
ドット絵でゲームを作ってみよう
この記事は、ドット絵 Advent Calendar 2021の10日目の記事になります。
12月25日までドット絵についての記事がどんどん公開されますので、チェックしてみてください。
今年はアドベントカレンダーが満席になってしまったので、裏ドット絵 Advent Calendar 2021も開催されています。こちらも併せてぜひ。
-----------------------------------------------------------------------------------
よじすぎです。ドット絵でゲームを作ってます。
2018年から始めたので4年目くらいになります。あっという間……。
今日はドット絵でゲームを作ってみよう!というテーマで書いていきます。
「ゲーム作ってみたいんだけど、良く分からないしな~」という方はもちろん、ゲームを作る予定が無い方もゲームってこんな風に作ってるんだなという一例を見て行っていただければなと思います。
※あくまで僕の作り方になりますのでご了承ください
まずは僕が作ったゲームを紹介します。
二人の女の子が深夜徘徊をしながらお話するADV
「夜明けのスイッチをいれて」が今年の6月ごろに完成しました。
全編ドット絵で30分程度の作品になります。
実際に開発してたのは1年前後になると思います。
さて、本題のゲームの作り方に行きましょう。
まずは、作りたいゲームを考えましょう。
なんでもいいんです。自分が好きなものだったり、自分が行ってみたい世界を思い浮かべてみてください。
ゲームの強みは、「世界を作れること」にあります。
自分の描いた絵、歌った曲、音楽などが流れる世界をキャラクターを通して歩き回れる。絵や曲や音楽が一つの体験となり、自分の周りを包んでくれます。ゲームは凄い。
「自分の絵が操作できる」感動はゲームを超えるものはないでしょう。
次にゲームエンジンを決めましょう。
ゲームエンジンはゲームを作るためのソフトウェアです。
これが無いとゲームは作れません。最近はSwitchではじめてゲームプログラミングというソフトも出ましたが、基本的にはゲームはPCで作ります。
僕が使っているゲームエンジンはUnityです。

Unityはまず無料で、2D/3Dともに開発出来ます。また、PC・スマホ・ブラウザと色々なプラットフォーム向けにゲーム開発が出来ます。ネット上に日本語の記事が多いのもUnityのいい所ですね。
さて、せっかく新規でプロジェクトを立てたことですし、簡単にゲームでも作ってみましょう。
今回は「背景があってキャラクターがいて十字キーで移動できる」くらいのものを作りましょう。移動はゲームの基本です。
必要なもの
・背景画像
・キャラクター画像
①背景を置く

エディタ上に背景画像を置きましょう。
この時点では特に考えることが無いです。
②キャラクターを置く

キャラクターを置きましょう。これも好きなところで大丈夫。
ちなみに、2Dのゲームだとレイヤーの概念があるので、画像の前後には気を付けましょう。
③スクリプトを書く
ただ、このままだとただ背景とキャラクターがあるだけで、何も起きません。
「十字キーが押されたら、キャラクターが動く」というルールをここに作らないとなりません。
……さぁ、最難関が来ました。
プログラミングのお時間です。
最近はコードを書かずにゲームを作れるツールもあるようですが、Unityの場合は基本的にプログラミングでゲームを作っていきます。
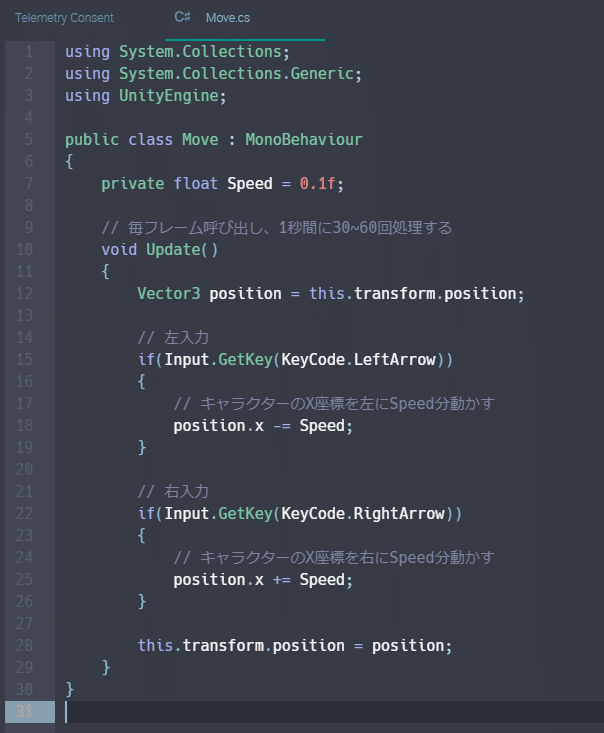
今回のキャラクターを動かすくらいだったらそこまで難しくないので、サクッと書いてしまいます。
とりあえずコピペしてOKです。Unityでのスクリプト反映やデバッグ方法などは少しggってみてください。

……呪文?と思った方もいるかもしれませんが、結構シンプルです。
15行目の
「if(Input.GetKey(KeyCode.LeftArrow))」は解釈すると、
「もしも(入力が(左矢印))なら」
といった感じでしょうか。
この移動のルールをキャラクターに付けて実行してみましょう!
キャラクターが動き出してあなたの世界を歩き回れるはずです。
まとめ
これ以上詳しく書くと長くなるのでそろそろまとめます。
ドット絵のゲームを作るのに必要なものは、
「ドット絵」「ゲームエンジン」「ちょっとのプログラミング」
です。(あとは気合か……)
ゲームってどうやって作ってるのか想像つかない人が多いと思って、意外とシンプルな作業してるんだよ~と知ってもらう記事でした。
下にUnityで出来る僕のお気に入りフィルターをいくつかあげて、この記事を終わりたいと思います。




この記事が気に入ったらサポートをしてみませんか?
