
Photo by
yh1973
Notion入門 (2) サブページ
前回[1] はNotionを使い始めて記事を貼り付けました、で終わりました。
貼り付けただけの記事は長いので(2万字程度ある)見やすくしました。
ということで今回はサブページの作り方とメリット(使用感)。

サブページの作り方は?
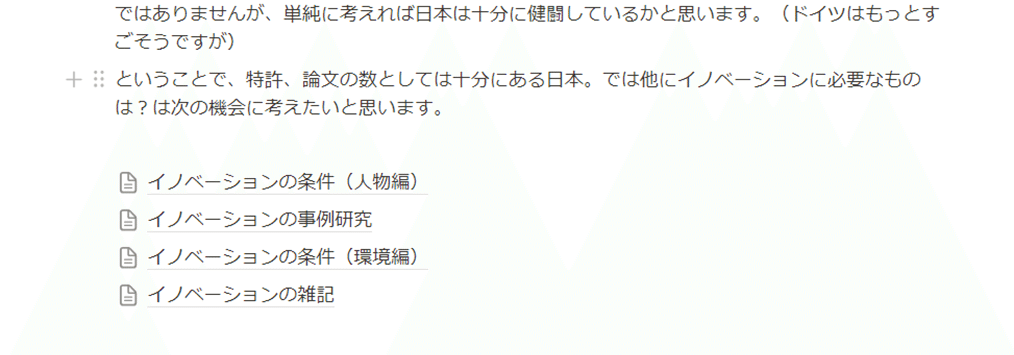
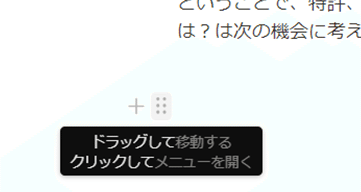
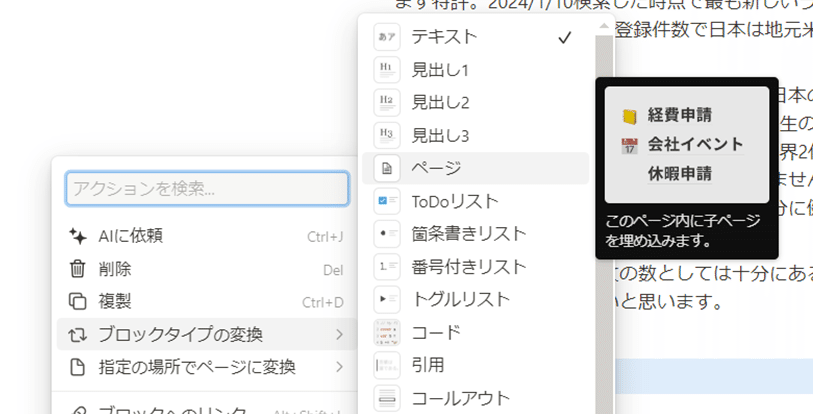
末尾に載せました。サイコロみたいなところ(「ブロックハンドル」もしくは「6つの点」と書かれることが多いようです。今後は「6つの点」と書くことにします。)をクリックしてメニューを辿るとサブページが作れます。そこに本文の一部をカット&ペーストしてタイトルをつける、を繰り返したのが上の図です。
メリット(使用感)
2万字全体を見るのはたいへんでこんがらがりますが、ブロック(単純計算で5千字弱)にすると分かりやすいです。ブロック内の流れでも元記事の粗が目立ちましたし、実質分けた方がいい内容も・・・
結果はそれぞれ別記事で投稿してもいいし、再結合して1記事にしてもいいか・・・
noteとNotionの使い分け
そもそもが別のモノですが(^O^) 長期的にみた使い分けが見えてきました。その話はいずれ。




参考記事
[1] 最速!!Notion入門
この記事が気に入ったらサポートをしてみませんか?
