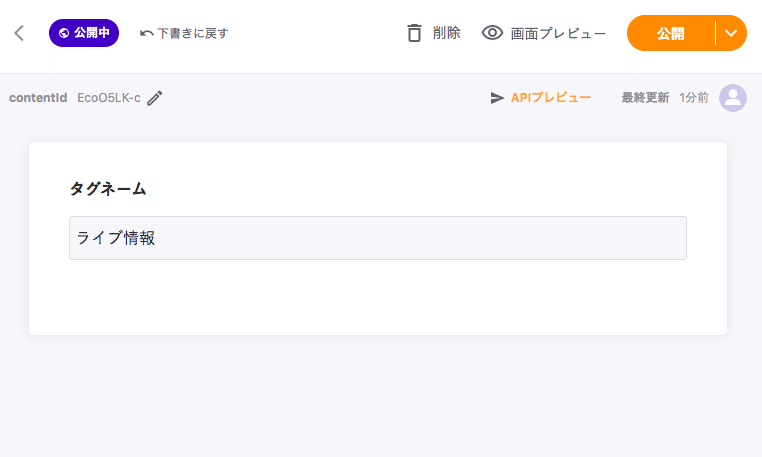
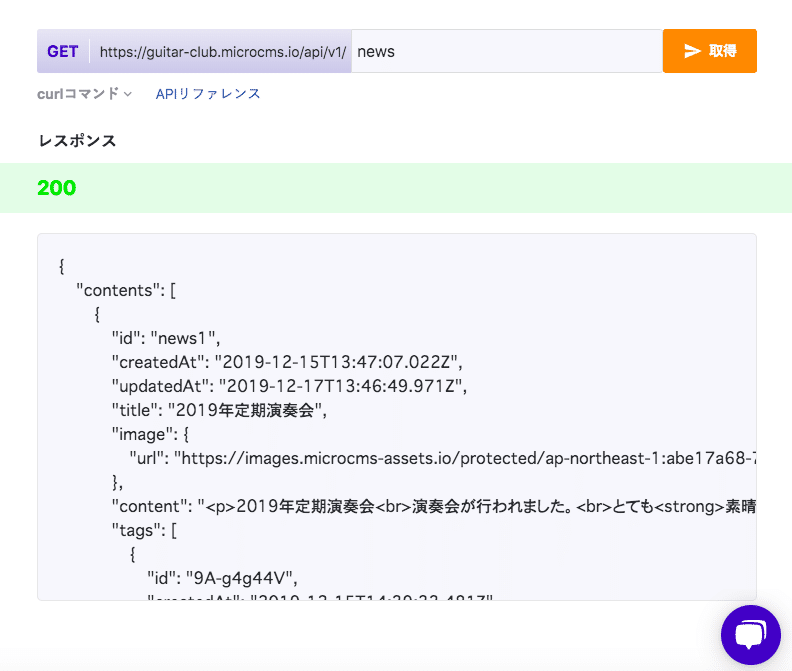
APIの情報を簡単にみることもできますので、確認してみましょう。
先ほどの画像の右上にあるAPIプレビュー画面から、

ワンクリックで試すことができます。curlコマンドも用意されているので、ターミナルでも試すことができます。
これで実装の準備は整いました!簡単!
まとめ
いかがでしたでしょうか?
サーバーいらずで、簡単に実装できるということが伝わったら嬉しいです。あとは、今回作成したAPIを使って、フロント側の実装をするだけです。
microCMSを選んだ理由としてあげた「フロントエンドの実装に集中できる」というのが実感いただけたでしょうか?
次回は実際にGatsbyを用いて、Viewの作成の解説をしたいと思います!
ぜひ、マガジンのフォローやTwitterでも情報を公開しているので、フォローしてください!
P.S Advent Calenderの日にち大幅に遅れてしまい本当にすいません。Gatsbyの実装の習得に思ったより時間がかかってしまったのです。その情報の共有も早急にさせていただければと思っていますので、よろしくお願いいたします!
最後まで読んでくださり、ありがとうございました。
サポートくださると励みになるので、よろしくお願い致します!サポートは全てプログラミングの勉強に使わせていただきます。またアウトプットして還元します^_^
