
Kindle出版をする全ての人必見の情報!表紙の比率を疑似的に変える方法!
皆さん、おはこんばんにちは。Kindle出版を利用していますか?恐らく、この記事を読む多くの人にとって、Kindle出版は身近な存在であるでしょう。今現在出版している方もいるでしょうし、これから出版を考えている方、Kindleはもっぱら読む専の方もいるでしょう。
この記事は全ての方々にとって楽しめる内容となっています!
Kindle出版をする際には必要な工程が大きく分けて2つあります。それは【本文の作成】と【表紙の作成】です。Kindle出版をする中でこの2つの要素は必要不可欠です。
【本文の作成】に関しては、Kindle出版をするほぼ全ての人が自分の書きたい内容を持っていることでしょう。自分の主義主張を書くのって楽しいですよね。作家さんは本文作成に関しては苦労しにくいイメージがあります。
しかし、【表紙の作成】これはなかなか曲者です。本の顔である表紙に凝りたいと思う人は大勢いるでしょう。しかし、どうにも上手く作れない……。Kindle出版では表紙を作る際の制約もいくつもあります。それが枷となってなかなか出版が上手くできない……。
今回はKindle出版の【表紙の制作】に関して、制約やぶつかる問題点、その解決方法などを解説していきます。
表紙制作の制約
ここは簡潔に解説していきましょう。Kindle出版で電子書籍の表紙を作る際、必ず守らなければならないものとして、表紙の縦横の比率の厳守が挙げられます。
・画像の寸法は 1,000 x 625 ピクセル以上であることが必要です。
・画像の最大の寸法は 10,000 x 10,000 ピクセルです。
・画像ファイルのサイズは 50MB 以下にしてください。
引用元 https://kdp.amazon.co.jp/ja_JP/help/topic/G6GTK3T3NUHKLEFX
理想的な比率としては1600×2560pxとなっており、多くの人はこのサイズを目指して表紙を作成しています。この比率で作ることによって見た目が美しい表紙に仕上がるようです。
表紙制作における問題点
表紙を作る際、このような問題に直面する人がいます。
「表紙を縦長にしたくないなぁ」「横幅を減らしたいなぁ」など、既定の縦長の比率から変えたいと考える人が一定数います。かく言う筆者も同じことを考えたものです。
この世には黄金比など、人間から見て美しいと考えられる比率が存在しています。それに、人によっては譲れないこだわりも存在しているでしょう。
しかし、表紙の制約に阻まれることで思うようなモノが作れない……。
このようなジレンマが往々にして存在しています。
表紙の比率を疑似的に変える方法
表紙の比率を変えることは不可能です。しかし、疑似的に比率を変えることは可能です。それでは、疑似的に比率を変えるとは一体どのような意味なのでしょうか。
ヒントは「帯を巧みに使う」です。帯とは一般的な本の下部に巻かれているポップのような役割を果たすモノです。本の説明や著名な方からの感想などの文句を書くことで知られています。
本における帯は構造的に本の下部に巻かれます。しかし、それは電子書籍においてはその限りではありません。電子書籍の帯は書籍の下部だけではなく、上部や縦、斜めにも自由に付けることができます。


表紙の比率は変えられませんが、レイアウトは作者の自由に決めることができます。
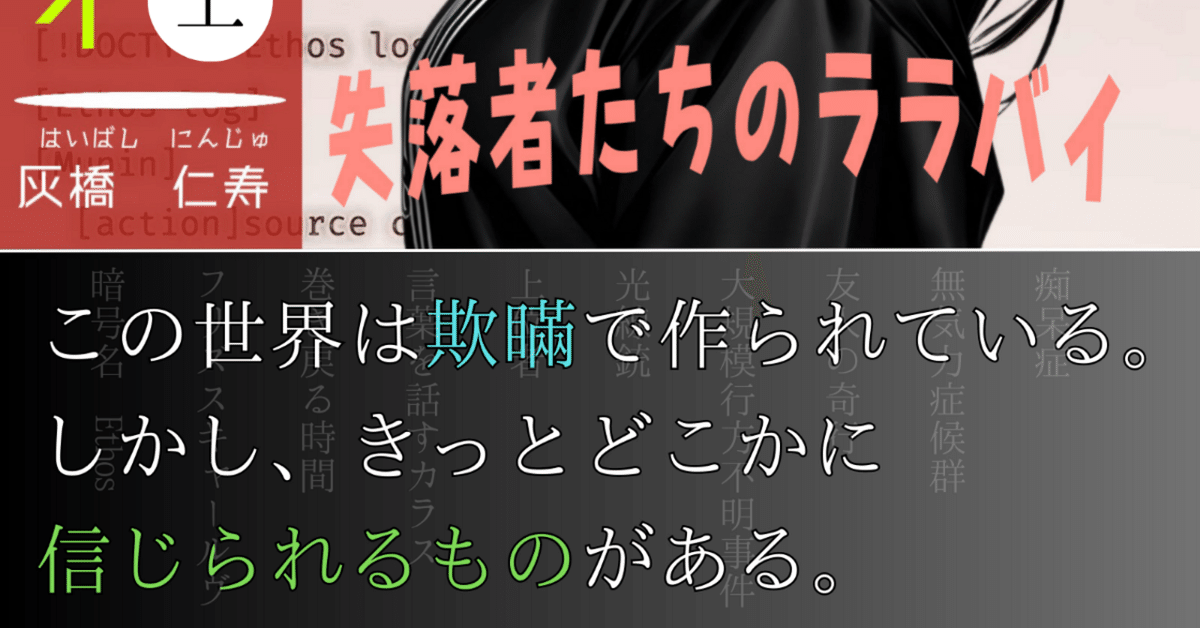
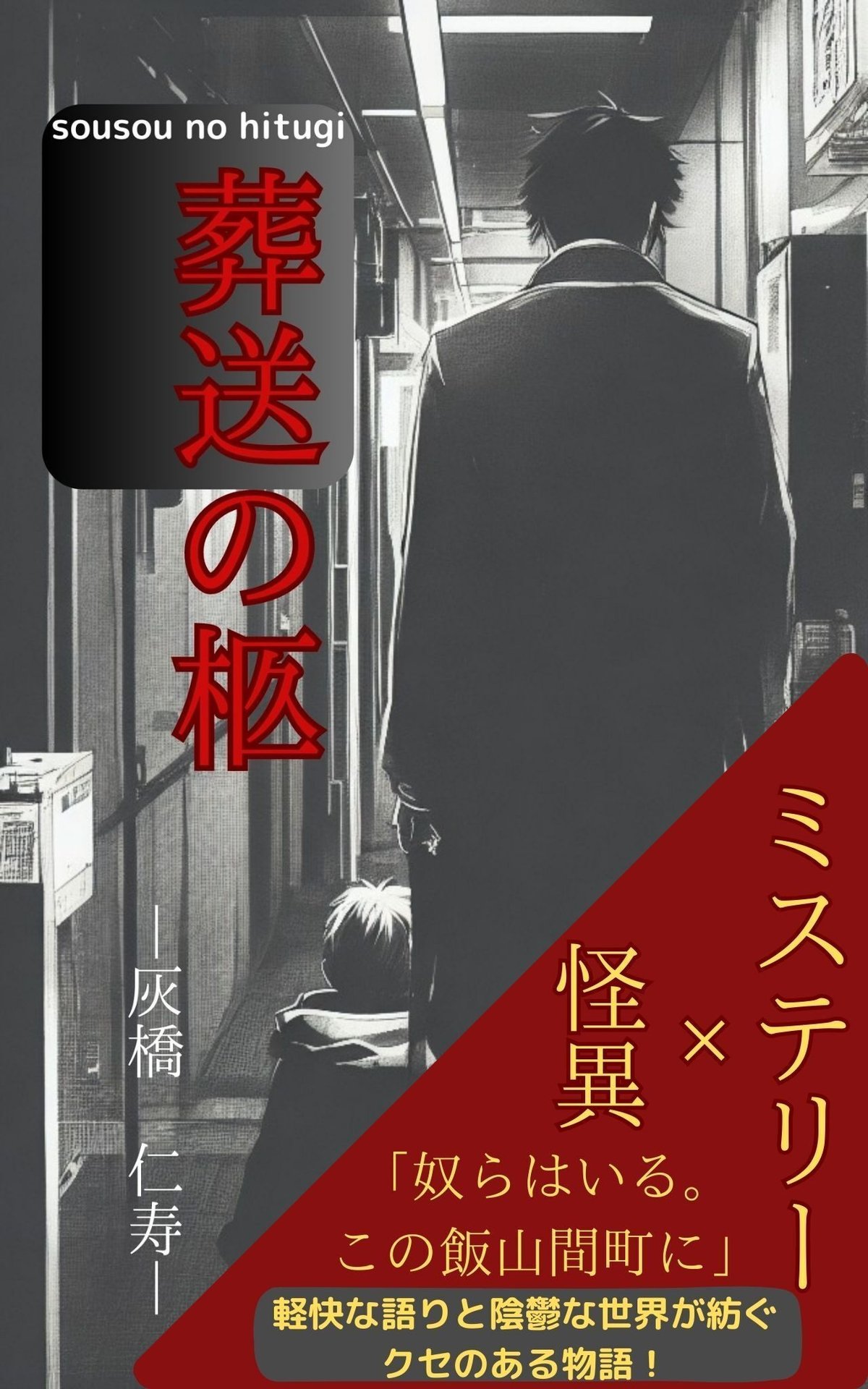
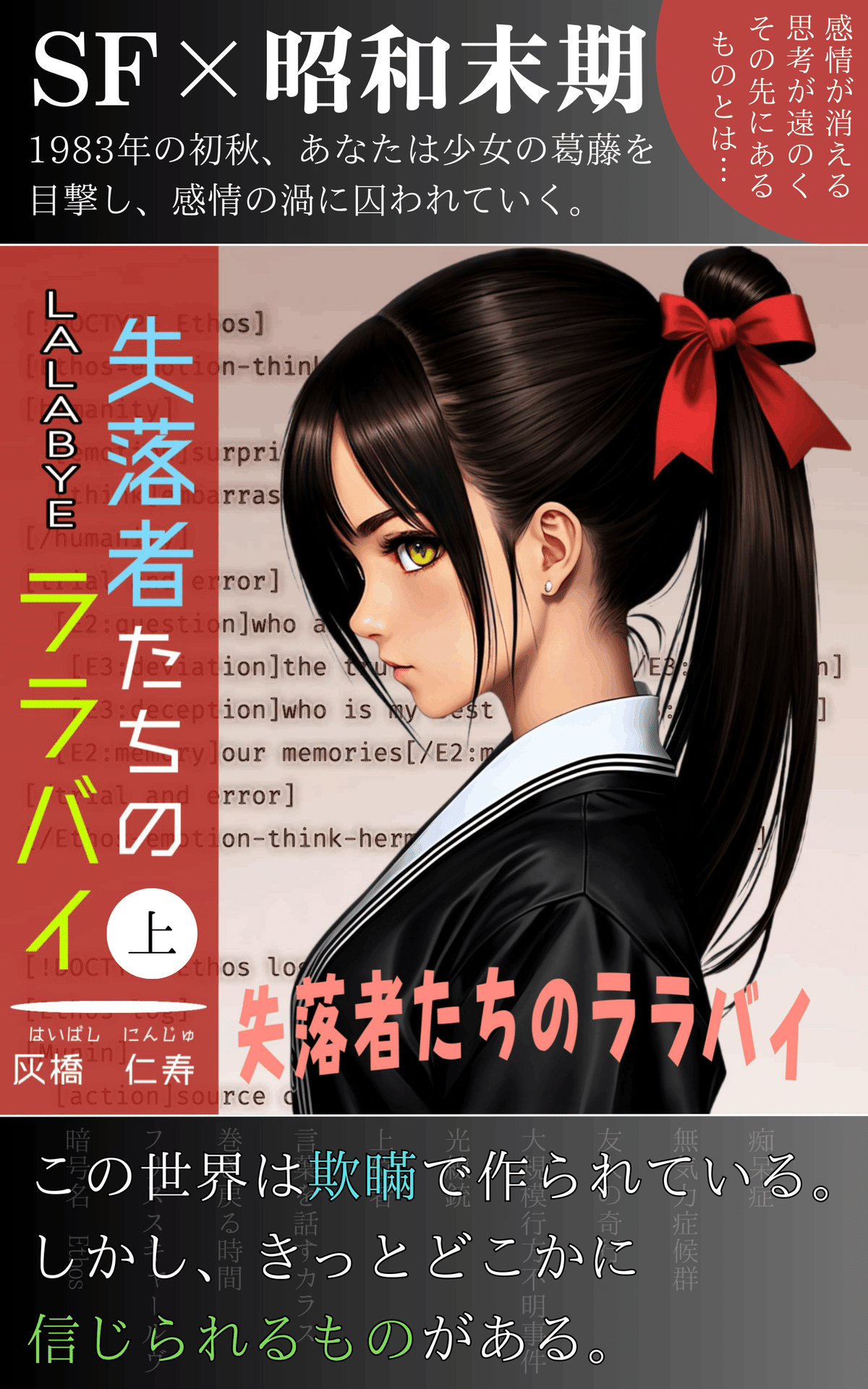
上記の画像はどちらも筆者の書いた小説の表紙です。表紙1と書かれているモノは表紙の右側下部にデッドスペースが存在していたため、その部分に帯を付けました。特に比率にこだわりがない場合でも、このように一般的な帯とは異なる使い方も可能です。
表紙2では上部と下部に帯が付いていますが、これには筆者のこだわりが強く反映されています。
表紙2の小説は、舞台が昭和末期となっています。そのため、歌謡曲風のジャケットを作りたく、比率やレイアウトをジャケットに準拠したものにする必要がありました。その結果、上部と下部を帯にすることで、正方形の表紙を疑似的に作り上げることができました。
使用ツール
表紙を編集する際に使用されるツールとしては、もっとも使用ハードルが低いものとしてCanvaが挙げられます。Canvaでは画像の比率から編集作業まで一括で行うことができます。それにウェブ上で動作するので、ダウンロードする必要がありません。ただ、ローカルで動作しない点は偶にキズですが、無料で使えるツールとしてはこの上なく優秀です。
有料ツールだと、Adobeのサブスクリプションは多機能で使用感が良いことで知られています。アップデートによる機能の追加や利便性の向上なども盛んに行われているので、金額に似合うサービスを受けられます。
この記事が気に入ったらサポートをしてみませんか?
