
Photoshop講座 マスク編
どうもYANBOです。
blenderのチュートリアルにてテクスチャをfpで編集する必要がでてきたのですが、マスクについての理解がおろそかだったのでまとめてみました。
マスクとは
・オブジェクトを切り抜く選択範囲のこと
・メリット:対象の画像に変更を加えなくても切り抜きが出来る。あとで変更できる。
マスクの種類
1.レイヤーマスク
2.クイックマスク
3.ベクトルマスク
4.クリッピングマスク
1.レイヤーマスク
・グレースケールの情報を使って対象を切り取る方法
白→残す、黒→切り取る、グレー→半透明で残る
①対象のオブジェクトを選択

②マスクを追加

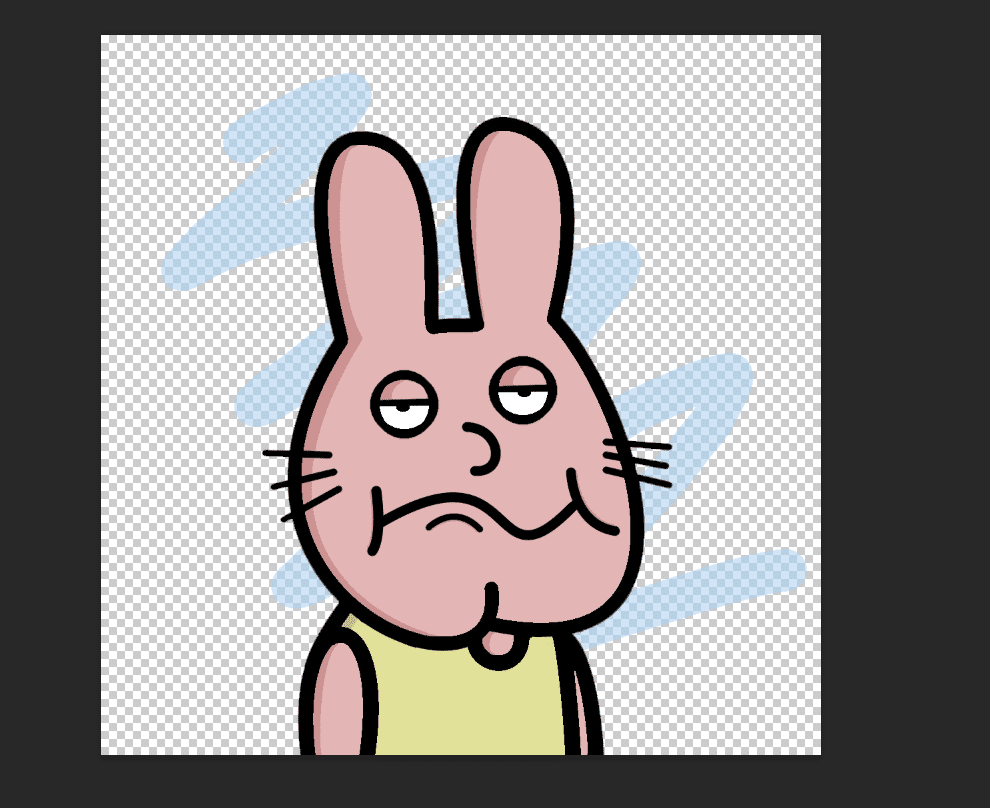
③選択以外の範囲が切り取られる

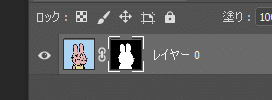
レイヤーを見ると、マスクが設定されている。
白い部分だけ残っていることがわかる

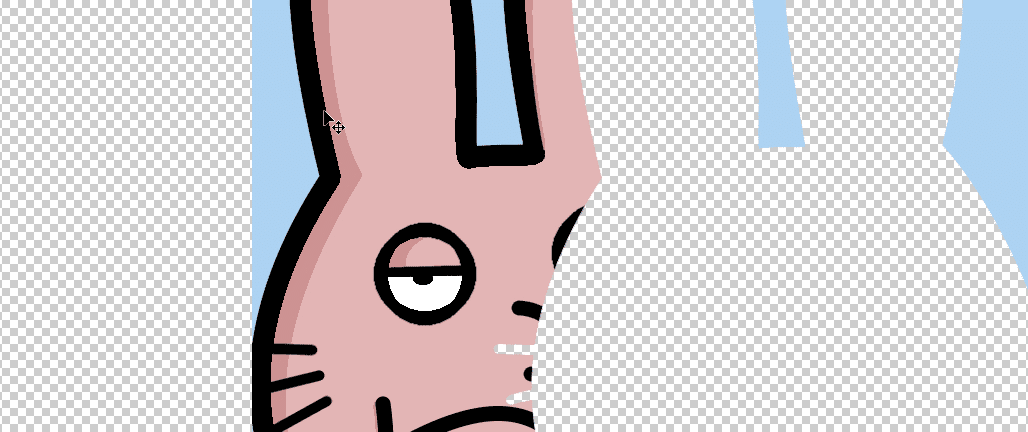
④マスクを選択して、白いブラシで塗ることで範囲を変更できる

補足
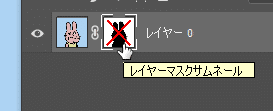
・altを押しながらマスクをクリックすることでマスクを表示

・Shiftを押しながらマスクをクリックすることで一時的に解除

・鎖マークをクリックするとリンクが解除できる

マスクをずらしたりできる

・マスクを適用することで、1枚にまとめることが出来る

・白いマスクレイヤーにグラデーションを描画することで、グラデーションマスクを追加できる

2.クイックマスク
・赤い半透明のオーバーレイを重ねて一時的なマスクとして選択範囲が表示できるモード
・微妙な諧調や難しい形状に向いている
クイックマスクについてはこちらも参照
①オブジェクトを選択

②クイックマスクモードで編集をクリック

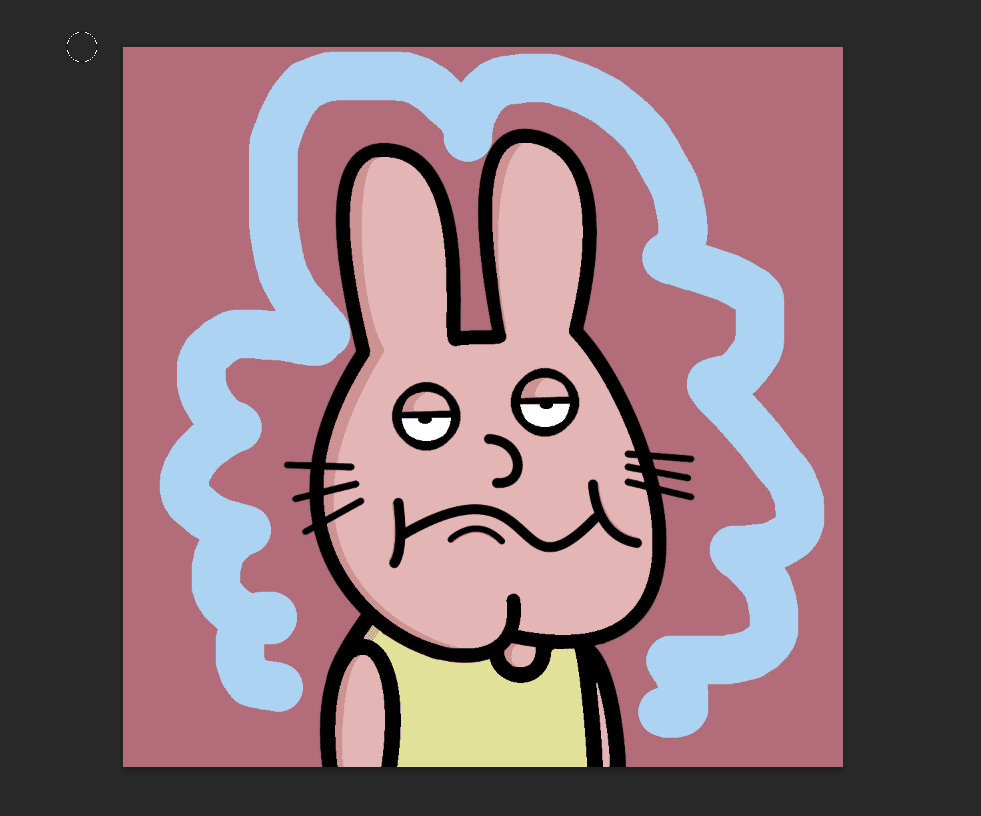
選択範囲以外が赤色になる

③消しゴムやブラシで編集できる

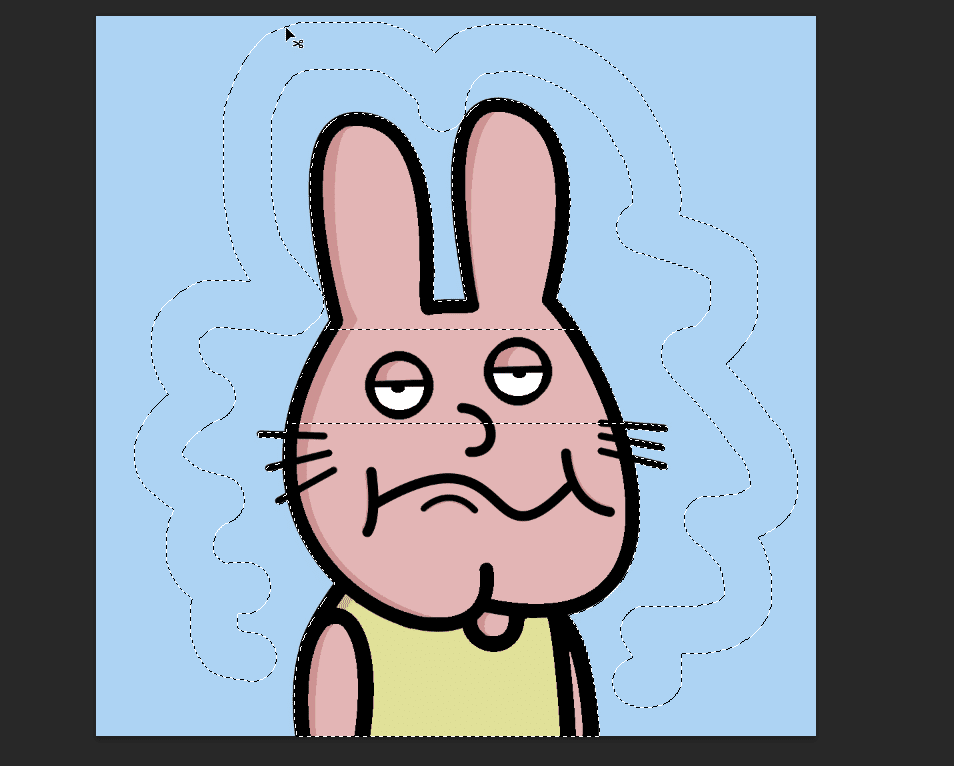
④編集が終わったら「描画モードで編集」をクリック

描画したものが選択範囲になる

補足
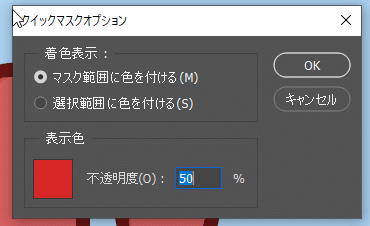
クイックマスクのアイコンをダブルクリックすると、選択範囲の色や濃度を変更することが可能

3.ベクトルマスク
・ペンツールなどのパスを使って形をとる
・幾何学的な形状やはっきりとした境界に向いている
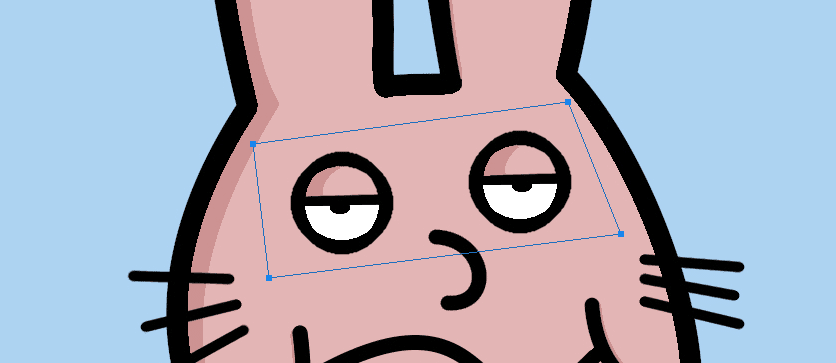
①ペンツールで選択

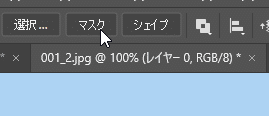
②マスクをクリック

ペンツールで選択した範囲だけが残り、レイヤーにマスクが追加される

補足
・パスのタブでパスを追加しておくと、後でそのパスを使ってベクトルレイヤーを作ることが出来る

・

4.クリッピングマスク
・二枚のレイヤーを使って切り取る
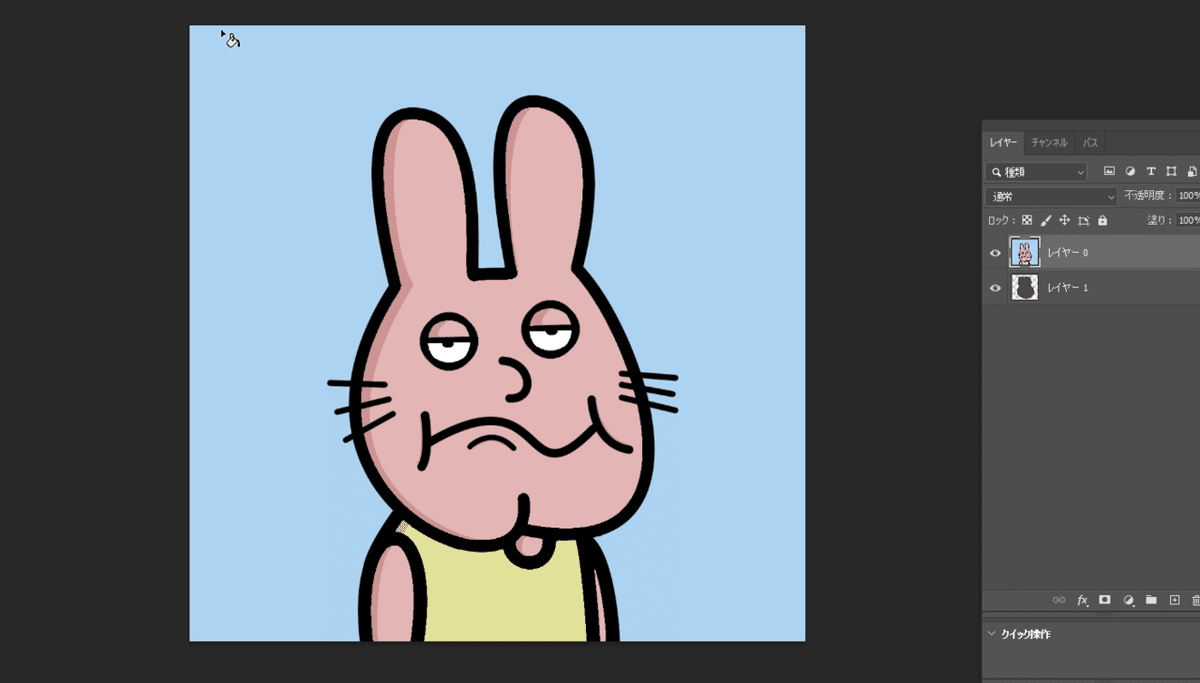
①2枚のレイヤーを用意


②1枚目を選択して、メニューから「クリッピングマスクを作成」
もしくはCtrl+Alt+G


透明部分が切り取られ、黒い部分が残る
補足
・マスクと画像の間に、Altを押しながらカーソルを合わせるとアイコンが変わる。そこでクリックすることでもクリッピングマスクを適用可能。

以上~!
この記事が気に入ったらサポートをしてみませんか?
