
ん?noteのメニュー変わったよね?
昨日(2024/07/31)から、右上のアイコンを押したら表示されるnoteのメニューが、なんか簡素化されたような?
「仕様は予告なく変更される場合があります」ってやつかいな?
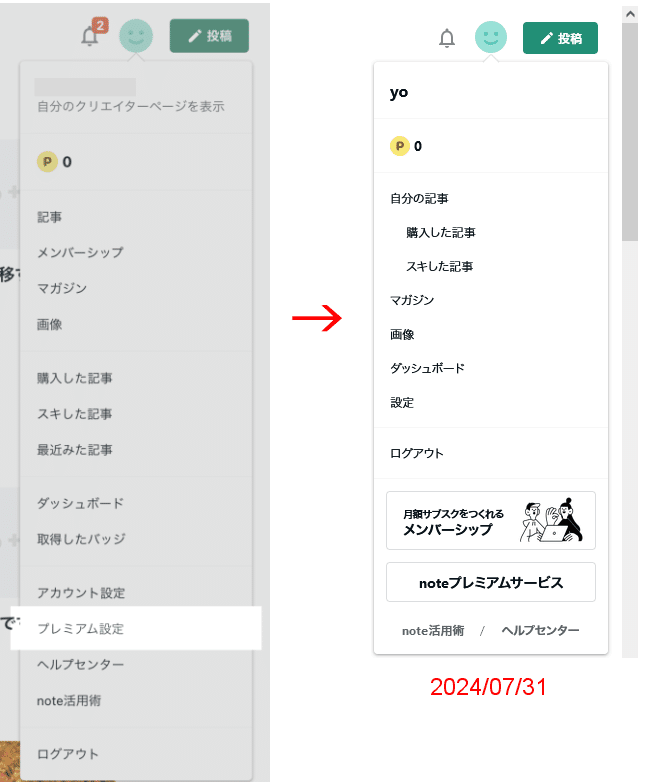
今となっては、以前がどうだったか覚えていませんが、note公式のヘルプを探っていたら、旧のメニュー画面らしき画像が発掘されました。

そうそう、名前の下に「自分のクリエイターページを表示」って書いてありましたよね。
メンバーシップはボタンに変わり、「最近みた記事」や「取得したバッジ」は消えています。
あと、下の方にはプレミアムサービスへの青いボタンがあったと思います。
白いボタンに変わっとる。
UIが変更になったのか?の情報探し
※念のため、UI=ユーザーインターフェース(操作の画面や手順)のことです。
突然、今までと変わったことがあったら、「あれ?自分の環境がおかしいのか?」と疑います。
特に、他の人が誰も騒いでいない場合、自分の環境が壊れてしまったのかも、という疑いを持って調べます。
再読み込みや再起動などをしても変わらない場合、次に疑うのはサービス自体に一時的な障害が起きているのでは?という疑惑。
そうでもない場合は、公式に変更になったと考えるのが妥当なので、公式の情報を探します。
で、公式からの告知が見つからない場合、なんかモヤモヤしながら、「この時間を返せ」って思うわけです。
一言、「○月○日、メニューの見直しを行いました」の情報があるだけでも無駄な時間をなくせるし、安心するのに……
予告なし、事後告知なしの変更は困る
今回の場合、note公式のnote、note公式Xアカウント、ヘルプセンターなどを見ても、UI変更の情報が見つかりませんでした。
軽く探して見つからない情報は、どこかに書かれていたとしても、ないのと同じです。
実際、今回の変更は情報は開示していないのでしょう。
もし、過去にnoteの利用方法を記事にした人がいて、「メニューを開いて[取得したバッジ]を選択します」などという説明を書いていたとしたら、今後は「ウソの情報」となってしまいますね。
実際のところ、ほとんどの人にはあまり影響がないのだと思います。
誰も騒いでいないし、クレームも見当たりません。
ただ、元IT関係者の性というか、こういう小さなことに着想を得て考察してしまいます。
変更には理由、根拠、説明が必要
noteに限らず、もっと広い視点で考えます。
商品やサービスを継続する場合、新しさを出すためには、ずっと現状維持ではなくて、「変える」ことは重要です。
ただ、現状から何かを変えるためには、それなりの根拠や信念、納得がいく説明、代替手段まで考慮する必要がありますが、そこまで配慮が至っていないケースも多く見られます。
というのも、「こっそり変える」「しれっと無くす」というような変更の理由は、9割がた「メンテナンスコストの削減」だったりするから。
つまり、ユーザーファーストではなくて、企業側、運営側の都合が結構あると思われます。
(※繰り返しますがnoteの話ではありません。一般論的な話)
UIの変更が、「改善」ではなくて「改悪」になるケースは、思っている以上に多いと感じています。
特に、更新頻度が高いスマホアプリや、金融・証券・投資系のWebサイトなどでは、私の経験上、リニューアルして戸惑うケースが多々あります。
「変えなくてもいいのに」というのが本心ですが、変わった後では仕方ありませね。
困った場合は問い合わせをします。
「今まであった○○は、どこにいきましたか?」という質問をすると、「○○は無くなりました。ご了承ください」のように、代替手段すらない、というケースもあります。
このようなことが、1度や2度ではありません。
あと、有名なところでは、MSの「Windows」ですよね。
メジャーバージョンアップやアップデートのたびに、不具合だけじゃなくて、改善よりも「改悪」のほうが多く、ソフトベンダーが翻弄されていました。
関係者はうんざりしていると思います。
まとめ
なんか話がそれてきたかな。
まとめると、商品やサービスを現状から「変える」時には、
・予告
・理由
・説明
・代替手段
・告知
などの情報と配慮が、思っている以上に重要ってことです。
ユーザーとしては、現在何も困っていないなら「できるだけ変えてほしくない」というのが本音。
既存のものを維持しつつ、「新機能の追加」なら喜ばれるでしょうが、既存のものを変更する場合には、それなりに納得できる情報が必要になります。
ここを怠ると、企業と顧客のエンゲージメント(信頼感や思い入れのような意味)はダダ下がりになる恐れがあります。
かつては、自分もベンダー側の立場だったこともあるので、そのあたりは繊細に気を使っていたし、痛い目にもあいました😩
今回の小さな変更から、思うところがあったので記事化してみました。
この記事が気に入ったらサポートをしてみませんか?
