
最初に来るノーツの色が赤か青か当てるゲーム
今最もアツい!
※本稿はBeat Saber Advent Calendar 2021の13日目の記事となります。
ルール説明
BeatSaberには多種多様なプレイスタイルが有ります。
スコアラーとなり難しい譜面をプレイしていったり、ステップを踏んでノーツを踊り切ったり……。トラッカーをコントローラにし、セイバーをダースモールのように扱うスタイルなど………。
しかし、皆さんはこの遊び方を知っていますか?
そう…………
”最初に来るノーツの色を当てる”という遊び方を。
ルールは単純です。曲が始まって最初に流れてくるノーツの色が赤と青どっちなのかを当てるだけです。
ただし注意点が1つあります。それは、答えは赤と青の2つだけではなく、もう1つあるという事です。実はあまり知られていないのですが、BeatSaberでは2色のノーツが同時に飛んでくるトリッキーな配置パターンが存在します。僕もこの遊びを初めてしばらくの初心者の頃は、赤だけでも青だけでもなく2色が飛んでくるという巧妙なトラップに引っかかっていました。皆さんは気を付けてください。
実戦
では実際にやっていきましょう。今回はScoreSaberのランク譜面群の中から譜面を選び、予想していきます。最初の譜面はこれ。
ClariS - ヒトリゴト (Mapper: Rigid, Ex+)

この譜面はプレイ済なのですが、配置まったく覚えていないので実質初見と言っても過言ではありません。で予想ですが、いきなり強い音が来る曲なので最初は2色同時に斬る配置のはず!

勝ちました。( ・´ー・`) フッ
予想が当たると気分が良いですね。では2戦目。
TWICE - LIKEY (Mapper: simplymarvellous, Hard)

Ex+はプレイした事がありますがHardはまったく知りません。Ex+は2色同時から始まりますが、皆さんよく考えてみてください。今回予想するのはEx+から難易度が2つも下がったHardな訳です。私が独自収集した統計によると、このような譜面は難易度が下がると、始動が青のみのパターンに変化する場合が非常に多いです。もうお分かりですね。そう、この譜面も例に漏れず青のみから始まります。

なん…………だと…………?
まさかの2色。裏をかかれてしまいました。1勝1敗……!暗雲立ち込める激熱展開になってきましたね。
次がラストだ!
Felt - In my room (Mapper: Kival Evan, Easy)

この譜面なんかダブって持ってました。
5つ難易度がある譜面のEasyはとても予想が楽です。99%の確率で超基本的なマッピングしかしていないため、まず間違えようがありません。青から始まる。間違いない。

?????????????????
赤……?
なんで……?
どうして…………。
赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、黄、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、赤、青、うおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお

Environment Enhancementで譜面の見た目を派手にする話
皆さんは普段ライトを点けてBeat Saberをプレイされていらっしゃいますでしょうか。ライトというものは譜面に彩りを加える要素であり、効果的に使われていれば視覚的に楽しくなります。楽しくなりますよね?なってください。なるんです。
※本稿はBeat Saber Advent Calendar 2021の13日目の記事となります。
そんなライトですが、自由にライティング出来る訳ではなく、限界が存在します。譜面を作成されている方なら分かるかと思いますが、ライティングに使用出来る色には限りがあり、またレーザーやリング等オブジェクトの動きを制御するのは困難です。
ChromaというMODを活用する事で色彩やオブジェクトの制御を細かく設定する事が可能ですが、やはりこれにもカスタマイズ性に欠ける点があります。それは、公式で用意された環境(Environment)でしかライティング出来ないという点です。じゃあカスタムプラットフォーム使えばいいじゃんと思われる方もいらっしゃるかも知れませんが、カスタムプラットフォームはプレイヤー側でプラットフォームをダウンロードし、選択しなければいけず、煩わしさがあります。
自由で誰でも楽しめるライティングをするには一体どうすればいいんだ……!
その答えは、「公式で用意された環境を魔改造する」というものです。なんで?
Chromaの前提MODのHeckにはEnvironment Enhancementという機能が存在します。これは簡単に説明すると、オブジェクトの大きさや位置、数を変更出来るようにする機能です。
いくつかEnvironment Enhancementが使用された譜面を見てみましょう。
S3RL - Dopamine (ft. Sara)
KOTONOHOUSE - Mirror Mirror (feat. Such)
暁Records - トランスダンスアナーキー
※この動画だけ音量めちゃ小さいので注意
見た目がまぶs……じゃなかった煌びやかで楽しいと感じませんか。感じますよね?感じてください。感じるんです。このように、Environment Enhancementは無限の可能性を秘めています。譜面をプレイするプレイヤーは、ChromaというMODが入っていて、ライトの設定がAll Effects(全ての特殊効果有り)ならば、他に一切の設定をする必要はありません。お手軽にこのライトショーを楽しめるのです。
ただ、1つ懸念点があります。
そう…………
"ライトの設定がAll Effectsならば"
普通のChroma譜面であっても、この問題は常に付きまといます。もしプレイヤーがNo FlickingやNo Effectsの設定にしていると、ライトは正常に働きません。
全ての人に同じ体験をしてもらうためには一体どうすればいいんだ……!
その答えは、「譜面側で設定変更する」です。賢いですね。
Chromaの前提MODのHeckにこの設定変更機能・Settable Settingsが存在します。
これを利用することで、プレイヤーの設定を変更させることが出来ます。
試しに、"_screenDisplacementEffectsEnabled": Trueという記述を譜面に書きました。ゲーム内で譜面のプレイを押すとこのような確認画面が表示されます。

Acceptを押すと設定変更を了承すると共に譜面が開始されます。前置き無しで設定変更する訳ではなく、一度こういう確認が挟まるのは良いですね。
ライトをAll Effectsにしたい場合は、"_environmentEffectsFilterDefaultPreset": AllEffectsにします。
これで誰もがライトを堪能出来るように設定出来ます。もうライトが消さ、消えていることを心配する必要はありません。やったね!
ちなみに記事執筆現在はChromaというよりはもっぱらNoodle Extensionsのためにこの機能は使われています。最近のNoodle譜面をプレイした方なら上記の画面を見た事があるかも知れません。Environment Enhancementも割とNoodleのために使われています。
普通のマッピングでもChromapperが優秀という話
Chromapperというマッピングソフトがあります。MMA2には出来ない特殊なマッピングが出来るというのがウリで、Noodle ExtensionsやChromaを使ったマッピングをする際には非常に役立ちます。
が、実際には特殊じゃない普通のマッピングにおいてもChromapper(の拡張プラグイン)は非常に優秀です。なのでダイレクトマーケティングしていこうという記事になります。
※本稿はBeat Saber Advent Calendar 2021の13日目の記事となります。
今回はChromapperで基本的な操作が出来る人向けの記事となります。
Chromapperは既にダウンロードしているけどDiscordサーバーに入っていないという方は下記リンクからサーバーに入ってください。
Discordの#plugins チャンネルからCM-JS.zipをダウンロードし、解凍してください。解凍したら、中のdllやらjsやらをChromapperのPluginsフォルダに入れます。
CM\chromapper\Plugins
↑ココに入れる
入れたらChromapperを起動し、Options→Pluginsの項目を確認してください。こんな感じでLoaded Pluginsの欄にCM JSがあるはずです。

もうこれだけでMMA2と同等のエラーチェック機能は備えました。
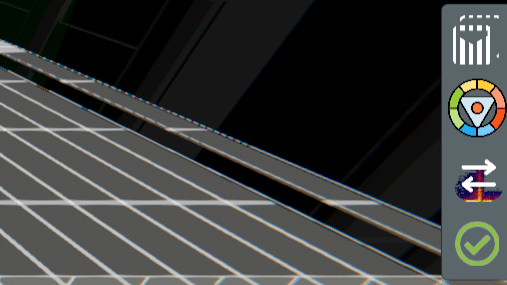
適当な譜面を選び、マッピング画面に入ってTabキーを押してください。画面右側にこんな感じのアイコンが並ぶので、緑のチェックマークのやつを押します。

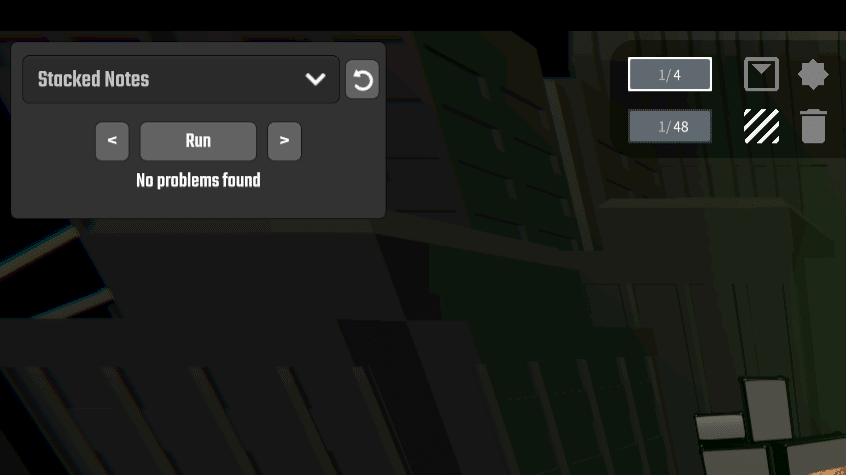
すると画面左上にこんなウィンドウが出ます。現在はStacked Notesが選択されていますがここをマウスでクリックして

他の機能を選ぶことが出来ます。

CM JSにはビジョンブロック、ダブルディレクション、スタックノーツの検出といった基本的なエラーチェック機能が備わっています。しかし、エラーチェック以外の更なる機能も追加出来ます。
Discordの#scripts チャンネルを覗いて、自分に必要なものをダウンロードしてみてください。CM JSと同様にPluginsフォルダに入れれば動作します。記事が死ぬほど長くなってしまうので詳細な紹介はしませんが、プラグインにはスライダーの間隔を一律で変更するもの、LoLighterと同じ機能を持つもの、Parityチェッカー、等があります。あまりにも便利です。先人が偉大過ぎる。最早Chromapperの欠点はMMA2に比べて処理が重いことぐらいです。
といった感じで終わります。ここまでお読み頂きありがとうございました。冒頭の色当てゲームは5秒で飽きました。
この記事が気に入ったらサポートをしてみませんか?
