
デザイナー目線でLPを作成する手順|デザイン勉強診断LP 作成ログ #BONO
Canvaが世にリリースされてかつデザインに正解がないからこそ、万人がデザイナーやクリエイターを名乗れる時代になりましたヨネ。よね?
でも今デザイナーのかいくんさんから学んでることは、グラフィックデザインの基礎中の基礎で、これが本当にためになる!元職場でなんちゃってデザインしてた時が恥ずかしい。
学んだことはアウトプットして残そうという趣旨なので、今日は0からLPを作成した軌跡を残していこうと思います。
2024年5月からBONOというUIデザインを学べるコミュニティで、未経験からデザイナーになるべく勉強中です。
デザインの作成手順①誰に向けたデザインか設定する
今回のお題は「デザイン勉強診断」のLPを作るでした。
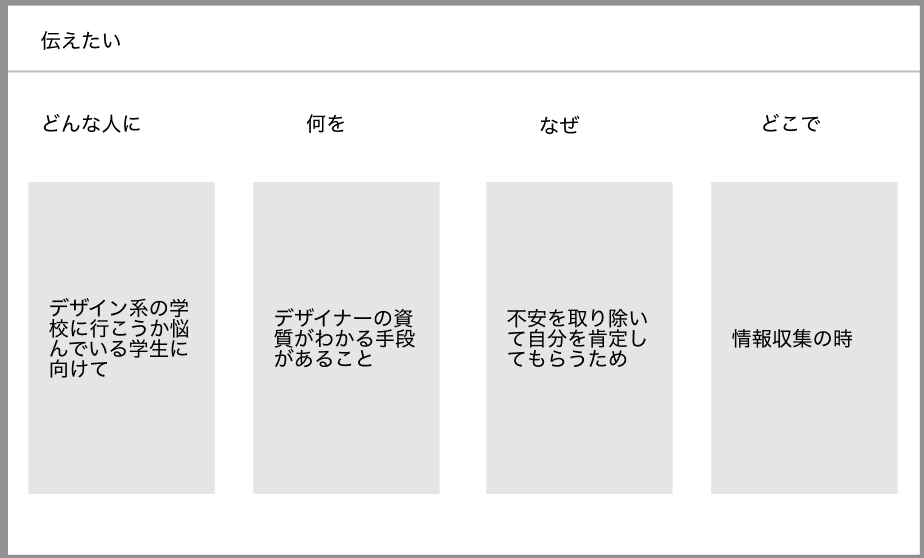
ではデザインを作る前に、まずは誰に向けたデザインなのか言葉にしていきます。
どんな人に
何を
なぜ
いつどこで
伝えるのかを決める。
+作る目的も決めます。
私が考えた設定はこちら↓

✏️ざっくりいうと、高校生に向けて本気で診断できるLPを作ることにしました。
(この設定に関しては、現場ではディレクターや上司が決めてある場合が多い。決められてなくてもなぜ診断サイトが必要になったのかお客さんがある程度イメージしているターゲットがいると思います。今回はお題だけだったので完全イメージで設定しました。)
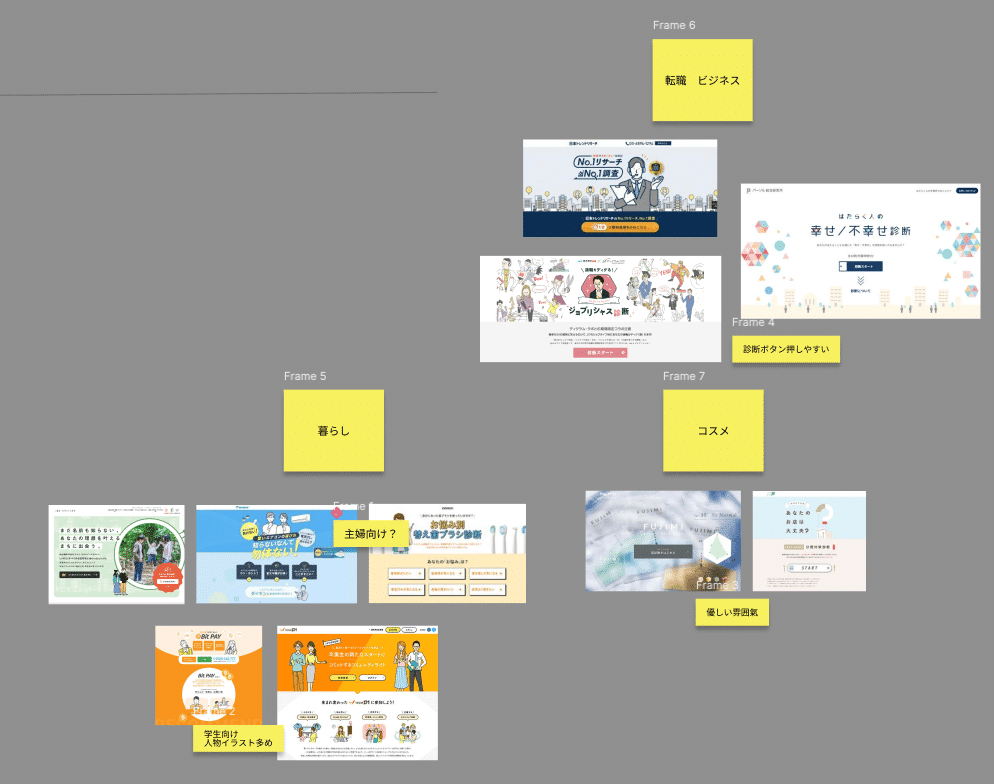
誰に何のために作るのか決めたら、サイトのイメージを沸かせるために情報を集めていきます。

今回はターゲットが高校生なので、学生向けのサイト、診断サイトを中心に集めてみました。
✏️学生向けのサイトには・イラストがよく使われていた、・濃いオレンジを使用している、のが印象深いです。
残念ながら診断サイトはいいのが見つけられなくて、とりあえずトップにボタンが置かれているサイトを引っ張ってきました。
デザインの作成手順②表現の方向性
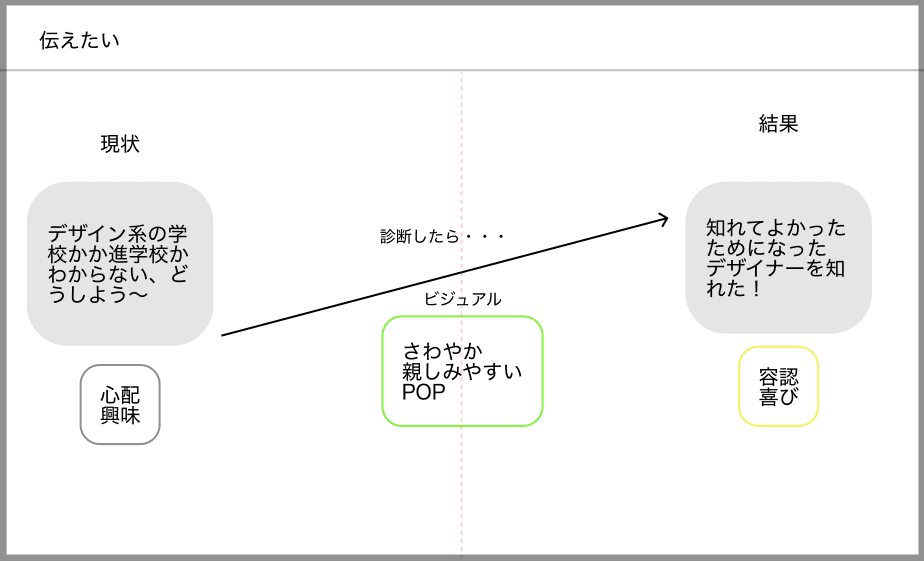
診断サイトとはこういうものかというのが大体わかったら、次にターゲットがこのLPをみてどうなって欲しいのか、感情はどう揺れ動くのか、方向性を定義していきます。
私は先ほど設定したターゲットの情報をもう少し噛み砕いてみました。


診断したらポジティブな気持ちになったというのを表してみました。
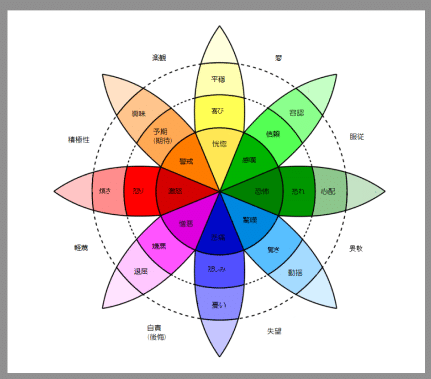
✏️感情の動き方が想像できなかったので、心理学の感情チャートを使ったらターゲットの感情がどこにいるのかわかりやすかったです。

デザインの作成手順③ムードボードの作成
ムードボードとは、
同じ機能を持つサイト
同じカテゴリーのサイト
似たような結果や感情を生み出そうとしているサイト
を集めて一まとめにしたものです。
一言でPOPでいこうと思っても明るいPOPなのかダークなPOPなのかなどはっきりしません。POPとはこういう系と定義した方が自分にも相手にもわかりやすいです。
また、色々なデザインを一まとめにすると、そのデザインの普通が見えてきて、突拍子もないデザインを作ってしまうのを防げます。
再度、どんなサイトにするか情報を集めてきます。

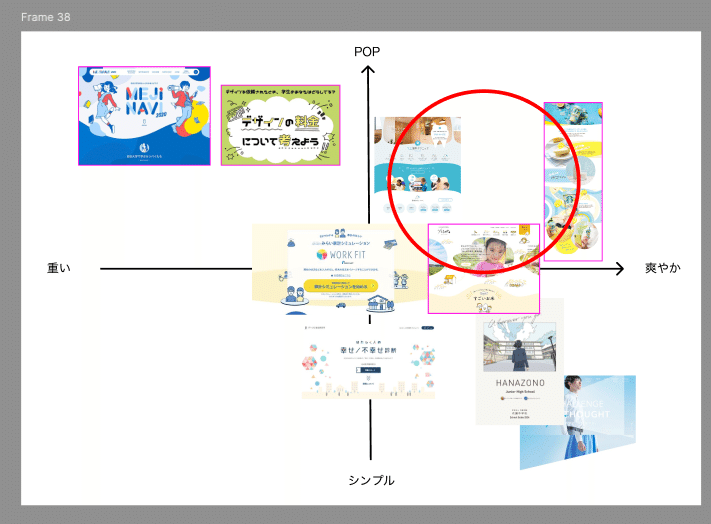
今回は集めた情報を2軸で整理します。
POPで爽やかをテーマに集めたつもりでも、これは明るい、これはシンプルというのがはっきり分かれました。
✏️爽やかの対比のいい言葉が思いつかずクールにしましたが、これは伝わりにくかったので反省です。
もし爽やかの対比が重いだったら、全く別の結果になっていそうです。
(追記)ということで後日、再度作ってみました。

後々のデザインを見てもらったらわかりますが、左上のデザインは最初丸で囲んでいたのに最終的に採用しないデザインでした。その理由はやはり2軸の間違いによるものだったとここで証明できました。
デザインの作成手順④白黒で構造パターンを作る
ここから早速デザインに入っていきます。
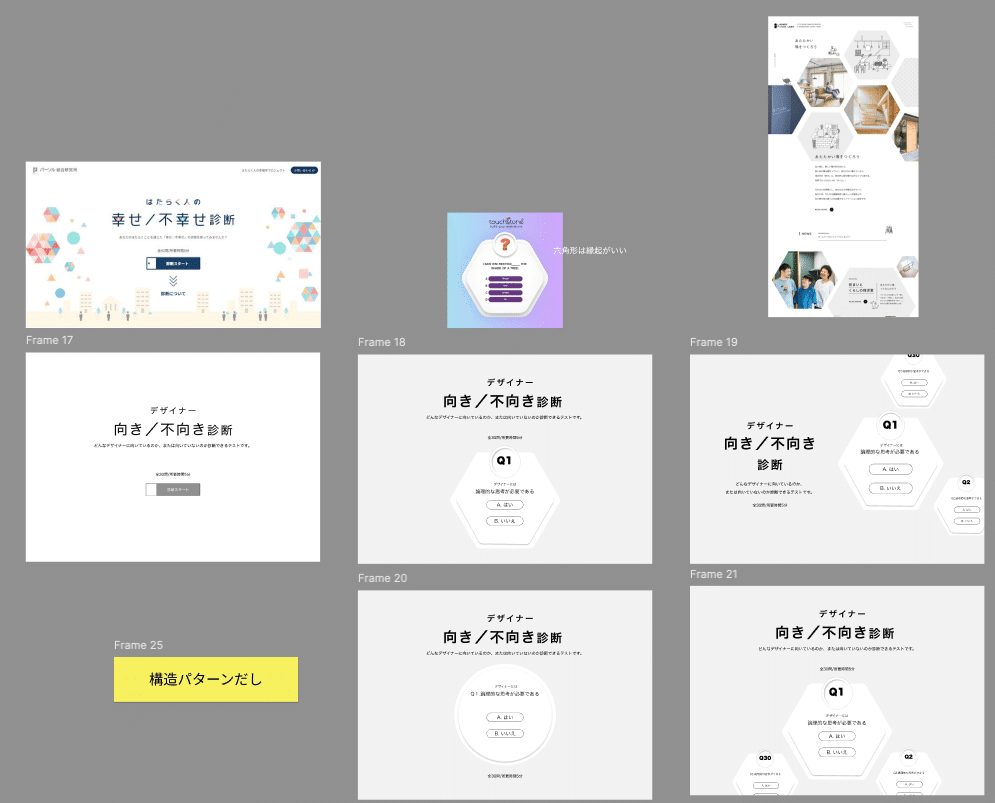
今までの作成手順①〜③を駆使して、どういうレイアウトでどこに何を配置するのかパターンを4つほど作っていきます。

白黒で作ることによってデザインの何がおかしいのかわかりやすくなります。
また、この構造もオリジナルを出すのではなく、すでにあるサイトをヒントに組み立てていきます。
✏️私はターゲットが学生だったので、ゲーム感覚で解いていけるようなデザインを参考に、ヘキサゴンを使用しました。ヘキサゴンは縁起がいい意味もあったので、将来を憂う学生の一助になるようにと願いも込められています(作成手順①で考えたことがベースにできています)。
✏️念の為他の形ではどうかと丸バージョンも作ってみましたが、つまらなかったのでやめました。
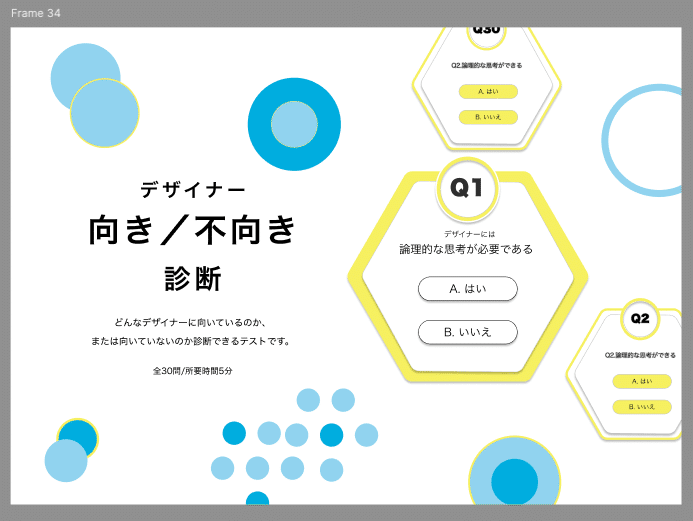
デザインの作成手順⑤白黒でスタイリングをパターンだし
続いてこれでいこうと思ったデザインにスタイリングを施していきます。まだ白黒のままです。

作成手順③のムードボードで学生向けのサイトはイラストが多いことが特徴だとわかったので、イラストを添えてみました。
✏️ただ、今回はこの診断をサクサク解いて軽い結果にしてほしくない気持ちと、真面目な印象を与えるためにイラストは採用しませんでした。
✏️それでもポップなイメージは残したかったのでザ・デザインっぽさが伝わる図形と親しみやすい丸のデザインを参考にしてみました。
デザインの作成手順⑥配色していく
さてデザインもそろそろ大詰め。
作ったデザインに配色をしていきます。
ちなみにスタイリングが気に入ってなかったら⇨構造に戻ります。気に入らない理由が何かしらあるので1つ1つ丁寧に見ていくと答えが見つかると思います。
✏️色に関しては今まで集めたデザインを参考に配色していきます。

この画像からもみてわかる通り、迷走しています笑
配色って本当に難しい。色々オシャレな配色パターンを参考にしてもうまくいきません。
ここで気づいたのは、参考にするのは1つまでということ。
右下のサイトから図形と色を真似させてもらいましたが、これはパクリすぎと思いますよね。
そして使う色は極力減らすこと。
✏️色が増えるとかわいいサイトになるのでついつい多用しがちですが、ぐっと抑えて色を減らすとサイト全体がキュッと引き締まる感じがします。
✏️グラデーションは最近の流行りかなと思って入れてみましたが色合いがうまくいい感じに作れず断念。
何やかんやあってこいつに決めました。

デザインの作成手順⑦最後の仕上げ
最後に細部を仕上げて完成させていきます。
フォントや大きさ、文字の調整をしたら終了です。

✏️背景とヘキサゴンがガヤガヤしがちだったので、タイトルに目がいくように下線を引きました。
グラフィックの作り方は以上になります。
オプション:プロトタイプ追加
ここまできたら、あとはこれを動かしてみたいじゃないですか•••!
今回のお題はLP作ることだけなので動かす必要は全くありませんが。
でもこれは私がUIを目指した理由でもあるので試行錯誤してできたのがこれ。
((Noteに動画を埋め込みできないのがとっても残念!))
まだまだお子様レベルだけど、できて嬉しい感動ありがとう😭
引き続き自分が目指すUI作れるまで頑張ります!
この記事が気に入ったらサポートをしてみませんか?
