
AdobeMAXの技術をみて、AIと共生するデザインの未来を確信した
TLをみていたところ、こんなツイートが。
これはヤバイ。業界戦慄のやつ。雑な落書きロゴを、色々察してしっかりジオメトリックにトレースしてくれる機能… 何これヤバイ。視覚補正も数年で乗りそう#AdobePartner #AdobeMAX pic.twitter.com/yvlupODW95
— 深津 貴之 / THE GUILD (@fladdict) November 4, 2019
業界戦慄のやつ。雑な落書きロゴを、色々察してしっかりジオメトリックにトレースしてくれる機能… 何これヤバイ
また、同ツイートのリプ欄にて補足がされている。
Adobeのメッセージは、「トレースに時間かけるくらいなら、50パターン案を練ったり、リサーチに時間を使えばいいじゃない?」ということ。別にこれで仕事がなくなるわけではないよ。多分。
— 深津 貴之 / THE GUILD (@fladdict) November 5, 2019
Adobeのメッセージは、「トレースに時間かけるくらいなら、50パターン案を練ったり、リサーチに時間を使えばいいじゃない?」ということ。別にこれで仕事がなくなるわけではないよ。多分。
これをみた時に、他の技術と組み合わせることでAIと共生したトップダウンかつボトムアップ的なデザインプロセスがこれからの未来を作るのではないか、という半ば確信めいた気付きがあったので、紹介します。
ベクトルグラフィックの生成モデル
Google Brainが2019年に出した論文で、これは主にフォントのことについて書かれているのですが、AbstractとDiscussionを以下にまとめます。
※しっかりと本文を読み込んだわけではないので注意
・フォントの描画プロセスをモデル化する
・ベクトル表現のグラフィックを対象にしている
・フォントの『スタイル』を学習し、伝搬する
『スタイル』について
ここで『スタイル』という言葉について、簡単に説明しておきます。
AI界隈では『スタイル変換』という技術がかなり流行しており、以下の写真をみたことがある方もおられるかもしれません。

この写真では、左上の写真が『コンテンツ画像』と呼ばれ、それ以外の写真の隅に小さく写っているのが『スタイル画像』と呼ばれます。
つまりスタイル変換の技術とは、
・画像は『コンテンツ』と『スタイル』でできていると仮定し、
・コンテンツ画像のコンテンツを保持したまま
・スタイル画像のスタイルを、コンテンツ画像に埋め込む
ことをいいます。
この例の他にも、一時期話題になったSnowの年齢を自由に変更する機能もスタイル変換の1種で、顔のコンテンツ自体は変更せず『年齢』をスタイルとして変換する、ということをしています。
フォントのスタイル
話は戻り、フォントのスタイルの伝搬とは、例えば
・明朝体の文字をゴシック体に変換する
・明朝体の『あ』があれば、その他の文字の明朝体を生成する
というイメージで大丈夫だと思います。
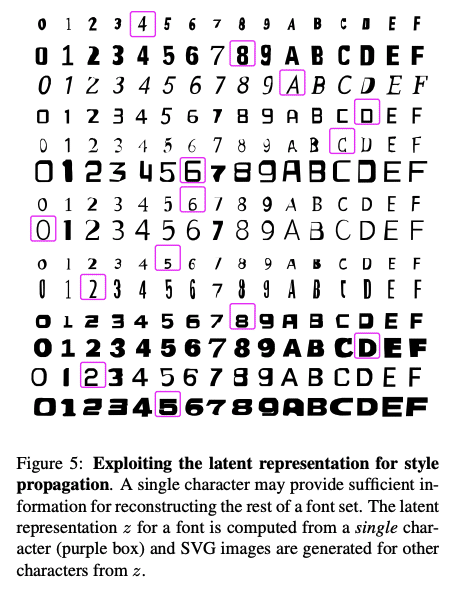
例えば2つめは、論文中の図にも現れます。

一部訳.
図5: 『スタイル』の伝搬のための潜在表現*1の探索.
(フォントを作成することに関して、あるフォントの)単一の文字だけで、残りの文字のフォントを再構成するのに十分な情報が提供されているぽい。
*1 おそらく、文字のどこが『太いか』『大きいか』などを、自動で抽出したもの
この論文の凄いところは、
これまでのスタイル変換技術は画像に対してがメインであったが、
ベクトルグラフィックのスタイルも変換できることがわかった
という部分だと考えています。
技術を結合する
そして、これがもし最初に紹介したAdobeMAXで発表された技術に結合する形で実装された場合、以下のようなプロセスでのデザインが可能になります
・手でラフにスケッチ
・カメラに写すだけで綺麗なベクトルグラフィックに変換
・デジタル化されたデザイン案から、数千個のデザイン案が自動的に生成
・それらから選んでいく
これが、未来のデザインプロセスとして標準になるんじゃないかと考えています。
そして、このプロセスは深津さんの2番目のツイートにもある通り、さらに創造的な仕事に集中することが可能、というメリットを生み出します。
それは、アリババが広告産業において似たようなことをしており、
同じく創造的な仕事への集中について言及しています。
人間の創造力を置き換えることはできず、「極めて創造的な作業」に人間がさらに集中できるようにするものだと説明している。例えば、コピーライティングに関わる反復的で低価値な作業を代行することができるという。
ボトムアップとトップダウン
ここで、僕はこのプロセスのあり方がボトムアップとトップダウンという言葉で説明ができ、人がボトムアップ、機械がトップダウンの部分を上手く吸収してくれると考えています。
例えば、
・0->1を生み出すのがボトムアップ
・1->1000個の100のようなものを生み出すのがトップダウン
・1000個の100のようなもの->100にするのがボトムアップ
という風になるのではないかと考えています。
そして最後に、このプロセスの中でかなりトップダウン色の強いデザイン手法があります。それはジェネラティブデザインと呼ばれています。
ジェネラティブデザイン
「ジェネラティヴデザインでは、デザイナーは課題のゴールを示し、コンピューターにデザインの設計や改善を行わせます」(中略)
デザイナーは、 スチレンボードからモデルを製作する代わりに、アルゴリズムにプロトタイプの形状や機能を判断させるための要件(サイズ・重量制限や希望するデザインなど)を決めるのだ。
つまり、『作ってみてテストしよう』ということではなく、
『作りたい目標と、実用に耐えうる要件』を計算機に入力して先に決めてしまう、というプロセスです。
従来であれば、イスやバイク、建物をつくるとき、デザイナーはまずその見た目をイメージしたのち、自らプロトタイプを製作する。
しかし、ジェネラティヴデザインでは、そのプロトタイピングの部分をコンピューターアルゴリズムにやらせるのだ(そのため、ジェネラティヴデザインはアルゴリズミックデザインとも呼ばれる)。
そして上記の通り、
ジェネラティブデザインでは、プロトタイプすらも人が担当をしません。
数式をもとに、その目標と要件にみあった最適なものを自動で生成し、選択するというプロセスになります。
実際に、ジェネラティブデザインではこのような形状のバイクがモデリングされています。

そして、最後にもう一記事だけ引用をします。
人間のデザイナーにとって、これは仕事の質的変化を意味する。
これまで彼らはクリエイターだったが、今後は「キュレーター」になる必要がある。つまり、アルゴリズムを駆使してデザイン上の問題にカスタマイズされたソリューションを見つけるのだ。
ここまで全てをトップダウンにした時に、キュレーターとしての『クリエイティビティーとはなんだ』と思うかもしれません。
しかしおそらくですが、その時にも必ずボトムアップ的に解決するべき課題は山積している気もします。
同時に、それを掘っていくことができるような人材になりたいと思います。
この記事が気に入ったらサポートをしてみませんか?
