
Photo by
sora2020
UI/UXの学びメモ2
色彩
日本と欧米の色彩感覚の違い
日本:鮮やかな色使い、色の対比で美しさを表現
欧米:トーンが落ち着いている、明暗差(彩度)で表現


文化的背景と色彩感覚
日本:高湿度、木造建築、豊富な自然光
欧米:低湿度、石造建築、比較的少ない自然光
地理的要因と色彩
緯度と光による色の見え方の変化
ブランドカラーの地域差
YahooやMerucariの例
色彩の基本理論
色彩モデル
RGB:Web用途
CMYK:印刷用途
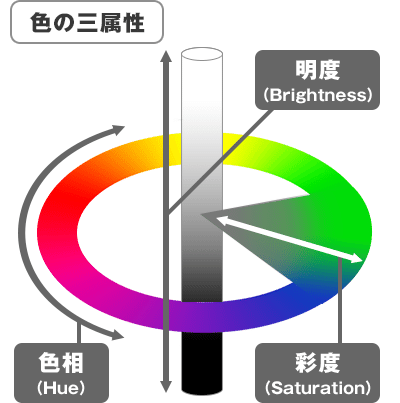
HSB (HSV):色相、彩度、明度
HSL:HSBと類似、輝度(Lightness)を使用

色彩調整のテクニック
輝度の全体的調整(例:10%上げる/下げる)
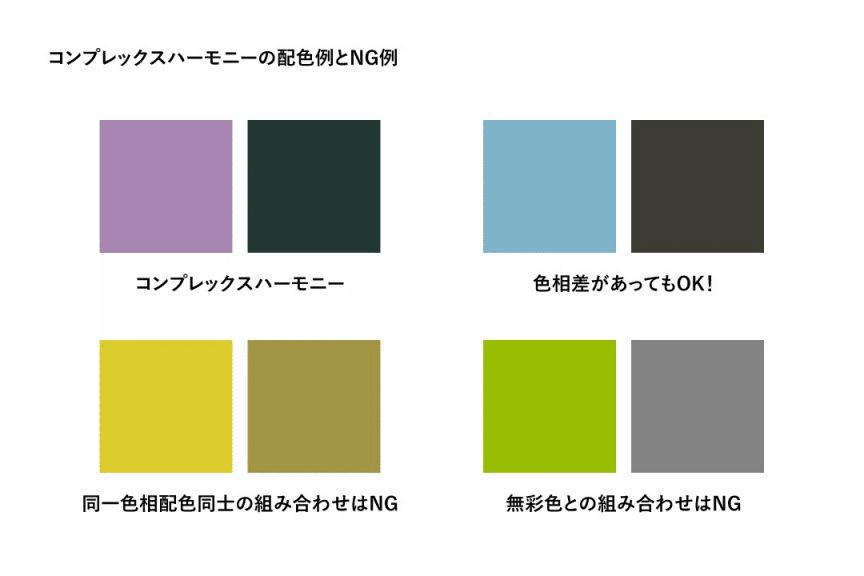
色相が異なる配色でも、明度・彩度・輝度を揃えると調和する
トーンマナ(トーンマナー)の活用
色彩ツールとリソース
PCCSトーンマップ
COOLORSなどのオンラインツール
色彩の知覚と心理
色彩の錯視
隣接する色による見え方の変化
ChromeロゴやGoogleロゴの工夫
自然界の色彩原理
黄色が他の色より明るい傾向
色は現象であり、補色は響き合う

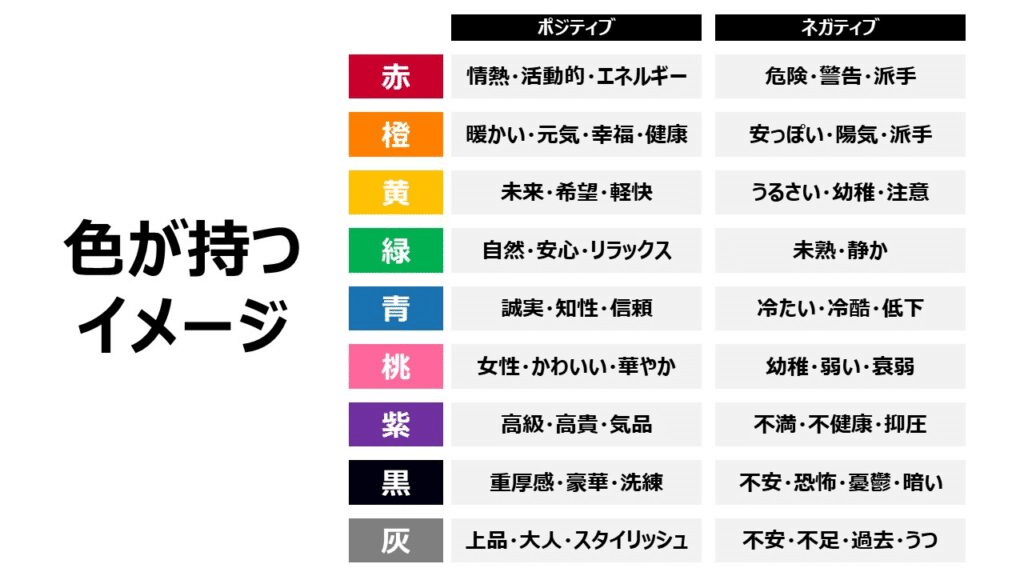
色彩のイメージと印象
ビジネス向け:青色
暖色系:幼い印象

プロダクトデザインにおける色彩の役割
色彩の意味レベル
Level 0:色単体では意味を持たない
Level 1-5:コンポーネントに内在して意味を持つ
プロダクトカラー定義のメリット
業務アプリケーションでの色彩の役割明確化
ユーザーの学習コスト削減
色彩とユーザビリティ
テキストの可読性確保
背景色とテキストのコントラスト比(通常7:1以上、大きい文字は4.5:1以上)
デザインシステムにおける色彩戦略
色彩パレットの構築
多様な色彩オプションの準備
使用頻度の低い色に対する命名の工夫
ブランドカラーの適切な使用
文字への使用を避け、視認性を確保
一貫性と調和
Airbnbの例:テーマカラーの彩度統一
つづく
この記事が気に入ったらサポートをしてみませんか?
