
目的を達成するワイヤーフレームを作成するために気をつけていること【Webサイト】
ワイヤーフレーム作成は、営業の方でも経営者の方でもどなたでも携われるプロセスである分、その仕上がりは様々です。
また自分の中では、比較的評価が高くて得意といえるプロセスです(少なくともグラフィックよりは得意)。
ということで今回は、ワイヤーフレームを作成する際に「デザイナー」の肩書きをいただいている私が意識していることをまとめてみました。
前提
要件定義からワイヤーフレームに落とし込む際の考え方ではなく、FigmaやXDを開いて「よっしゃいよいよ作るぞ!」段階以降での具体的なコツをまとめています。
「ワイヤーフレームとは」や「プロダクトリリースのうちどこの段階に当たるか」の説明など、ワイヤーフレームの基礎的な概要は割愛します。
明日、社内勉強会を行うためにまとめた記事です。勉強会資料そのもの・同じ内容ではなく、当日はクライアントに共有した実際のワイヤーフレームを使って説明します。かたい勉強会ではなく、皆さんがお持ちのノウハウをワイワイ出し合って吸収する会にしたいです。
気づいていないだけでまだあるかも…気づき次第随時追記していきます。
解像度高く作る
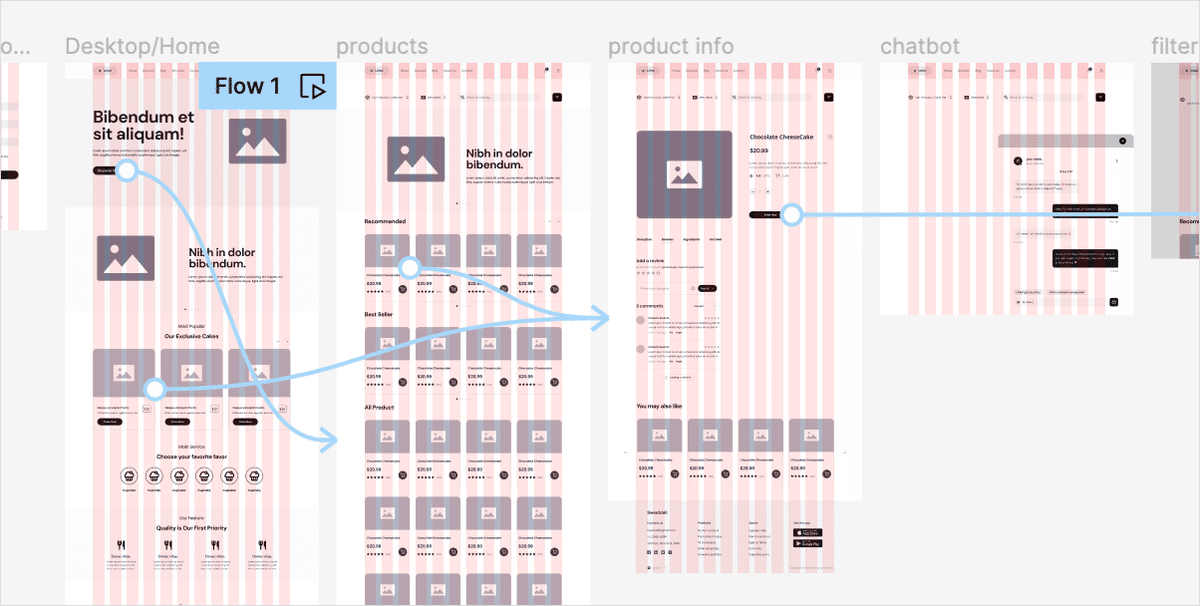
必ずプロトタイピングして導線を徹底的に詰める

ワイヤーフレームこそプロトタイピングし、画面単体でなく導線も含めたレビューやフィードバックをもらいましょう。
✅ ユーザ側・運営側が目的を果たせているか?
✅ 不足ページはないか?
✅ リンクの導線が途切れていないか?
✅ ヘッダー・フッターを除いて導線ゼロのページがないか?
など、何度もチェックして徹底的に詰めてからFIXさせます。
触れるワイヤーフレームを提供することで、レビュー数や質が格段に上がります。
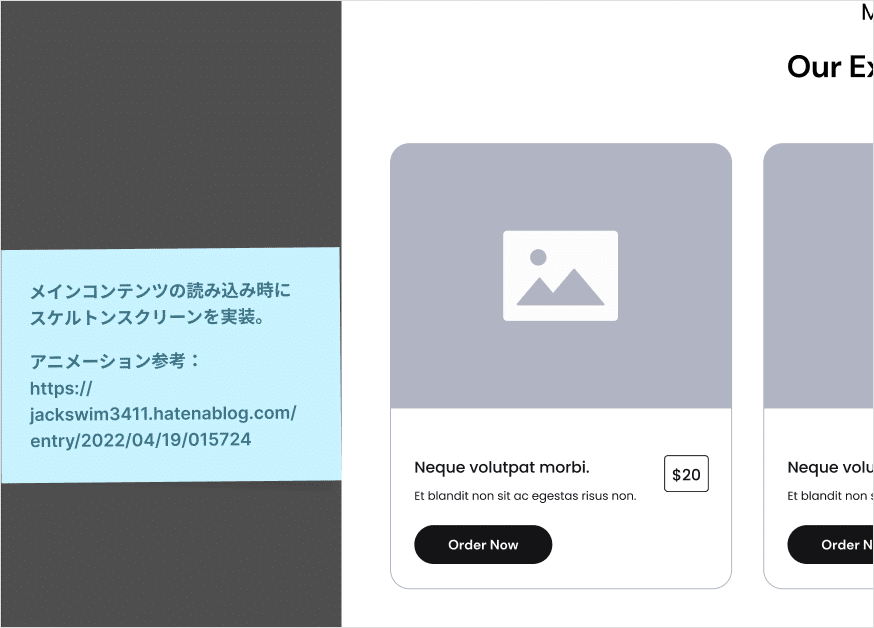
補足の付箋にむやみに頼らない

ワイヤーフレーム上で表現できるものは表現しきり、APIの要件などどうしても表現できないものは付箋に書くようにしましょう。
補足付箋だらけのワイヤーフレームを提出するより、付箋を作る時間を使ってできるだけ画面イメージ自体を解像度高く作りこんだほうが分かりやすいです。
付箋ひとつひとつを確認しなくて良いので、クライアント・関係者の確認の手間も減ります。
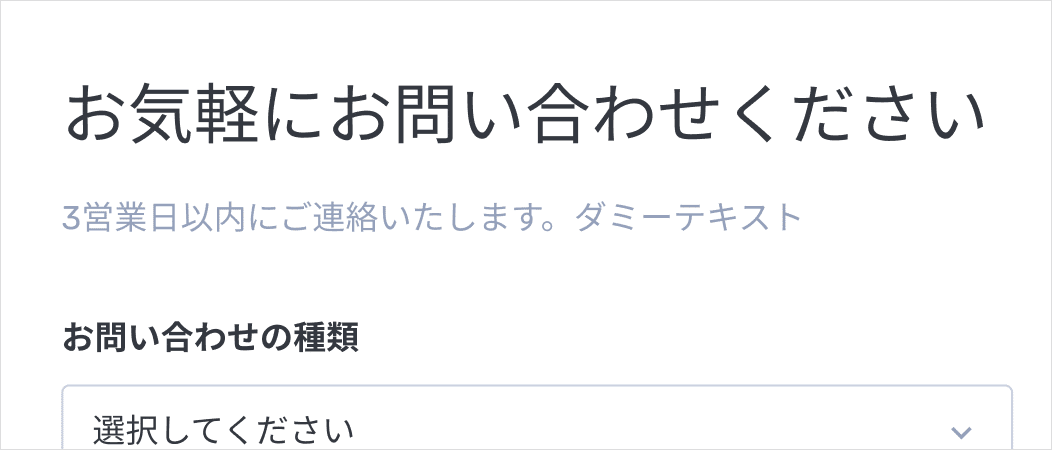
ダミーテキストに頼らない

ワイヤーフレームの段階でできるだけ文章も作成してしまっています。
「ここは何が入るんですか?」とけっこう聞かれがちなのと、経営者や事業推進担当の方ほど文言にこだわられる傾向が個人的な経験として得られているからです。
こちらで文言を作成しておけば先方はそれに朱入れすれば良いので、手間を減らす効果もあります。
また文言作成しておくと、ワイヤーフレームやデザインカンプでありがちな「文字数増えたらどうなるの」問題を早々とクリアできます。「ここはボックスの高さを揃えたいので揃う文字数に収める」、「揃えなくてもいいけどじゃあ実際にはここには何文字くらい入るの」、といったケースを早め想定することができ、手戻りを減らす効果があります。
あとは個人的にワイヤーフレームは漫画のネームと同じようなものだと思っています。主人公の輪郭だけを描いていても意図は伝わりますが、セリフが「ダミーテキスト」ではどんな流れで物語が展開していくかが分かりません。ワイヤーフレームも同じで、文章が入っているほど導線やユーザが受ける印象などが明確になります。
あと感情論で申しますと、「ダミーテキストダミーテキスト」「案件概要案件概要」みたいな中途半端感が個人的に嫌いなのもあります。
「ダミーテキスト」で初稿を作ってしまうと、「あーここなんか考えなきゃ…」って思いながらつい後回しにしてしまうんですよね。何かしら文章を作っておけば後の修正が気持ち的にも楽です。
…ということで、ダミーテキストを流し込むのと同じ時間で簡単な文章をパパッと作ってしまうようにしています。さすがにキャッチコピーはすぐには作れませんが、何かしらマッチしそうな文章は作るようにしています。ChatGPTに聞いて入れるのも良し。ただChatGPTを使うとしても100%万能ではないので、以下のことは必ずやっておきたいです。
✅ 要件定義の内容を十分に理解しておく。
✅ 日頃から大量に読んで書き、文章スキルを上げる。
また、こちらが作った文章に対して「えっこの文章でリリースするんすか?後で変えられますよね?」とおっしゃるクライアント様もいらっしゃいます。作った文章の文末に「ダミーテキスト」と追加しておくとよいです。「あ、ここの文章は変えられるんだな」と直感的に理解していただけます。
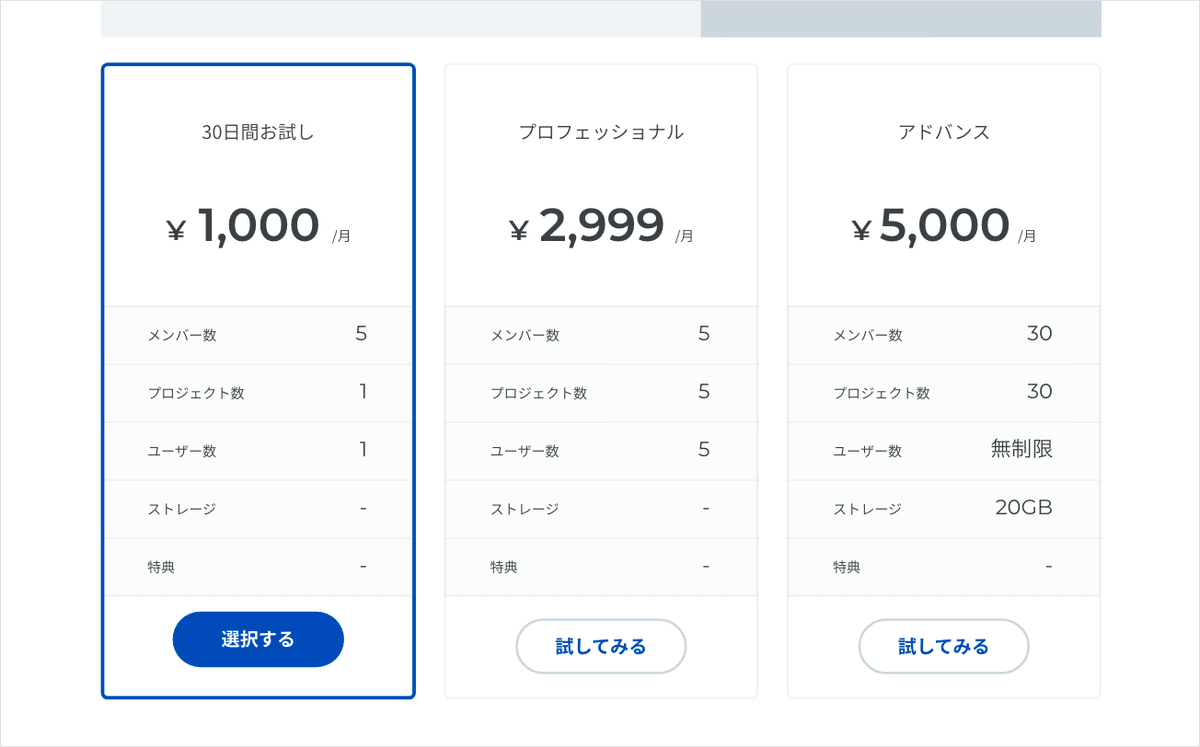
別に白黒にこだわらなくてもいい

「ワイヤーフレームは白黒で」ってたまに聞きますが、白黒でなくてもいいと思います。インタラクションを目立たせたい時や「これとこれ同じ仲間やで」って示したい時は他の色も使っていますし、既存のキット(ライブラリ)を拝借すれば自ずと色がつきます。
ただグラフィックや過剰な配色で誤魔化さないことは必須です。グラデーションなどそれっぽく見せやすいですが、ワイヤーフレームはあくまで骨組みですからね。皮膚や服で覆っては本質が曇ってしまいます。
ワイヤーフレームのままサイト公開しても(見栄えはともかく)機能として成り立つレベルを目指しましょう。
その他諸々細かいところ
見出し階層(h1、h2、h3)に配慮して作る。レイヤー名をh1などに変更しておく。これが意外とできていないデザインカンプに時々遭遇するので、ワイヤーフレームの段階でやっておくようにしている。
デザイナーさんがそのままコピペしてデザインできるようにレイヤー整理・レイヤー名を英語に変更・画面上から順番にレイヤーを並べる。(これはデザイナーさん・開発者さんへの気遣いです)
API取得やカスタムフィールド使用など、開発の要件も付箋やコメントに書いておく。
改良しやすく速く作る
グリッドレイアウトを使う

グリッドレイアウトは(特にデスクトップの)レスポンシブに配慮したプロトタイプ作成に効果的ですが、時間をかけずにワイヤーフレームを整えるためにも使えます。
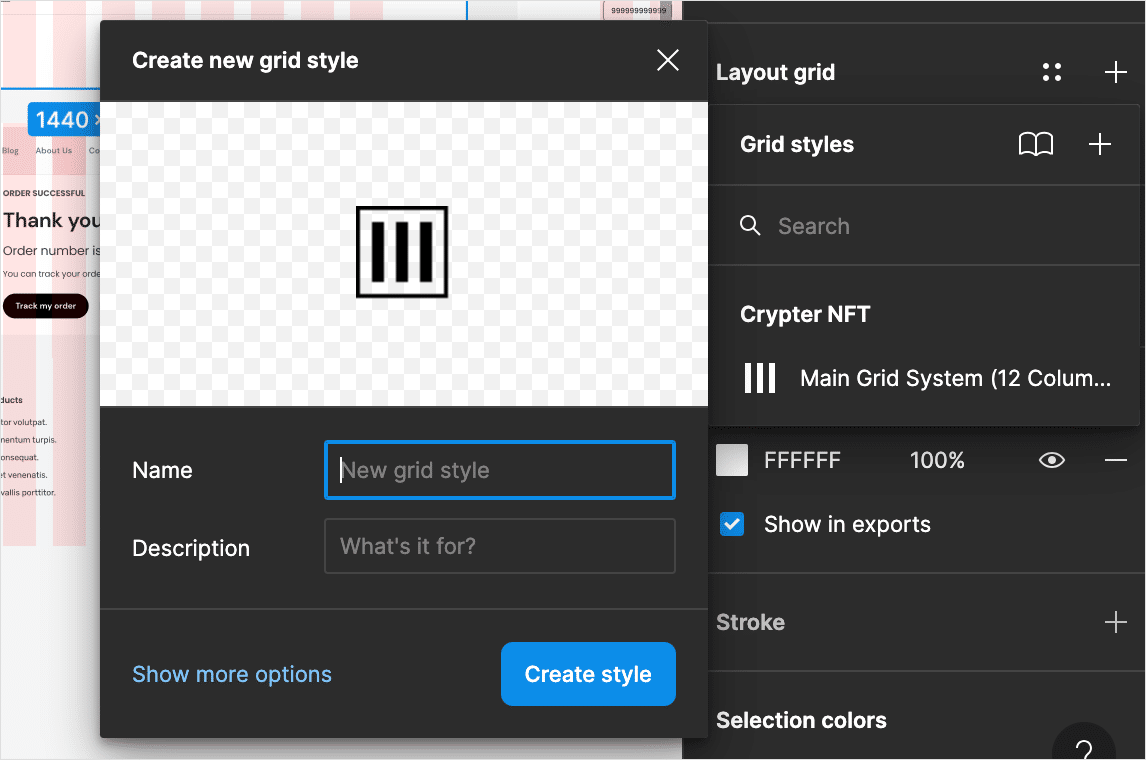
FigmaではGrid styles、XDでは「レイアウト」から設定ができます。列を12に指定すると使い勝手が良いです。
パーツを作らない
既存パーツをガンガン使いましょう。私はボックスひとつですら新たに作りません。
Figmaの場合は都度Communityからより汎用性の高いライブラリを探しながら作っていますが、XDの場合はやはりWiresjpが使いやすいです。もっと使いやすいものがあればぜひ教えてください!
コンポーネントを積む意識で作る
これはデザインカンプでもいえることですが、修正に強いデータを作成しましょう。1文字消したらその下のレイアウトが全部崩れて余白いっこいっこを調整せな…みたいな地獄作業に陥ってしまうと時間が死ぬほど勿体無いです。
ワイヤーフレームの段階からXDであればスタック、FigmaであればAuto Layoutをフル活用しましょう。この考え方はデザインカンプでも同じです。
▼ 似た内容でこちらのnoteが理解しやすかったです。
まとめ
目的達成するワイヤーフレームとは:
✅ 解像度が議論・改良に適切なレベルで高い
✅ 改良しやすい
✅ 速く作り改良できる
✅ 何度もフィードバックを繰り返す
作った後は必ずクライアント・関係者と壁打ちを繰り返し、精度を上げていきましょう!
