Tableauで作る『ワッフルチャート』
#WOW2022 Week52でお題となっていたワッフルチャートについて、備忘もかねて記載します。
ワッフルの様な見た目で割合を表現することができます。
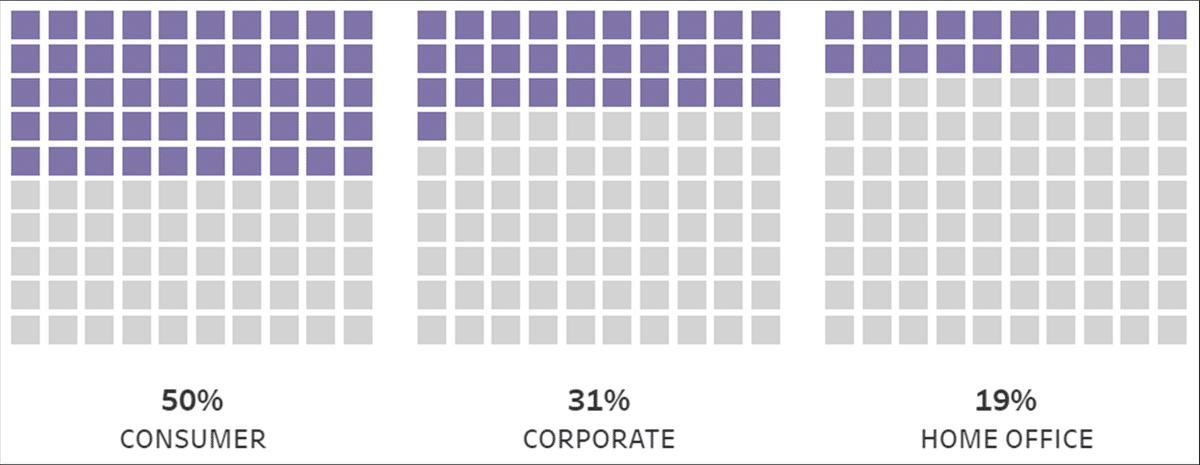
<完成図>
スーパーストアのデータから顧客区分売上高の割合を表示しています。

<作成方法>
1.ワッフルチャート用のデータ準備
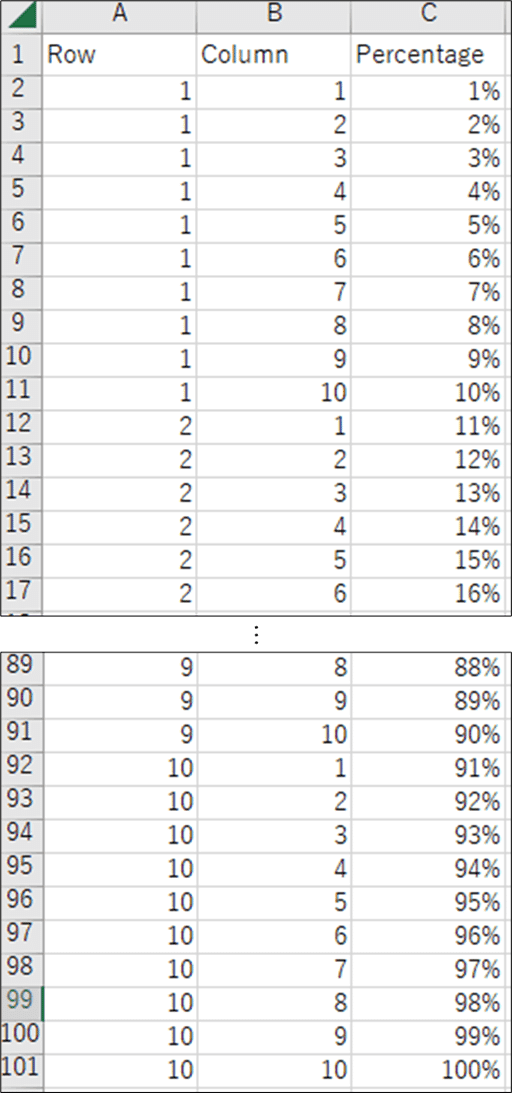
ワッフルの形状(10×10の100マス)を表す100行のデータを作成します。

Row:1~10(各10行ずつ)
Column:1~10(Rowの各数値に対し1~10を繰り返し)
Percentage:1%~100%
2.データのリレーション設定
スーパーストアと先ほど作成したデータをTableauに取り込みます。
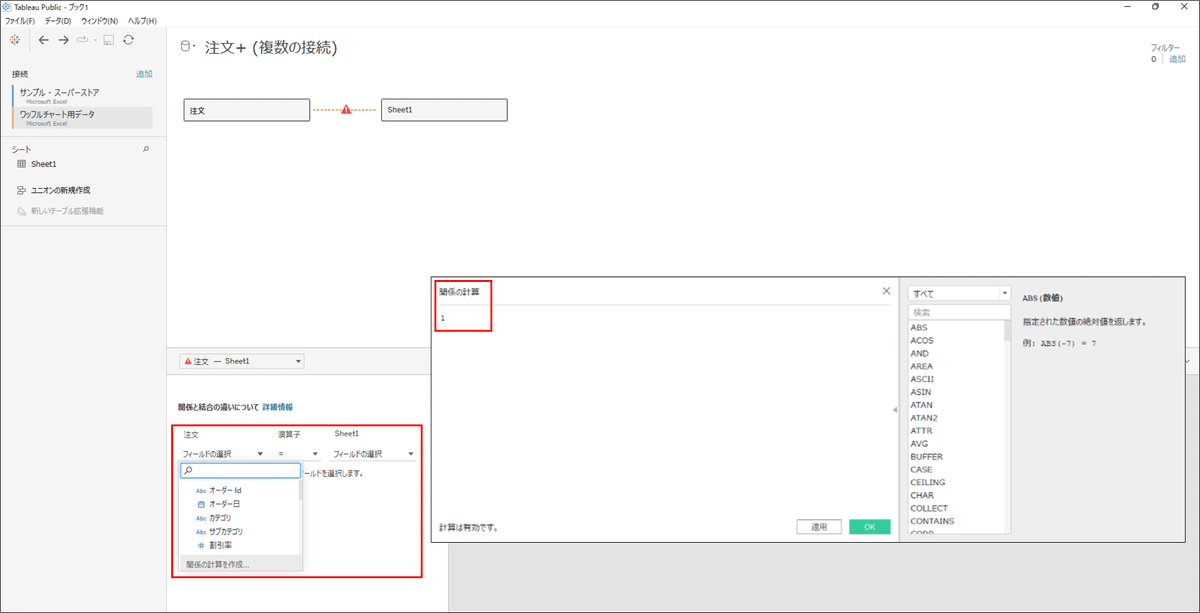
今回は顧客区分別にチャートを表示させるためリレーションが必要ですが、共通フィールドがなくこのままではできません。
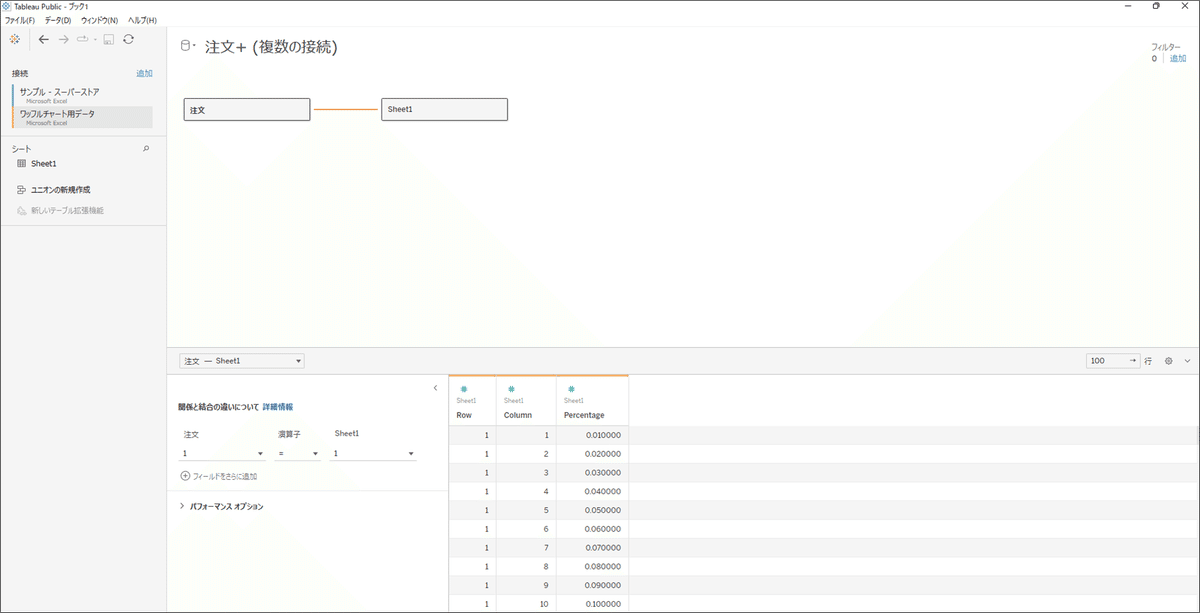
フィールドの選択>関係の計算を作成からそれぞれ「1」を設定することで、リレーションが可能となります。


3.ワッフルの基本形を作成
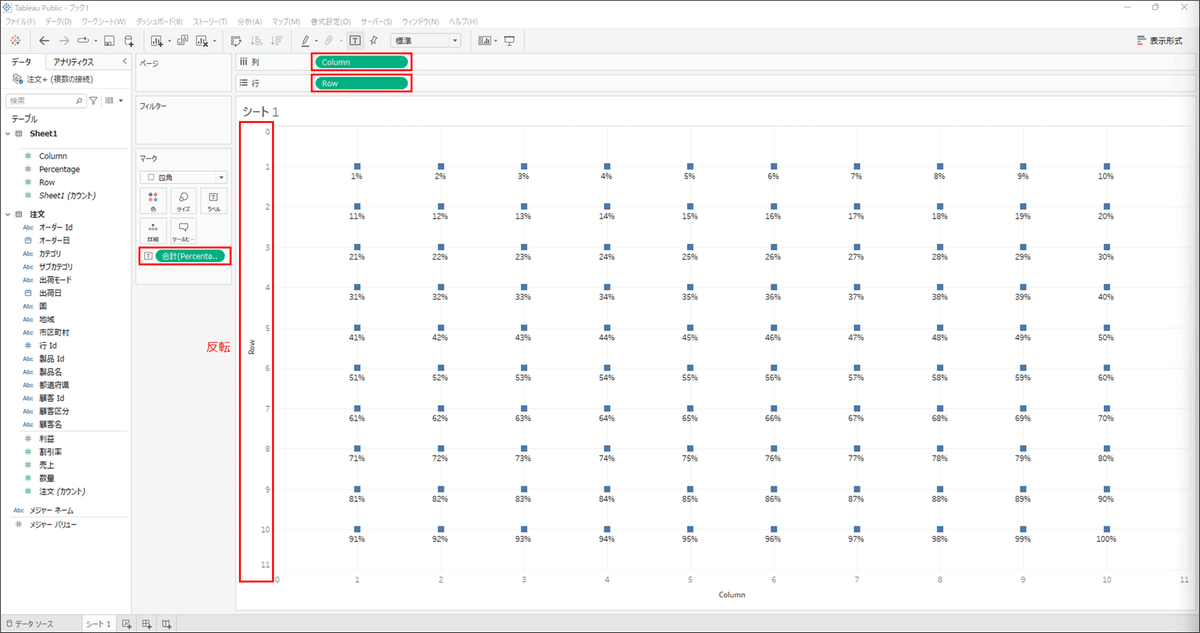
「Clolumn」を列に、「Row」を行に、集計せずディメンションとして持ってきます。
マークタイプを四角に変更するとワッフル基本系の100マスとなるのですが、このままでは「Percentage」をラベルに入れると分かるように1%が左下に位置してしまうため、Rowの軸を反転しておきます。

4.ワッフルの色付け
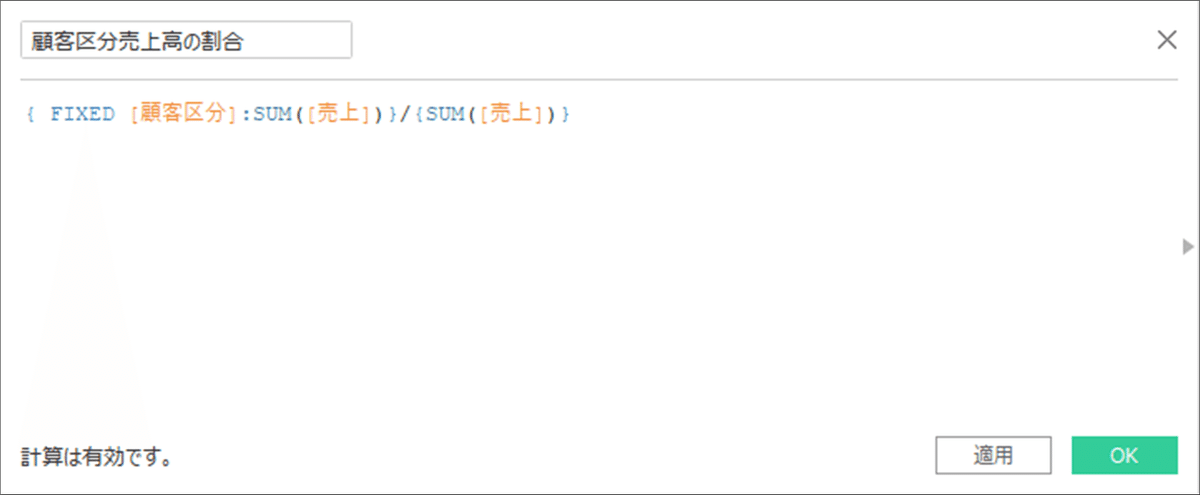
色付けの基準となる顧客区分売上高の割合を計算します。

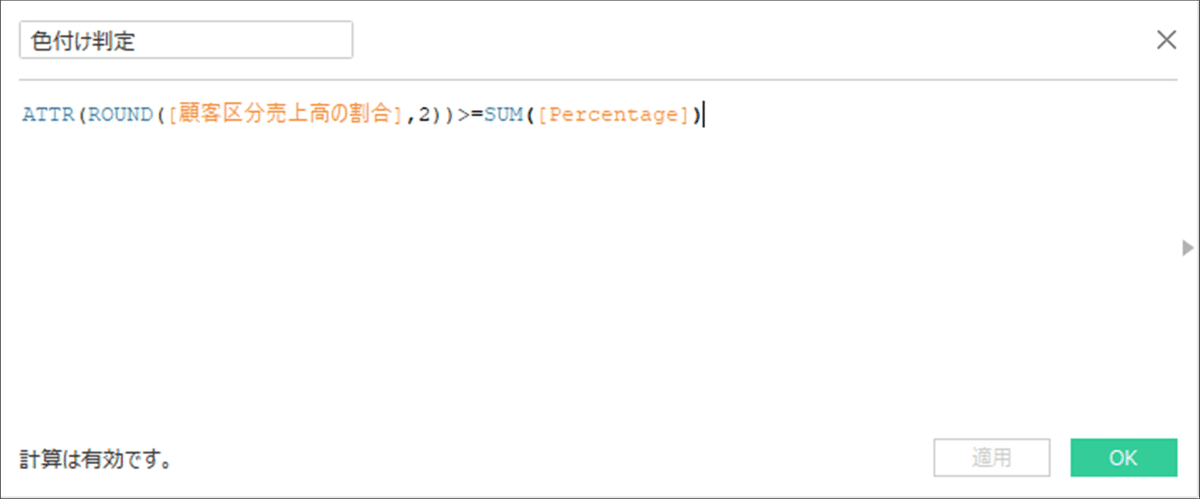
ワッフル色付け判定用の計算フィールドを作成します。
※小数点以下2桁でラウンドが必要です。
(ラウンドしないと割合が49.8%の際に49%までしか色付けされない)

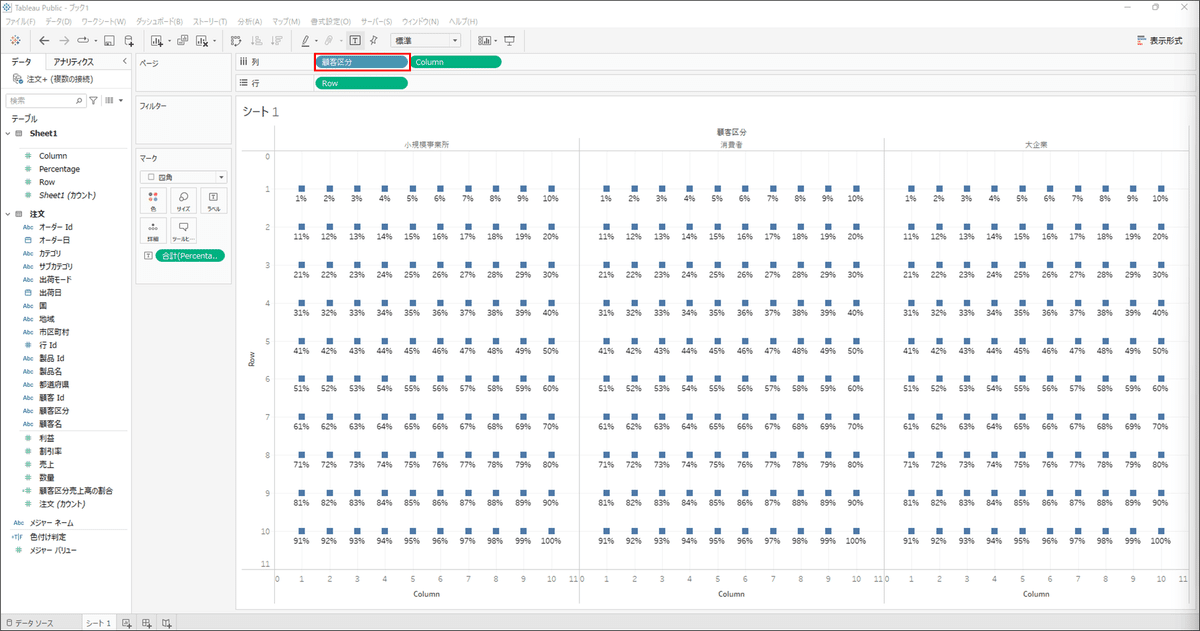
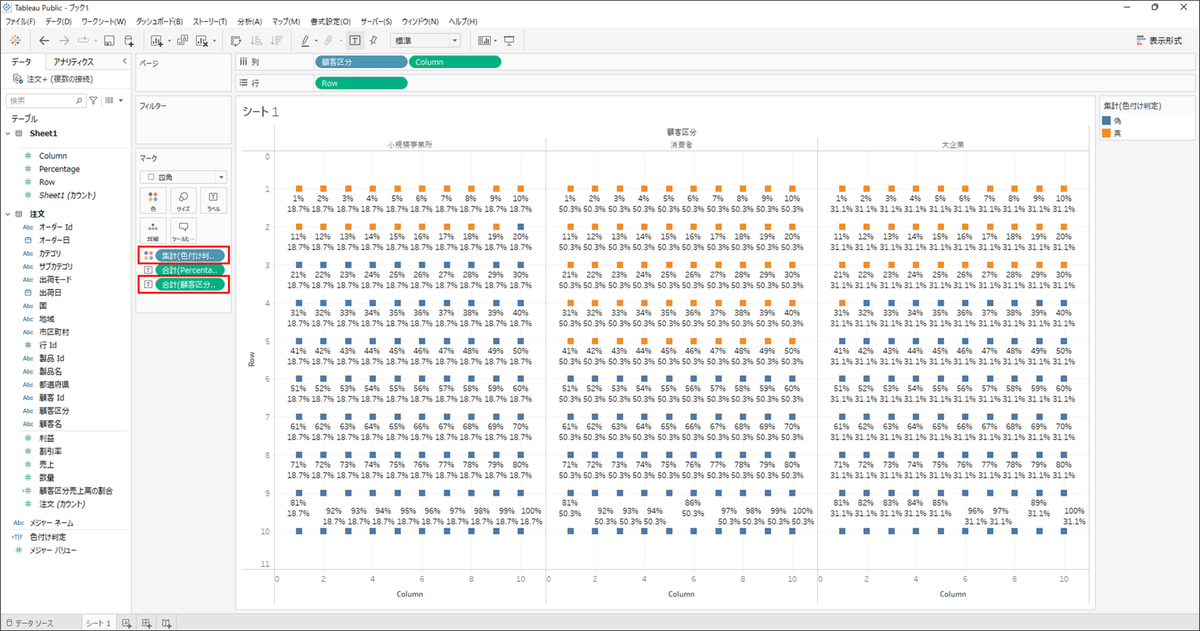
顧客区分を列に持っていきます。

「色付け判定」をマークの色に入れると、色が変わります。
確認として「顧客区分売上高の割合」をラベルに入れると
・小規模事業所:18.7%→ワッフルの19%まで色付け
・消費者:50.3%→ワッフルの50%まで色付け
・大企業:31.1%→ワッフルの31%まで色付け
となり、意図した色付けができた事が分かります。

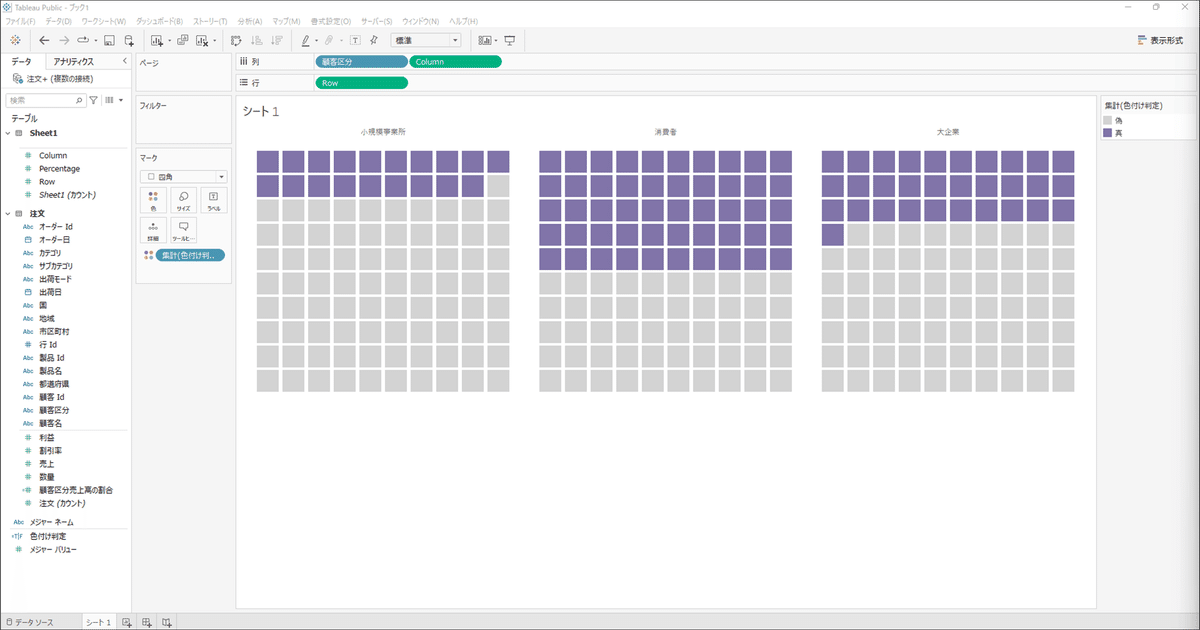
最後に細かい加工を行います。
・ラベルの「Percentage」と「顧客区分売上高の割合」を外す
・色の編集を行う(ここでは、真:紫 偽:灰 としています)
・列のフィールドラベル(顧客区分)を非表示にする
・それぞれの軸のヘッダーの表示を外す
・四角のサイズを調整する
・ビューの列・幅のサイズを調整してワッフルを正方形にする
・枠線の書式設定の行の境界線、列の境界線のペインをなしにする
・線の書式設定のグリッド線、ゼロラインをなしにする
・ツールヒントの編集でツールヒントの表示のチェックを外す

これでワッフルチャートの完成です!
5.おまけ
(#WOW2022 Week52のダッシュボードに近づける)
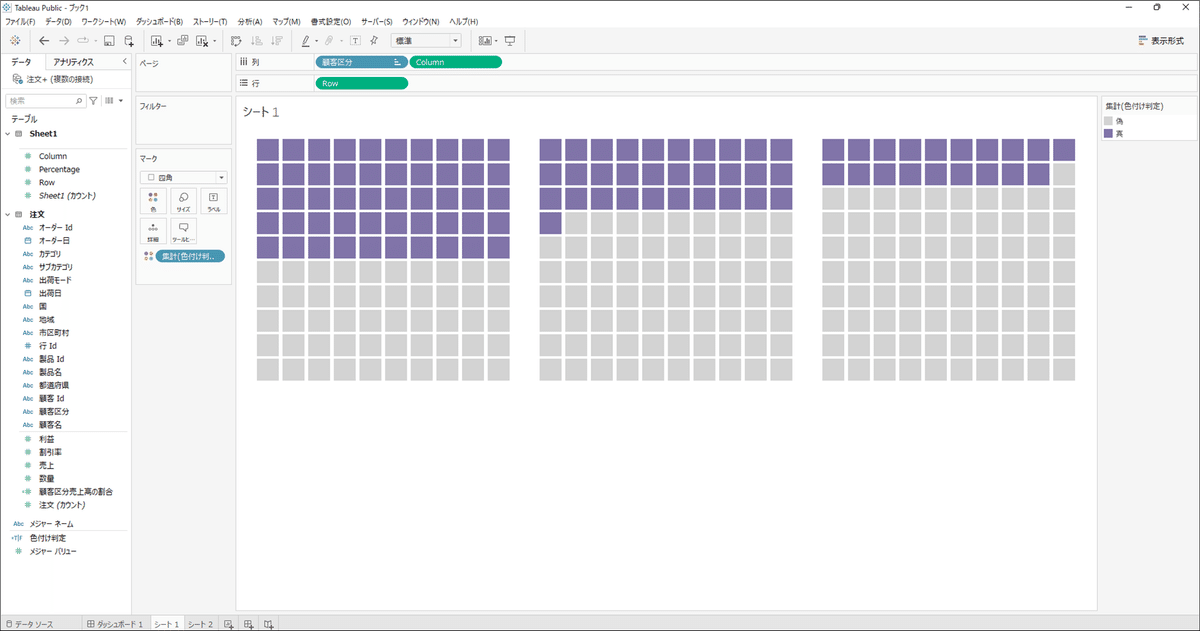
ワッフルチャートのシートを編集します。
・顧客区分の順番を消費者→大企業→小規模事業所に並び替える
・顧客区分のヘッダーを非表示にする

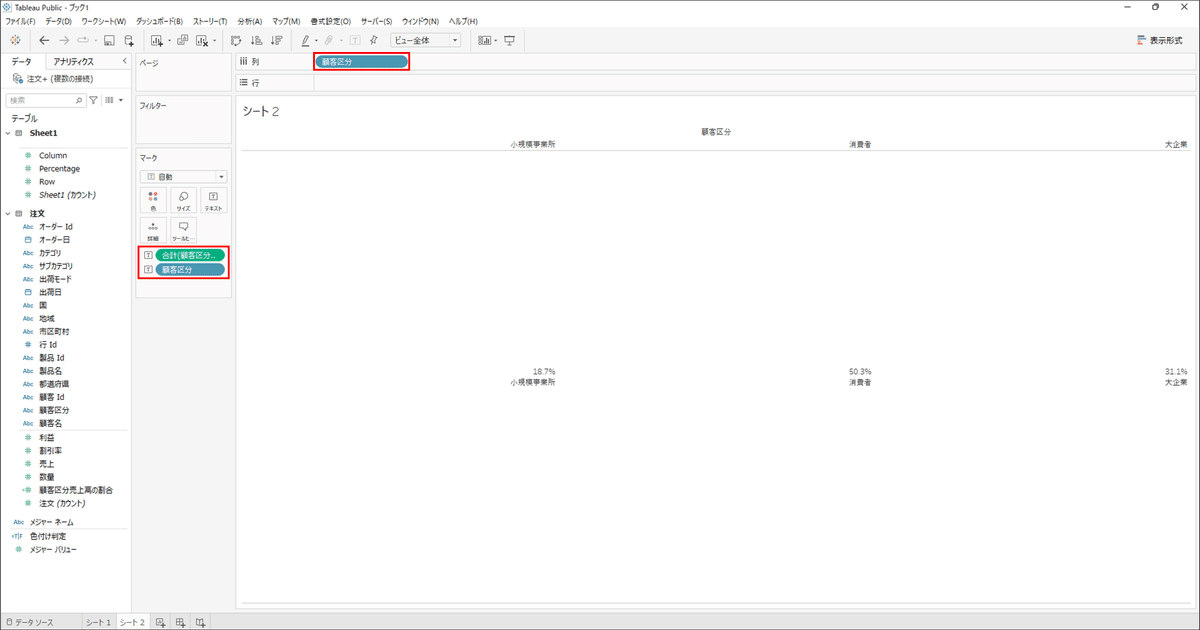
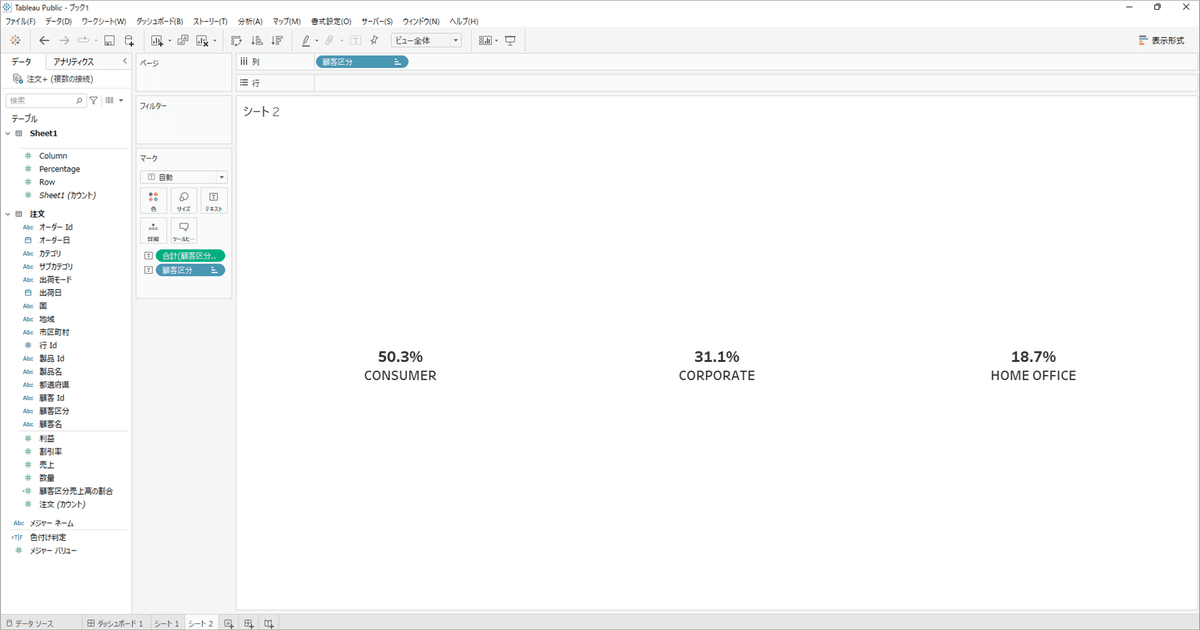
各顧客区分の割合を示すバナーを新規シートで作成します。
・「顧客区分」を列に、「顧客区分の売上高の割合」と「顧客区分」を
ラベルに入れる

・顧客区分の順番を消費者→大企業→小規模事業所に並び替える
・顧客区分に別名をつける
消費者→CONSUMER
大企業→CORPORATE
小規模事業者→HOME OFFICE
・列のフィールドラベル(顧客区分)を非表示にする
・顧客区分のヘッダーを非表示にする
・テキストの配置を水平方向:中央、垂直方向:中にする
・テキストの文字サイズを調整する
・枠線の書式設定における行の境界線のペインをなしにする

ダッシュボードを作成します
・ダッシュボードサイズを1000×525ピクセルにする
・各シートをダッシュボードに入れサイズ等を調整する
・必要なテキストを入れる
完成!!
この記事が気に入ったらサポートをしてみませんか?
