
視覚属性をつかいこなす
過去のpost で、Tableau の超基本的な使い方を紹介してきました。
次のレベルへすすむために、より高度な機能を使いこなすことはもちろん大事ですが、ここでは、Tableau の基本的な可視化の機能にフォーカスして、視覚属性をどう操るか(=理解しやすい表現)を考えたいと思います
視覚属性とは? = Preattentive Attribute
Tableauがデータを可視化(=視覚属性に訴える)することで、より多くの人がそのデータを早く、正しく理解できるようになります。「直感的」と表現する人もいますね。
見る側が「理解しよう」と意識する前に人間の脳が感じ取る情報です。

(大きい順と見せかけて実はアイウエオ順)
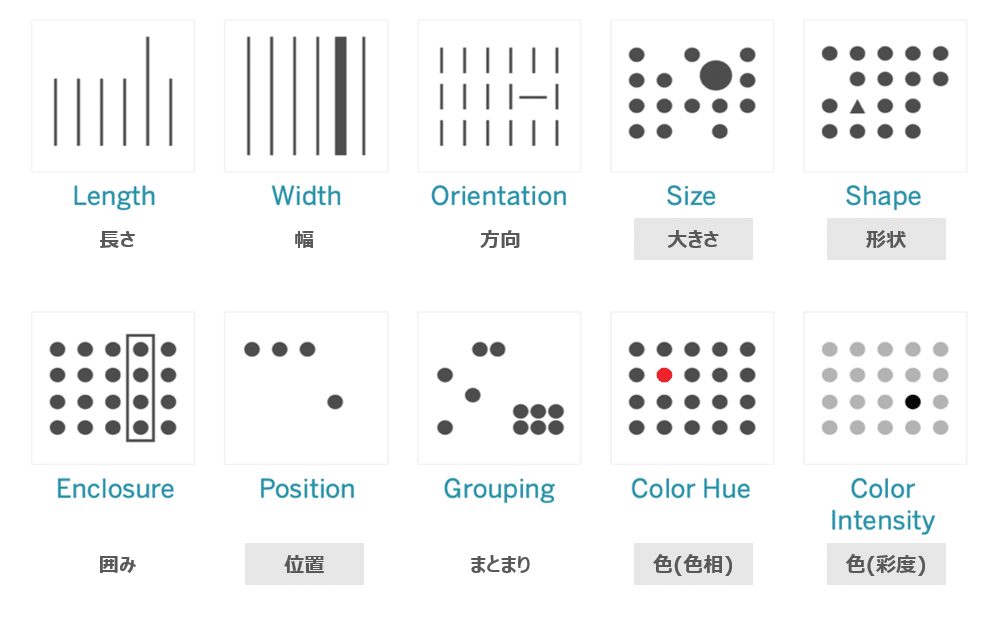
視覚属性にもいろいろなものがありますが、
大まかにくくると、
「色、大きさ(サイズ)、形、位置」の4つに分けられる、と
考えてよいと思います。

Tableau Blueprint help サイトより
※ Preattentive attribute = 全注意的属性、と訳されますが、
日本語がわかりづらいので、視覚属性という表現にします
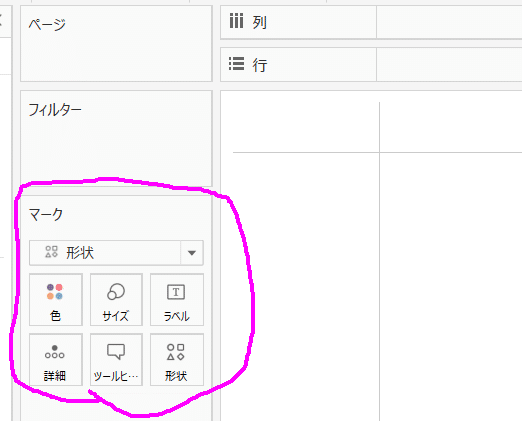
そして、Tableau Desktop の画面では、
その「視覚属性」の設定がここにあります。

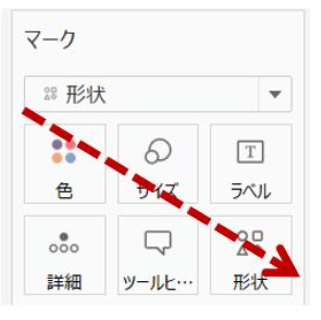
ちなみに、マークカードの属性は、左上から強い順になってます
人間の目線が左上から右下へ行くのに沿って作られている、と聞いたことがあります。

しかし、マークカードでは「位置」の設定ができません。
どこにあるかというと。。。

行=タテ方向、列=ヨコ方向
列と行=データを位置で表現している、と解釈しています。
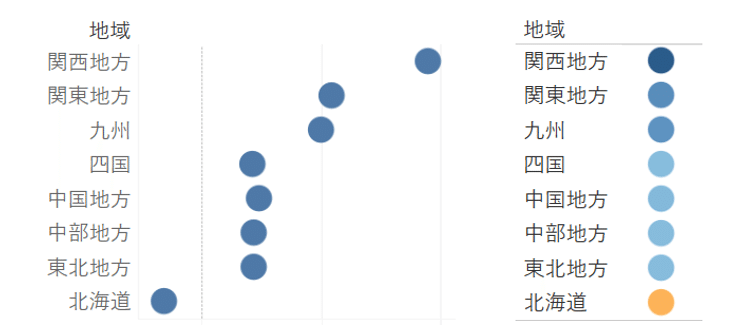
「色」と「位置」の視覚属性、どっちが強いか・・・
どちらも非常に効果的な視覚属性なので、伝えたい情報を色や位置で表現すると、スムーズに相手に伝わるのではないでしょうか。
どちらがより強いか、はケースバイケースかもしれませんが、実際に可視化して「どちらがパッと頭に入ってくるか」を考えるのが良いと思います。

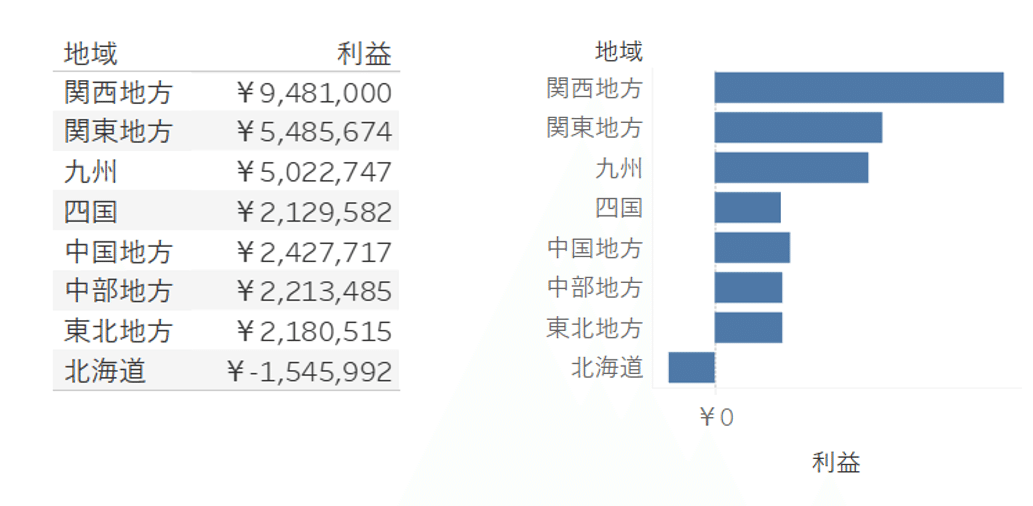
同じデータですが見た目はだいぶちがいますね
視覚属性を効果的に使う
これらを踏まえ、データを見せるときに、どうしたら「パッと伝わるか」を考えてみます。
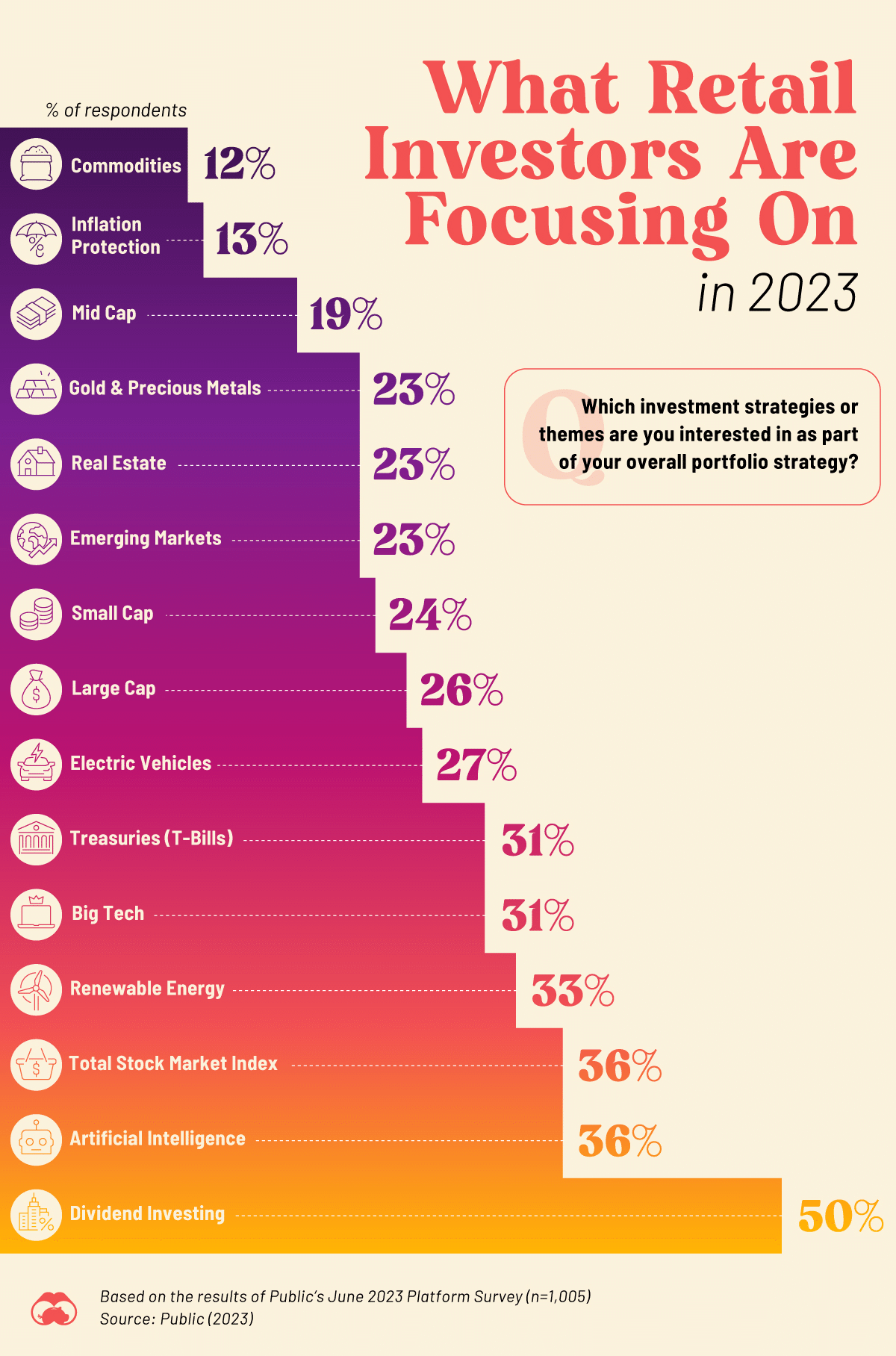
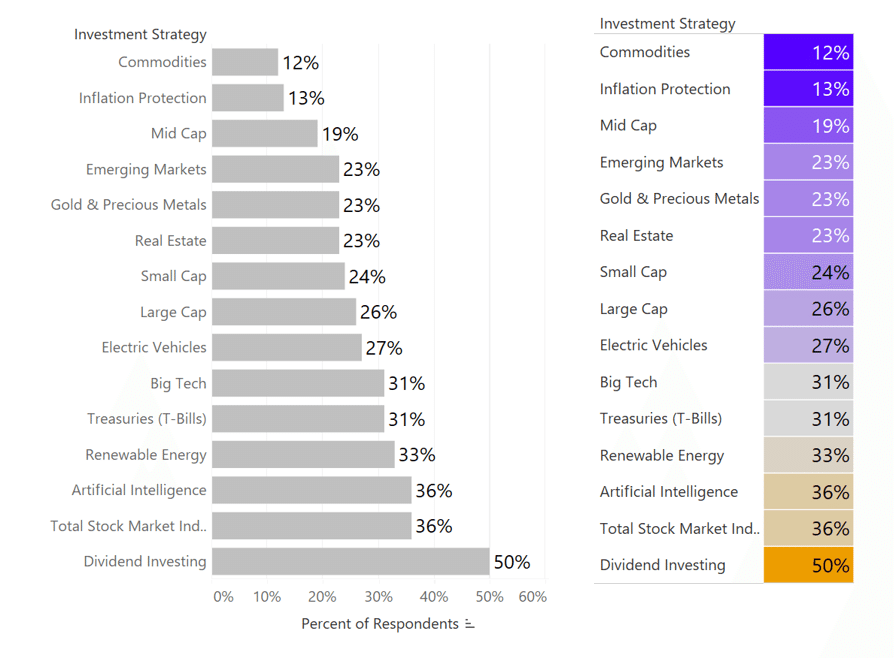
たとえばこの場合、どんな視覚属性が使われているでしょう。

投資家がどんなことに着目しているか?
横棒グラフで、%の小さい順に並んでグラデーションが使われています。
あと左端に各項目のアイコンがありますね。
これを整理すると、
位置(横棒の先端):着目している人の割合(%)
色:着目している人の割合(%)
形状:各項目のイメージ
の3つが視覚属性かな、とおもいます。
% が「色」と「位置」の2つで表現されていることが解りました。
同じ情報が複数の視覚属性を占有している、とも言えます。
それホントに必要?
「無くても意味が通じるもの」は思い切って省く
もちろん、強調したい情報を、複数の視覚属性で表現するのは良いと思います。しかし、視覚属性(情報量)が多すぎると、見る側は迷子になるかも、という懸念があります。
(皆さんも同じようなことを考えていると思いますが)
ここからは、自分がMakeoverしたときに考えたことで説明します。

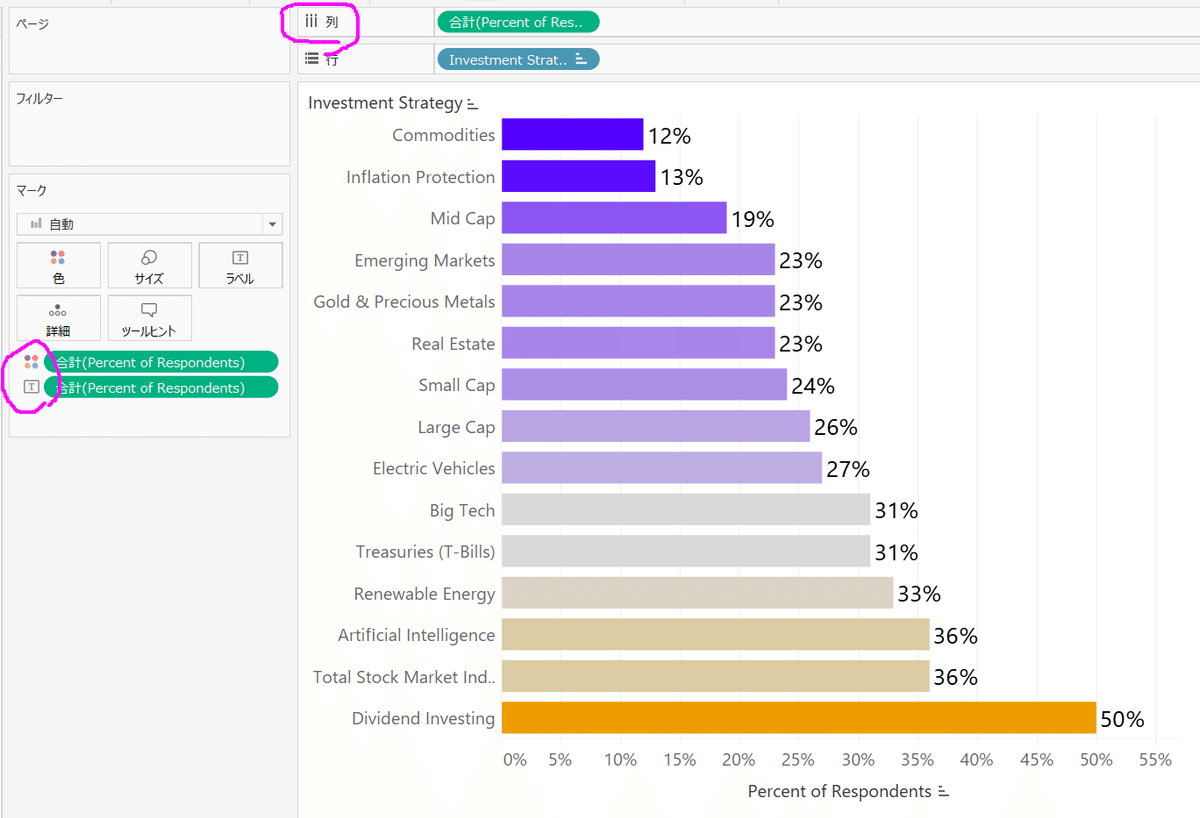
色、列、ラベル に同じフィールド(%)が置かれている
色遣いがだいぶちがいますが、だいたい一緒ってことで笑
%は「位置」か「色」のどっちかで足りるのでは?
まず、同じ情報で複数の視覚属性を使っているので、シンプルに
「もったいない」と感じました。
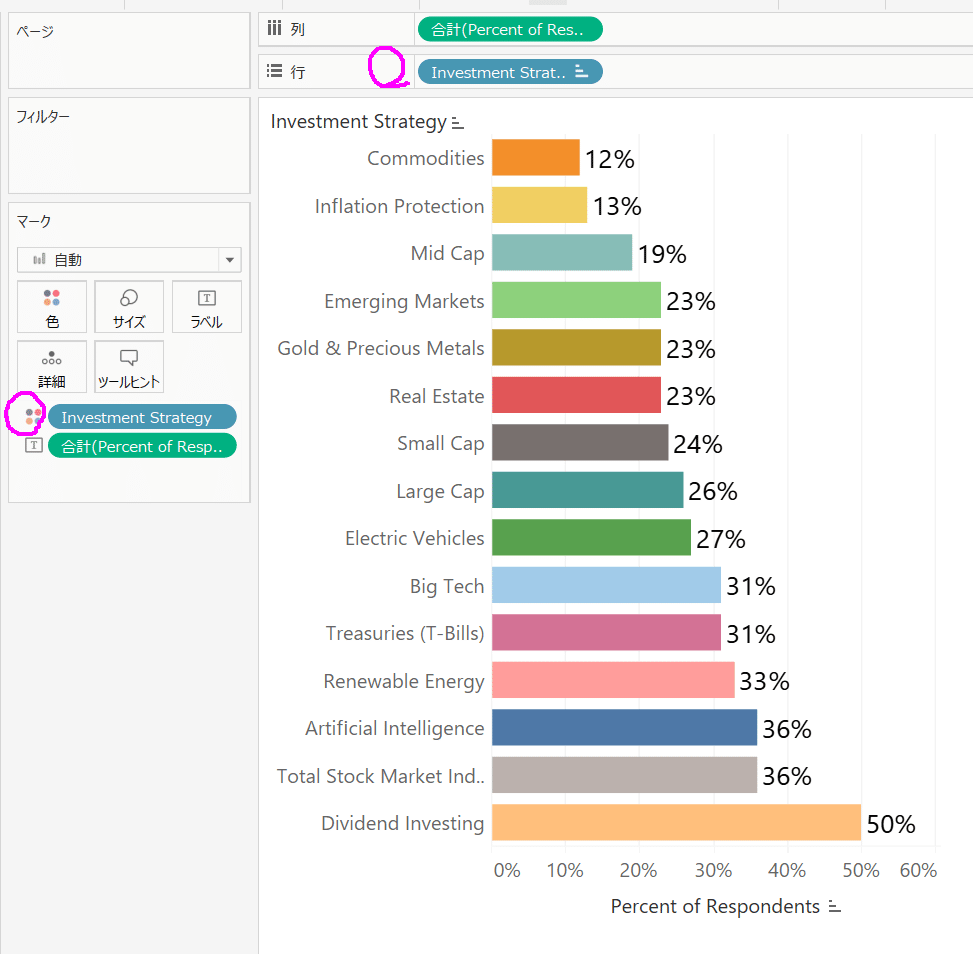
そこで、どちらを残すかちょっと考え、「色」を抜いてみました。

ここでは単色棒グラフを選択
空いた属性をどうつかうか
いったん色を抜いたので、他の何かを色で表現できるようになりました。
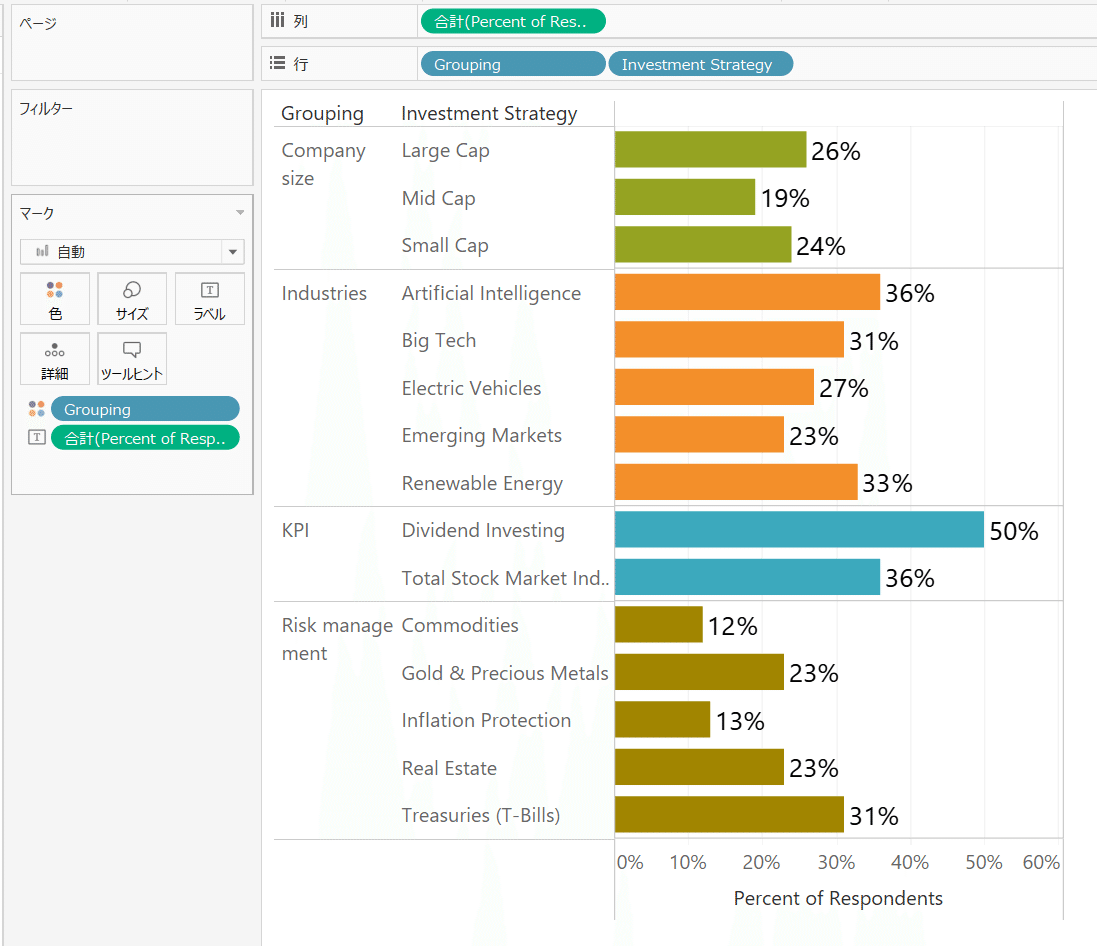
各項目ごとに色を割り当てることもできますが、この場合数が多くて情報量オーバーだな、と感じました

色多すぎてウルサイ感じだし、行と色でカブってるので却下
最終的には、項目を自分なりにグループ化したときに、それぞれ傾向がありそうだったので、そこに色を割り当ててみました。
ただし、何が何でも色を使う必要はなく、他の視覚属性が協調されるので良いと思います

分け方がこれで良いかはわかりませんw
形状:一見わかりやすそうだけど、ここでは思い切って削った
あと、それぞれの項目を示すアイコンがありましたが、
この場合、結局ラベルを読まないとちゃんと理解できないな、という印象でした。
形状はそれほど強い視覚属性でないのと、いくら直感的といっても、視覚属性が多いと、脳が頑張って理解しようと努力しちゃうので、ここでは思い切って再現するのをやめました。
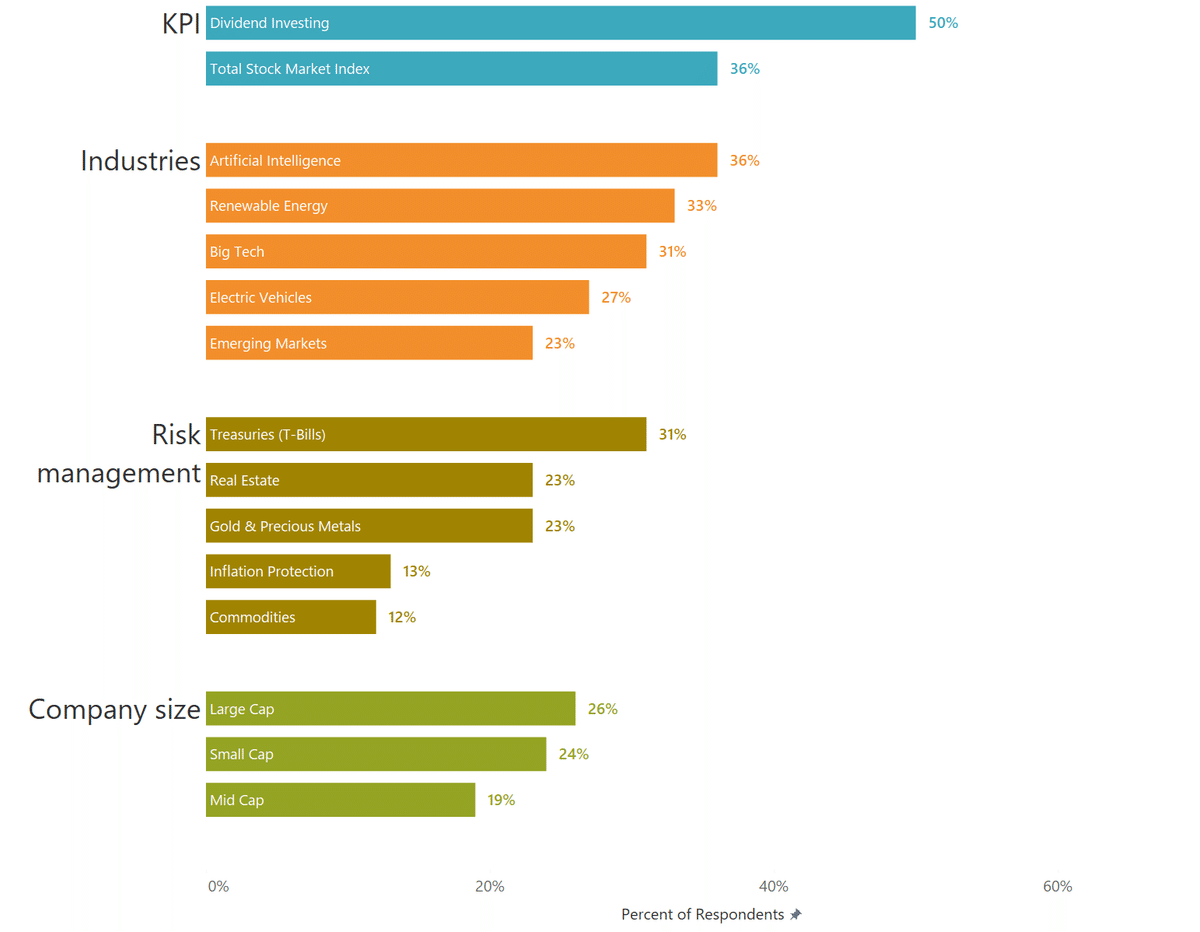
タテの位置(並び順)- やっぱ左上から見るよね
そして、最後にどうしても気になったのが、項目の並び順でした。
なぜ%の小さい順になっているのか、を考えた時に、「タイトルのスペースを右上に取りたかったのかな?」しか思いつきませんでした。
この場合、見る人の興味は「%の大きなものは何?」だと思うのですが
最も大きい 「50%」 は一番下に置かれています。
人間の仕組みとして、左や上から見るので、興味を持ちそうなものを上に持ってくることにしました。
全部を見てもらえないかもしれませんが、知りたいことが解れば、いったんデータを理解する目的は達成できると思います。(興味の無いところも見て、なるほど!ってなるともっといいけど)

人間ってやっぱり左上から見る
まとめ
ということで、今回は「視覚属性をどう使うか」について、自分の考えをご紹介しました。
どの情報がどの視覚属性で示されているか、整理してから試行錯誤することで、誤解なく伝わるVizになっていくのでは、というのがポイントです。

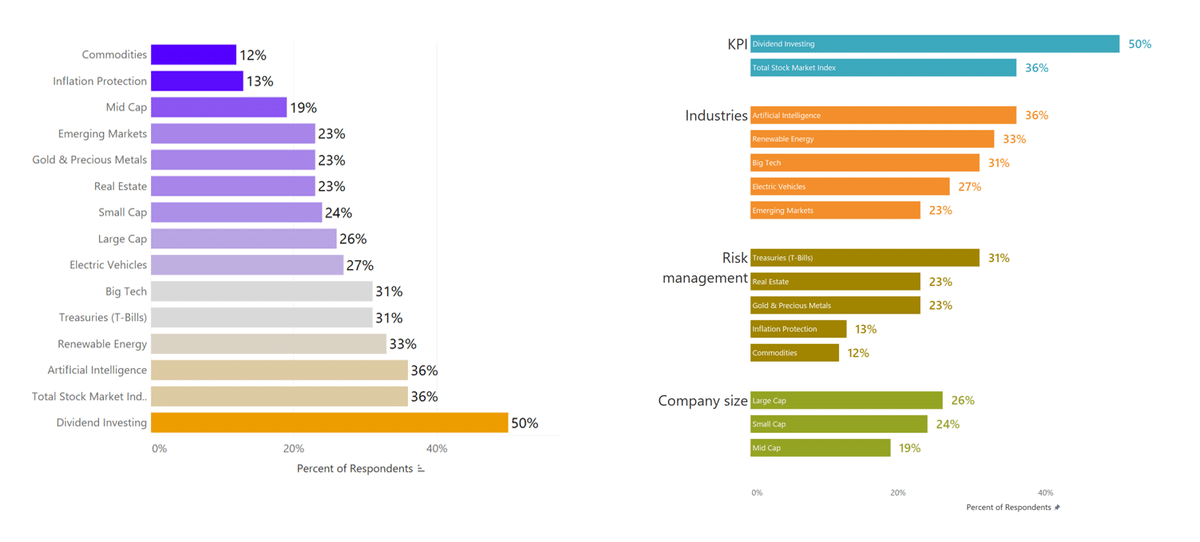
右:視覚属性を見直し(色とタテの位置を変えた)
どうでしょう?(笑)
ご参考まで、自分がMakeoverして X (Twitter) に公開したものを置きます。
My #makeovermonday challenge W41:Retail Investment
— yasushi_ishikawa (@Issy1972) October 20, 2023
Larger first, change the meaning of color, categorizing answers with comment, and 100% scale added@tableaupublic URLhttps://t.co/3cqXF2zycr
any feedback, comments welcome pic.twitter.com/WlvmJcmXeq
最後Publishするまえに自分で見返してみると、
各グループ(=色)の意味がイメージしづらい?とか、
グループ内でも傾向読みづらかったり、
なので、「自分が見て思ったこと=読み取ってほしいこと」を加えてます。
自由に解釈してよい場合はそのまま見せるべきですが、メッセージがはっきりある場合は、情報量が多くならない程度にガイドしてあげるのも重要かな、と思います。
そのためには自分がデータをしっかり理解する必要があるので、可視化だけでなく、それを自分で読み解き、分析する力も大事だと思います。
というわけで、(毎度のことですが)サクッと書くつもりがまた長くなりました。
あくまで個人の考え方なので、ご意見、ご感想あればどこかで教えていただけるとうれしいです。
最後まで読んでいただき、ありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
