
求人媒体の Lighthouse パフォーマンスを比較する ③ - 求人ページ編
Lighthouse を使って、国内の大手バイト求人5つのパフォーマンス計測と考察をしてきました。今回が最終回になります。
計測対象ページ
「渋谷駅 バイト」で一番上に出てきた、たぶん一番リッチなプランの求人広告ページを対象にしました。

計測方法
PageSpeed Insights から、Lighthouse 8.4.0 を使用してラボデータを取得しました。ラボデータは母数1のシミュレートデータで変動も大きく、参考程度の数値にすぎないことを先にお断りしておきます。各指標に関する説明はこちら。
計測結果
第5位 バイトル(15点)

トップページのパフォーマンスでは2位を獲得していたバイトルですが、求人ページではスコアが伸びませんでした。特に悪影響となったのが Largest Contentful Paint (LCP) で、今回比べた中では唯一、10秒以上かかってしまっていました。First Contentful Paint (FCP) のスコアも悪いことから、今回はサーバー応答の悪さが感じられます。
第4位 Indeed(37点)

4位は Indeed。トップページと同様の結果になりました。求人ページではありますが検索用のスクリプトなども裏で読み込まれており、その解析に時間がかかってしまったか。実際に操作するときはブラウザキャッシュが効いてスムーズにはなると思います。
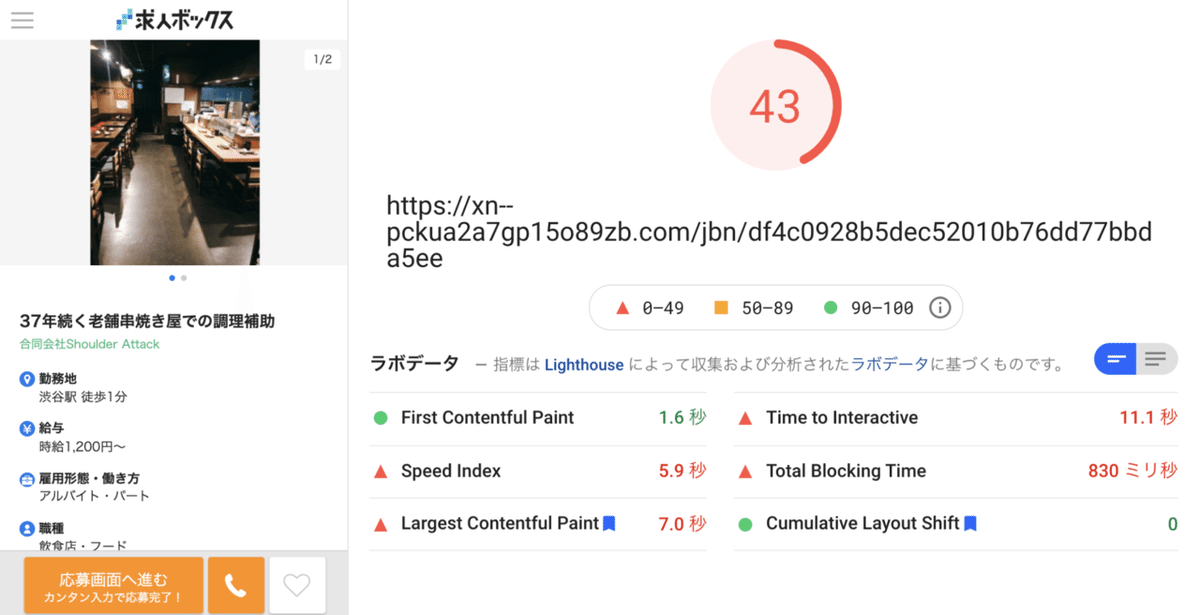
第3位 求人ボックス(43点)

FCP は速いものの LCP が遅れ気味となってしまった求人ボックス。実際に見ていても画像の遅れはちょっと気になるレベルですね。周りの表示が速いので、そこだけ特に目立ってしまっています。
第2位 マイナビバイト(49点)

トップページのパフォーマンスでは最下位でしたが、求人ページではマイナビバイトが2位に急上昇。FCP と CLS の速度がしっかり出ていました。Time to Interactive と Total Blocking Time (TBT) は次ページ以降のクライアントサイドレンダリング前提だとこうなりがちですが、そこでの失点を巻き返す表示速度でした。
第1位 タウンワーク(51点)

トップページ・求人ページともにパフォーマンス優勝はタウンワーク。スクリプトの軽さから圧倒的な TBT の早さを実現しています。ここにきて Cumulative Layout Shift (CLS) が発生してしまっているのが惜しいですね。
以上、Lighthouse を使って、バイト求人媒体のパフォーマンス計測を行いました。タウンワークは近日UIが変わるという噂を聞いていますが、パフォーマンスも今以上にアップしたりするのでしょうか。楽しみですね。
この記事が気に入ったらサポートをしてみませんか?
