
SF Symbols appからApple謹製アイコンをSketch/Figmaで使う方法
本記事は、2019.08.12に個人ブログで公開したものを移行してきたものです
Appleが「WWDC 2019」で「iOS 13」に同梱されるアイコンフォントをMacから簡単に使える「SF Symbols app」がある。ブログ執筆時点では、まだベータ版ではあるものの、SketchやFigmaで使ってみたので、その使い方と感想を書いておきたい。
SF Symbols.appを使う準備
用意するものは2つ。すべてAppleの開発者向けページより、Apple Developer Programの参加の有無に関わらず、誰でも無料でダウンロードできる以下。
・SF Symbols.app
・SF Pro Text / SF Pro Display フォント
筆者の環境ではすでに「SF Pro Text」と「SF Pro Display」はインストールされていたが、バージョンが古いとシンボルを使う際に、うまく機能しないので一度以下の方法で削除→再インストールをした。
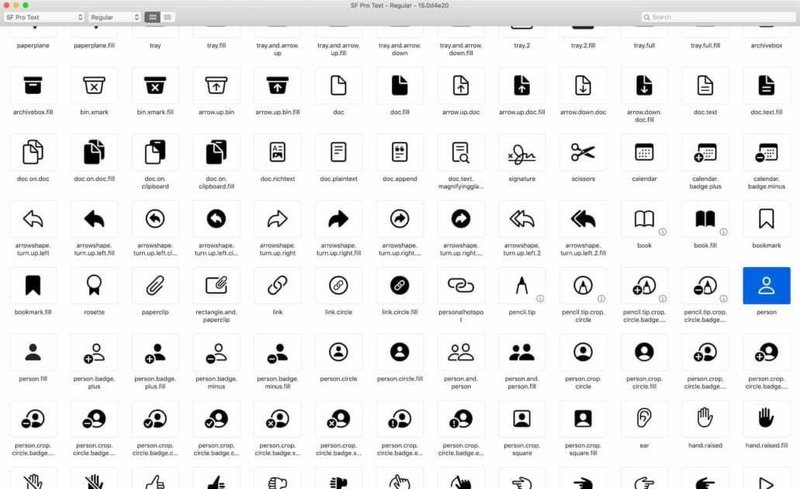
SF Symbols.appの使い方
SF Symbols.appは主にApple謹製アイコンが詰まったライブラリ形式のアプリ。使いたいアイコンをワードで探したり、スクロールして使いたいアイコンを探す。希望のアイコンが見つかったら選択→コピペする。

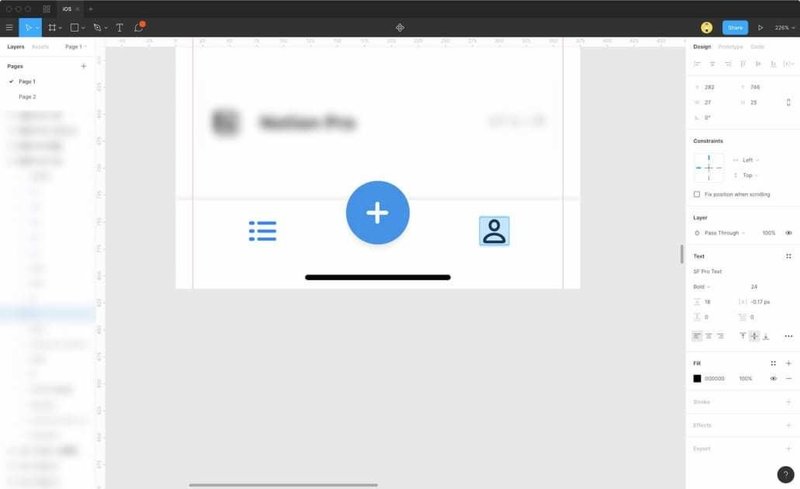
FigmaやSketchをはじめとするUIデザインツールに移動し、空のテキストフィールドを挿入。フォントを先ほどインストールした「SF Pro Text」を指定後、ペーストしたらアイコンが表示されるはず。

アイコンフォントなので、フォント同様にサイズもフォントサイズ設定から変更でき、もちろんカラーもワンクリックで変更できる。
まとめ
SF Symbols.appを使うことで、デザイン上で仮置きしたいアイコンを度々マテリアルアイコンからダウンロードする手間もなくなり、個人的にとても使いやすく重宝している。アプリだけじゃなくて、欲を言えば、Figma / Sketchのプラグインとして出してくれてもいいのでは?と少し思っている…🤔
SF Symbolsは、9つの太さと大中小の3つのスケールが同梱される。2019年9月にリリース予定のiOS 13、tvOS 13、watchOS 6から実際に利用されるので、一足先にiOSアプリのデザイナーはチェックしておくといいと思う!
もし、サポートいただけたら勉強用の書籍の購入にいたします!ぜひ、よろしくお願いいたします😎
