DailyUI #27 Dropdown
作ったもの
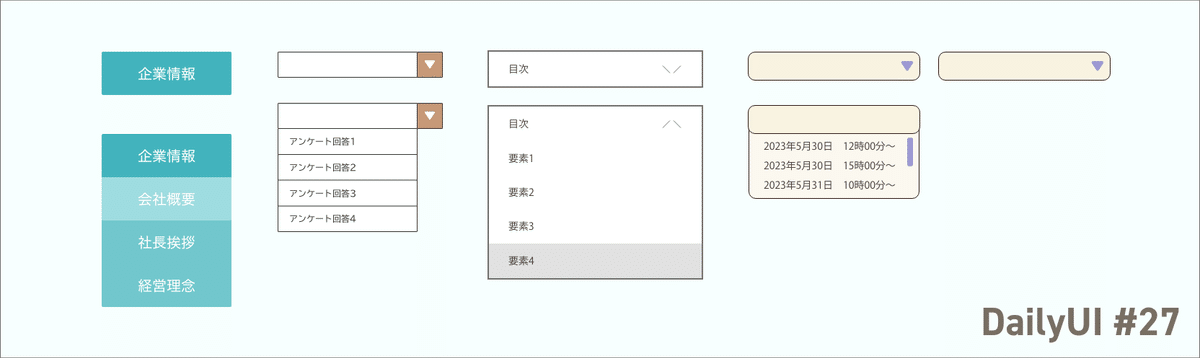
とりあえずぱっと思いつくもの、よく見るものを作ってみた。

真面目、シンプル、スタイリッシュ、かわいい(子供向け)
みたいなことだけは考えていた。もーちょい頭捻ったほうがいいかも。
この中から一番右だけhtmlとcssだけで再現しようとしたのがこちら。
それっぽくなったけれど、セクションの中身の見た目を変更するにはJSまで手を出さないといけないらしく、すくなくともあと1週間…下手すると終わりが見えなくなりそうだったので断念。
代わりに作ったのが以下。
デッカ…放っておくと何でもかんでもデカくして字間も狭く作りがち。
ホバー時に色が濃くなったほうが選んだ感があっていいなと思った。
※あとフォント設定忘れてる。反省。
振り返り
ドロップダウンって巷に溢れているので、どんなページに何の目的で設定しているのかというシナリオ?や、使用者のペルソナ設定とかをがっつりやらないと手癖でぼんやり作るだけになってしまうなと思った。
実はcodepen初めて使ったので、いつもやっているコーディングよりものすごく時間がかかってしまった。(いつもDwの間違い指摘に助けられていたので…)もう少し慣れて制作スピードを上げていきたい。
あと、#1〜26も全部やっているのでちょっとずつ勉強も兼ねてコーディングしていこうと思う。
新規課題は週1ペースで上げたいなという気持ちです。
参考サイト
[CSS] セレクトボックスをカスタマイズする方法
JavaScript不要!CSSだけで出来るドロップダウンメニューの実装方法
この記事が気に入ったらサポートをしてみませんか?
