
Sketchの呪い「私がSketchを手放せないのは老害だからなのか…」
どうも。仕事に忙殺され、3ヶ月もnoteを書いていませんでした。こんなにブランクが空いたのは珍しく、ホントのホントに忙殺されていたんだな…と改めて感じています。
さて、この数ヶ月の間いろいろなことがありましたが、今年の思い出の中でもベスト5に入る出来事が「Sketch Tokyo 2019」でした。これはUI/UXデザインツール「Sketch」のユーザーを集めたミートアップで、もろもろの経緯からSketch社からもスポンサードいただき、150人もの方々が集ってくださいました。いらっしゃった皆様には感謝感謝です。
僕がこういったSketchをテーマにしたイベントを開いたり、昔からよくプラグインや新機能の紹介をブログでしたためていたことから、「コジマさんはSketch派ですもんね」と言われる機会が多くあります。確かに会社で運営しているchot.designというサービスはSketchで作られているのですが、実は受託制作・開発事業のほうではAdobe XDを中心にワークフローが組まれています。また企業向け研修やN高等学校でも、SketchではなくAdobe XDによるUI/UXデザインのカリキュラムを提供しています。
僕の会社では複数の業務委託のメンバーにデザイン制作を依頼しており、なかにはSketchもAdobe XDも触ったことがないという方もいらっしゃいます。そういう方にモダンなデザインツールをサクッと導入してもらおうとすると、どうしても有料のSketchをお願いするのは難しく、無料で使い始められてAdobe CCにバンドルされているAdobe XDという選択肢になってしまいます。無料ならばFigmaという選択肢もありますが、UIが英語ということもあってハードルがあがってしまいます。高校生向けの授業となるとなおさら有料のアプリケーションを勧めるのは難しく、やはりここでもAdobe XDという選択になってしまいます。
実はちょっとずつSketchよりAdobe XDを触っている時間のほうが長くなってきているのです。
正直Adobe XDはめちゃくちゃ使いづらいと感じていて、本当はSketchをおすすめしたい…。そしてFigmaもどうしても馴染まなくて、まともに触っていない状況です。なんでみんなそんなにFigmaが良いと感じているのか全然わからないのです。
これまで僕は新しいツールの導入にあまり抵抗がなく、新しいものを人より早く見つけてキャッチアップするのを得意としてきたつもりでした。しかしUI/UXデザインツールに関して言うと、どうしてもSketchから離れることができません。僕ももうすぐ30半ば…妙なこだわりのせいで使い慣れた環境から離れられない「老害」になってしまったんでしょうか…。
本記事ではSketch・Adobe XD・Figmaの比較と、なぜ僕がSketchから離れることができないのかを説明したいと思います。
最新のSketchとAdobe XD・Figmaを比較する
このようなツールの比較はいろいろなところでされていますが、今年は各ツールが大きなアップデートを繰り返したため、2019年12月現在の最新状況を軽く比較してみたいと思います。
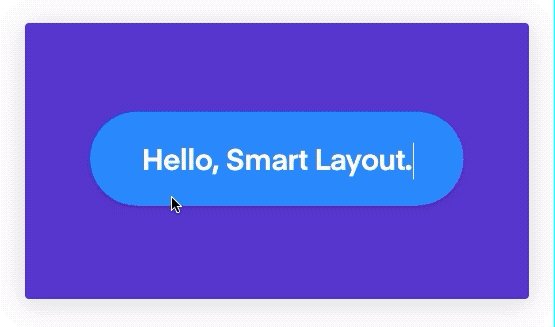
Sketchは今年、Smart Layoutという機能をリリースしました。これはボタンのような親子要素になっているコンポーネントを作ったときに、子要素の変化に応じて親要素が一緒に変化するというようなものをSketch上で再現することができる機能です。

便利な機能ですね!しかしこれがリリースされてすぐに、同じような機能をAdobe XDもFigmaも作っているという発表が。
One more sneak for today... we're focused on making everything in @adobexd smart, so that you can design at the speed of thought. Layout that automatically adapts to your content #comingsoon to XD. pic.twitter.com/rEV63HBkfC
— Andrew Shorten (@ashorten) September 18, 2019
これもオートレイアウト。表示非表示で自動的にサイズが変わる。 #figmatokyo pic.twitter.com/SzSuwOeR6X
— 𝐊𝐢𝐭𝐞 (@ixkaito) November 13, 2019
SketchがAuto Layoutを発表したのが9月17日で、その2〜3日後にはXDもFigmaもTwitterで紹介していました。作りかけだったけど焦って出したのか、それともSketchに実装されたのを見てソッコーで真似して作ったのか…本当のところはわからないですが、別にSketchでなければ実装できない機能ではないんですよね。作ろうと思えば作れる…。
そして「作ろうと思えば作れる」の象徴とも言えるのが、。これまでFigmaの専売特許だったリアルタイムでの共同編集機能です。先日Adobe MaxにてAdobe XDがβ版を発表しました。
で、Sketchも年内?に共同編集を発表するらしいんですよね…まだ出ていませんが。
このめちゃくちゃデカい機能がXDとSketchに実装されちゃったら、Figmaを使うメリットって???というふうになっちゃいそうですよね。
こうなってくると、それぞれのツールで実装できない機能なんてないわけです。あっちが追加したら、2〜3ヶ月後にはこっちにも追加されてる…そんなことがここのところ頻繁に起きている気がしています。
機能の差別化ができないと、何で選ばれるようになっていくのか…わずかな使い心地のところと、宣伝広告費にお金を突っ込むいわゆる札束の殴り合いになっていくんだと思います。そうするとAdobeは優勢ですよね…。
しかしSketchは、この「わずかな使い心地」のところで僕の心を掴んで離しません…!
Sketchをやめられない「わずかな使い心地」とは?
僕がどうしてSketchをやめられないのか?それは以下の3つの点が非常に馴染んでしまっているからという気がします。
①画面レイアウトがKeynoteやXcodeに似ている
Apple純正のアプリケーションであるKeynoteやXcodeに画面レイアウトがそっくり。だからMacを使っている人なら非常に学習コストが低くつかい始められるはずなんです。

上の段には何かを新規追加するためのボタン、左側のパネルにページやレイヤー、中央にプレビューしながら編集、右側に選択中のオブジェクトのプロパティ編集という流れ。

この一連の流れに、僕は慣れすぎてしまっていると思うのです。
Figmaは割とこの流れを踏襲している感じがします。Adobe XDはPhotoshopやIllustratorのお作法と、Sketchのお作法を足して割ったような感じになっていて、妙にしっくりこないところがあります。Sketchを最初に触ったとき、「Kyenote」みたいに簡単に作れる…!と感動したのを覚えているんですが、たぶんそこから離れられないんですよね。
②オブジェクト作成したらすぐに編集できる
Sketchはオブジェクトを作成すると、その対象のオブジェクトをすぐに編集できます。例えばアートボードを作成すると、アートボードの新規作成を修了して、アートボードのサイズを変更したり位置を移動することができます。
しかしAdobe XDはオブジェクトを作成しても、新規作成が終了しません。アートボードを作成し、アートボードを編集しようと思って誤ってクリックすると、またさらに新しいアートボードができてしまいます。新規作成を終了するには「V」キーを押して選択に切り替える必要があります。
Adobe XDでどうしても納得行かないのがこの挙動。オブジェクト設置後に掴んで移動しようとすると新規でオブジェクトが作成されてしまう。なのに何故かサイズ変更と角丸サイズの調整はできる。みんなどうしてんの? pic.twitter.com/k0uIhJgFHT
— Yoshiki Kojima / chot Inc. (@yoshikikoji) November 6, 2019
オブジェクトを追加したら、すぐにそのオブジェクトを移動したり編集したいのに…どうして「V」をいちいち挟まなければならないのか…。このワンテンポ遅れる感がどうにもしっくりこないのです。
③コンポーネントが入れ子にできない
Sketchはコンポーネント(シンボル)の中にコンポーネントを入れてネスト状態を作ることができるんですが、XDやFigmaはできません。(合ってますか…?Figmaのほうは自信ない…)
HTML・CSSのコードでは、小さい粒度のコンポーネントを作り、それを大きなコンポーネントとしてまとめるというのは普通にやることです。その感覚を再現できるのはSketchだけ…な感じがするのです。

なんだかどれも慣れればどうでもいいことなのかもしれません。でもどうしても慣れなくてSketchに戻ってしまいます…。特にFigmaのような共同編集がこれまでの案件で必要とされなかったのもあるのかもしれません。
2020年、デザインツール戦争はどうなるのか?
去年ぐらいまではSketch・Adobe XD・Figma(InVisionも…)のデザインツール戦争をワクワクしながら楽しんでいました。ただ最近は疲れてきたというか、もうそろそろ落ち着いてくれないかなという気持ちになっています。
というのも、本当にユーザーが求めている機能を各社が実装していて、それにユーザーがついてきているのか、疑問に思うところがあるからです。
例えば最近、Sketchを長く使っている人に「Sketch Cloud」や「Prototyping」の機能をお伝えすると、知らなかった!と驚かれることがありました。XDは月1でアップデートされますし、インターフェースがどんどん変わってしまうので、ユーザーが新しい機能を使いこなせているのかわかりません。
そしてリアルタイム共同編集をSketchがリリースしてしまえば、いよいよほとんどの機能が横並びという感じです。機能比較の穴埋め合戦がこれからもずっと続くんでしょうか?
デザインツールの競争は、機能での差別化がコモディティ化し、次の局面に入りました。機能ではなく、知名度・認知度・導入実績・ブランド力で戦う、2020年はそういう年になりそうです。
そんなことをしているうちに、WebやスマホのUI/UXデザインよりも、ARや音声デバイスの新しいデザインツールが登場してきて、新しいもの好きの人たちはそっちに飛びつくのかもしれません。
2020年、リアルタイム共同編集を実装したSketchがどうなっていくのか?新しいロードマップを描き、イノベーターやアーリーアダプターと呼ばれる人たちをワクワクさせることができるのか?Sketchに呪われたものとして、しっかり見届けていきたいと思います。
デザインツールアドベントカレンダーやってるよ!
サポートいただいたお金は大切に使わせていただきます。
