
Noteアカウントを開設してみた・応用編(サルでもできるnoteの始め方) #2
こんにちは、間宮です!
前回の基礎編に続けて、noteアカウントのアイコンやヘッダー画像の作成や設定をご紹介します。
AIを用いてアイコンを作成していますので、作り方の参考にしてください!
1 AIを利用してアイコン画像を作成する
1-a 利用したAIについて
AIは以下を利用しました。
以下の記事に商用利用も可能と記載があります。
Emi 2.5の使い方
プロンプトをテキストボックスに入力して、「Generate」ボタンを押下すると出力されます。
参考までに私が利用したプロンプトを紹介します。
「anime, 1boy++, a photo from the neck up++, black very short hair, blue eyes, looking at viewer, white background, gentleman, eye glasses, happy and smile」
上のプロンプトを利用して出力されたのがこちら。

1-b 出力した画像をアイコン画像に設定する
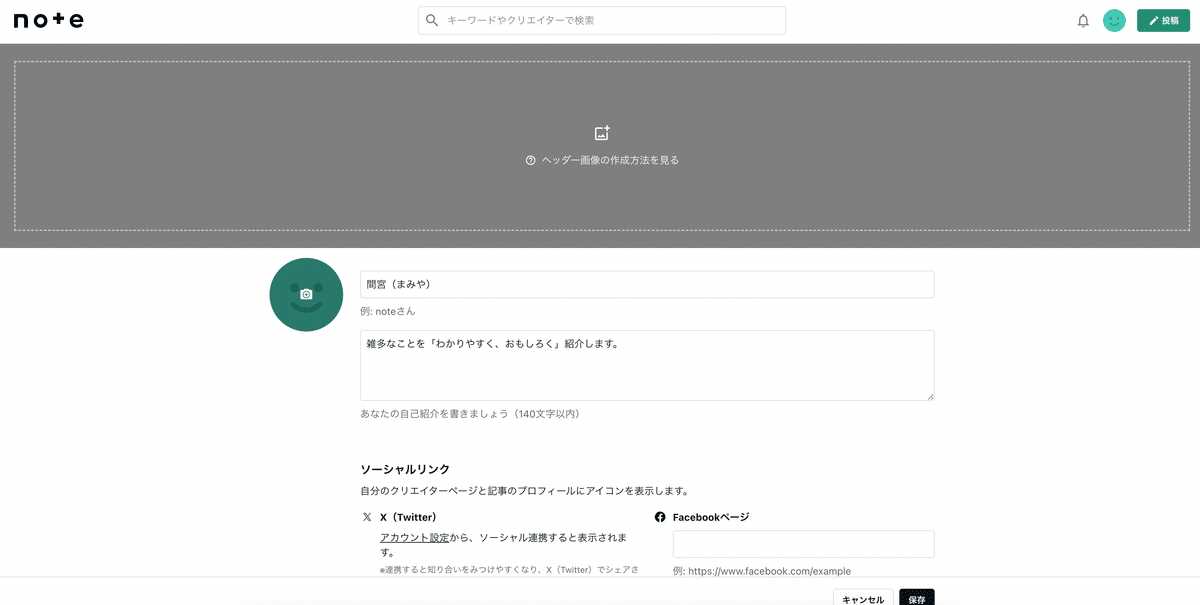
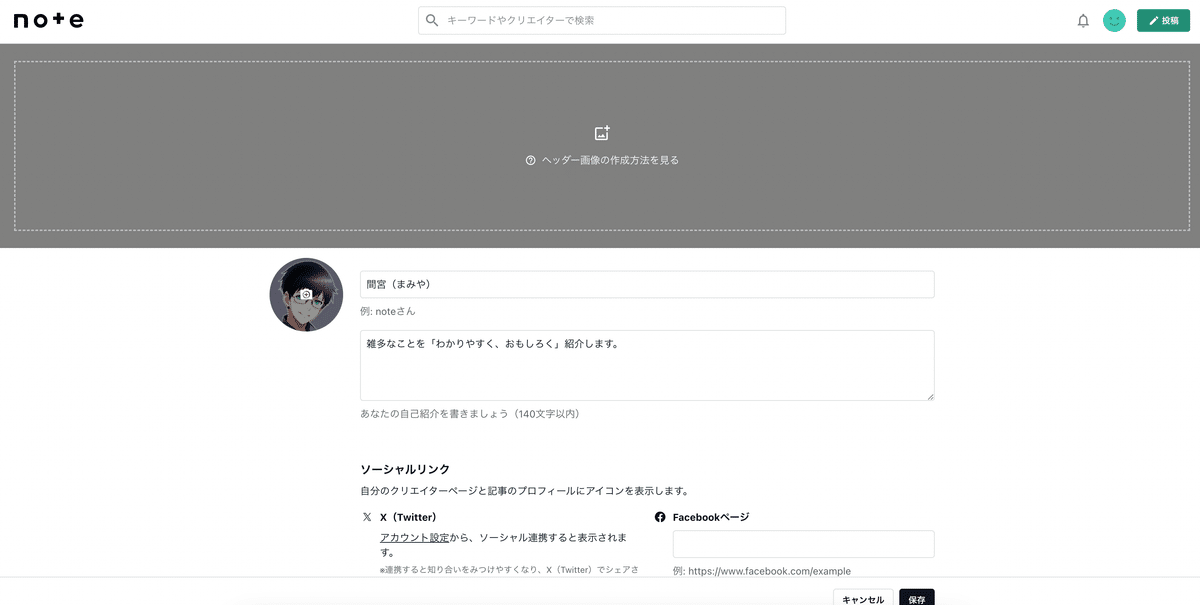
プロフィール画面のアイコン画像をクリックし、設定を行います。

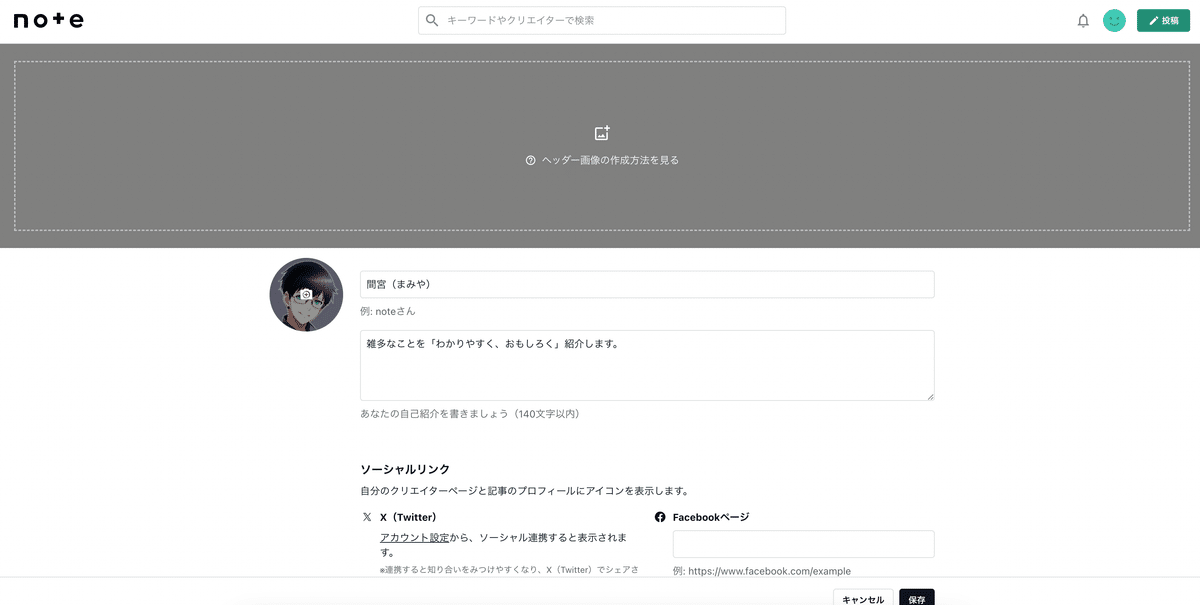
アイコン設定後の画面がこちら

2 ヘッダー画像を設定する
2-a アイコン画像を用いてヘッダー画像を作成する
先ほどAIで作成したアイコン画像を用いてヘッダー画像を作成します。
ヘッダー画像のサイズは基本サイズの1280 × 670pxか推奨サイズの1920 × 1006 pxのどちらかのようです。
登録画像の推奨サイズ一覧はこちらから確認できます。
横幅1920pxはパワポやGoogle Slideと同じなので、パワポを用いて作成することにします。
そしてあらかじめ作成しておいたものがこちら

後藤達也さんのヘッダー画像を参考にさせていただきました。
上下の隙間は表示されないので何も記載していません。
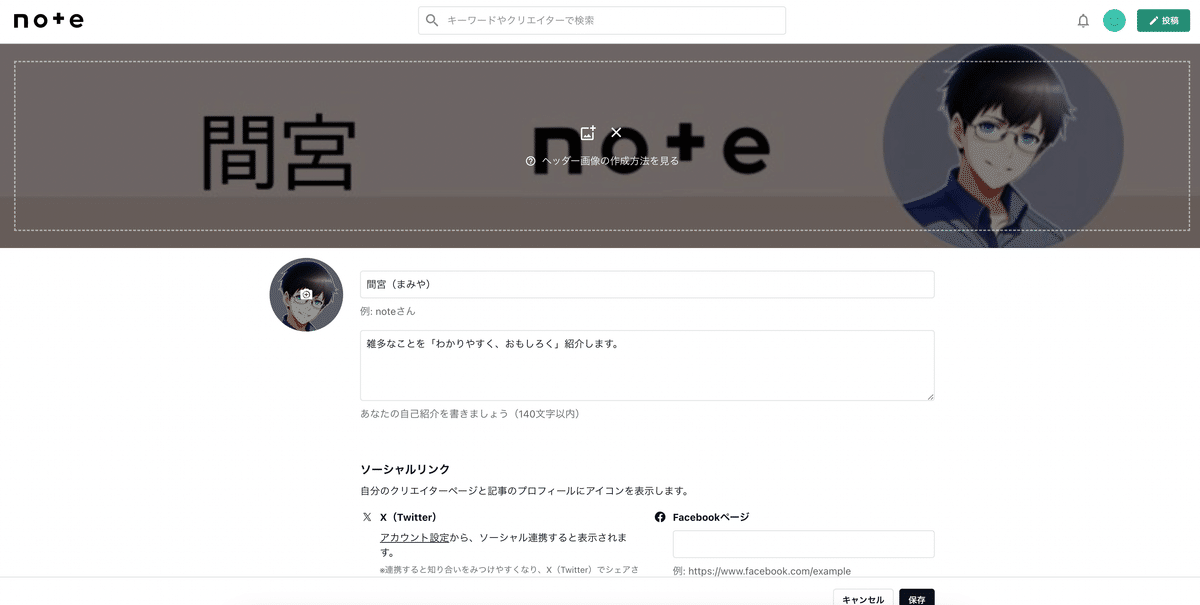
2-b ヘッダー画像を設定する
プロフィール設定画面から「ヘッダー画像の作成方法を見る」をクリックする

そしてヘッダー画像を設定するとこのようになります。

3 記事の見出し画像を作成する
記事の見出し画像の大きさは1280 × 670 pxとのこと
フォントの選択肢が多いのでGoogle Slideで作成することにしました。
Canvaも使いやすいですし、テンプレートがたくさんあるのでおすすめです。
ほとんどマネしてます(笑)
note公式からも見出し記事の作り方という記事で紹介されています!
そして完成したものがこちら(4種類作成しました)




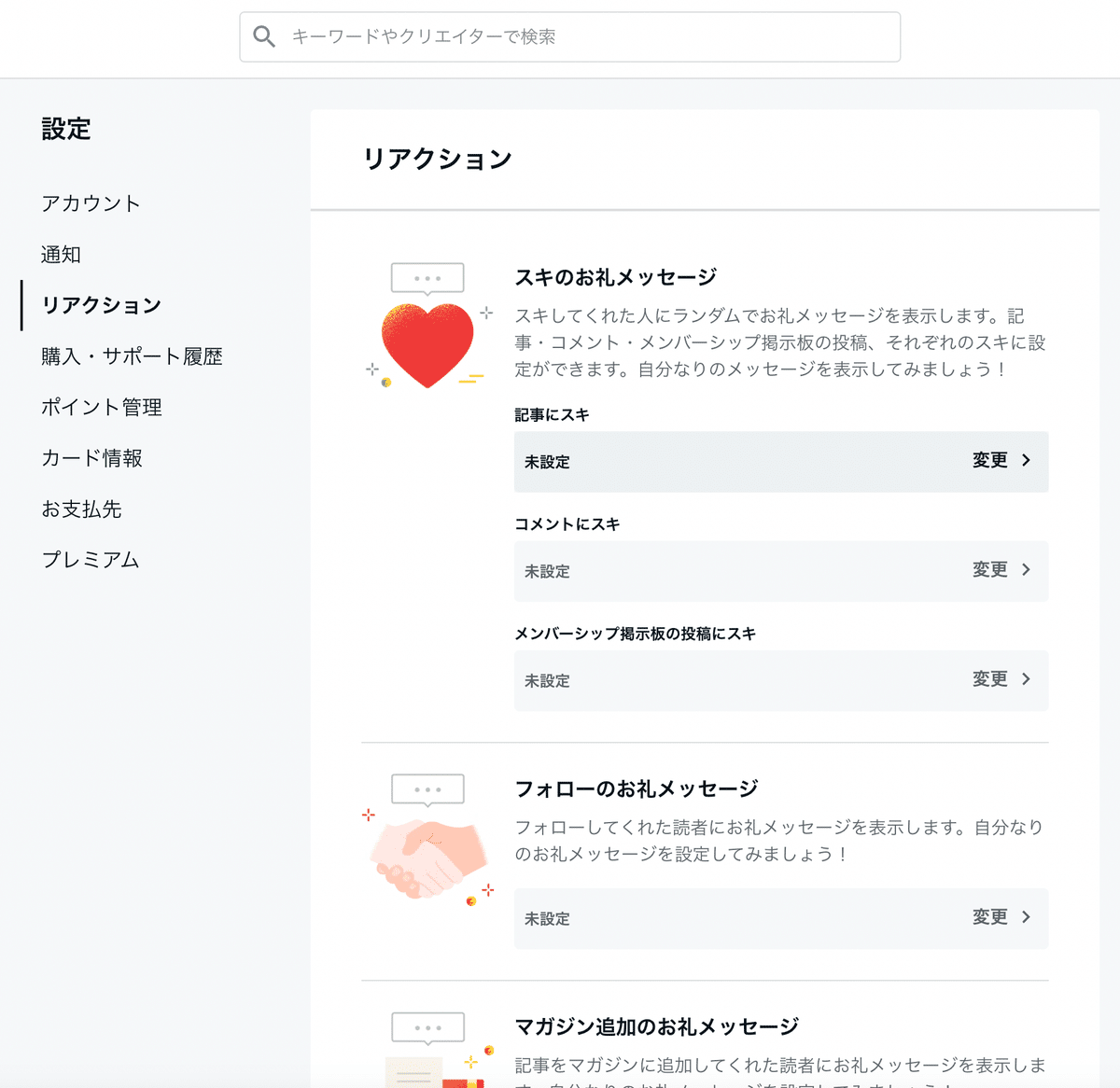
4 スキのリアクションを設定する
記事やコメントにスキ(他のSNSのいいね)ができるのですが、スキを押した時にリアクションを設定できます。
以下画像のページから画像を表示したり、感謝コメントを表示したりできます。

5 さいごに
ここまでnoteの始め方と題して記事を作成してきました。
これで記事の作成・投稿に入っていきましょう!
この記事が気に入ったらサポートをしてみませんか?
