デザイントレース 9/12 あいのは福祉会 新卒採用サイト
http://www.ainowa.or.jp/recruit/index.html
概要:あいのは福祉会 新卒採用サイト
場所:1ページ目の2セクション目
デザイントレースの目的
余白感が印象的だったのと、ここの部分が洗練されていて綺麗に見えたため、その理由を知るため。
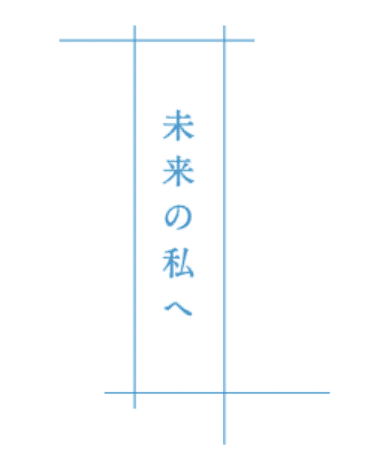
左が実際のサイト 右がトレース。

※XDに縦書きを入れらてないので、点は省略して作っています。また、縦書きのフォントは画像だっため、ヒラギノで代用しています。
わかったこと①余白感が綺麗な理由:各所各所が同じ余白で作られている。
色が同じところが同じサイズで作られているところです。当たり前と言えば当たり前ですが、同じ余白が多いと整って見えるのだなと思いました。

②あしらいの工夫。
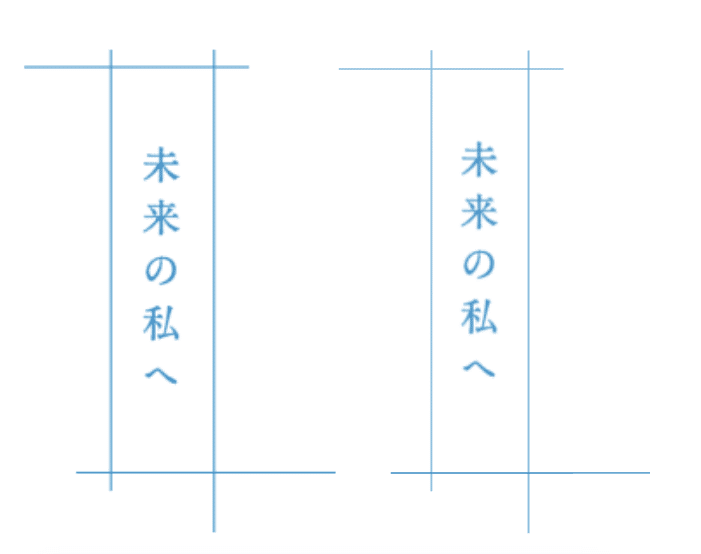
線の数

この「未来の私へ」というタイトルの線で囲んだあしらいぱっと見は1本の線を4つ組み合わせて作られていますが、実は1本じゃありません。

拡大すると2本でできています。また、上下で色が若干違います。また、透かしをいれて重なっているように見せています。

左が2本で作った場合、右が1本で作った場合。だいぶ印象が違って、右のほうが細い分印象が弱く見えます。

そのほかにもあしらいの工夫はあります。下記の「あいのは」のカギカッコはこの文章と同じフォントサイズではありません。この文フォントサイズは16pxでカギカッコは26pxくらいあります。

実際同じサイズで作成すると下記のような形になります。

これもあいのはの強調するなら前者の方がいいのがわかります。
③縦書きにされている理
最後に縦書きされている理由が気になっっていたので横書きにしてデザインを作りなおしてみました。
なぜ、縦書きを気にしたかというとこのサイトは他は横書きになっているので、なぜここだけ?もし強調したいとしてもよみにくくないかと思ったからです。
一見横書きも悪くないように見えるのですが、差がしっかりあります。
左が縦書き 右が横書き

横書きのほうは、未来への私への文が、友人へのメッセージやポエムっぽく見えます。一方縦書きにすると少し覚悟というか、本気感が伝わってきます。
※ここは推測ですが、採用サイトなので、学生に向けて覚悟を持ってやってほしい的な、想いを伝えたかったのかと思います。
===まとめ===
①♯の囲いの装飾は、2本で別々の色を重ねると印象が強くなる。
②カギカッコは実際の文のフォントサイズより大きいサイズをしようすることで、強調感がます。
③横書きより、縦書きのほうが、真面目、本気感が伝わる印象になる。
この記事が気に入ったらサポートをしてみませんか?
