
【GB Studio】第1回 オーバーレイ(ウィンドウレイヤー)の可能性
こんにちは、しぐれです。
GBVMを触りだしてすごい楽しいです。
しかし、GBVMは取り組んでいる人が少なく、マニュアルが少ないです(見つけられてないだけかも…)
そんな中で「オーバーレイに背景を設定する」という方法を見つけ、いろいろなことに使えそうだったので思いついたものを数回に分けて紹介しようと思います。
第1回はレベルやライフなどの固定表示を紹介しようと思います。
これを機にGBVMが広まって色々な技術が見つかって教えて欲しいな…と思っています。
当記事はこちらの記事を参考に作成しています。
オーバーレイ(ウィンドウレイヤー)とは?
オーバーレイ(ウィンドウレイヤー)とは画面を構成するレイヤーの1つです。テキスト表示のときなどに使われています。
色はUIの黒か白、座標は左上を0以上の数値で設定できます。
移動スピードも設定できます。
ざっくりいうと画面全体・下側・右側に固定表示させることができるという特徴があります。
どんなことができる?
参考にした記事では、横スクロールアクションの後ろから迫ってくるボスを作成していました。
結構色々大変なことをしていました。
「いきなり難しいGBVMはちょっと….」と思いつつ、サブマップを使えるとかなり楽しかったので、この記事を通してオーバーレイとGBVMを触って欲しいと思います(次回以降に紹介します)。
オーバーレイ実践
以降はオーバーレイの使い方を紹介していきたいと思います。
極力GBVMは使わずに、GBVMでしかできないところだけ使っていく方針でいきます。
もちろん「この方法でやれ!」ということはありません。
同じ結果が得られる別の方法もあると思います(教えてください!!)。
他にも「こんな使い方あるよ!」も教えてください!!!!
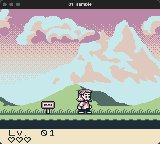
レベルやライフの固定表示
いわゆるHUD(ヘッドアップディスプレイ)と呼ばれるもの。
下側・右側に固定表示させることができます。

やり方
下準備
・表示させる変数を作成する
(今回は「MyLevel」「Life」を作成)
・フォントに表示させたい図形を追加する
(今回は「Life」用に255にハートマークを作成)
手順(シーンにイベントを追加します)
(1)変数:変数を設定する
・変数:$MyLevel
・値:1
(2)変数:変数を設定する
・変数:$Life
・値:3
(3)テキスト:アニメーション速度を設定する
・テキストを開く速度:Instant
・テキストを閉じる速度:Instant
・テキストを描画する速度:Instant
・Fast forward text while buttons held:チェックしない
(4)オーバーレイ:表示
・Fill Color:White
・X:0
・Y:16
(5)GBVM Script
VM_LOAD_TEXT 2
.dw VAR_MYLEVEL
.dw VAR_LIFE
.asciz " \003\001\001 Lv. %D2 \003\001\002 \005\377\005\377\005\377 "
VM_DISPLAY_TEXTコード解説
1行目:VM_LOAD_TEXT 2
文字列をロードします。使用変数は2個あります。
2行目:.dw VAR_MYLEVEL
1個目の変数で「MyLevel」を使用します。
(小文字は大文字になります)
3行目:.dw VAR_LIFE
2個目の変数で「Life」を使用します。
4行目:.asciz "〜"
〜の文字列を表示します。
4行目:\003\001\001 Lv. %D2
X=1、Y=1の位置に「 Lv. 」を表示します。
「%D2」は1個目の変数に置き換えられます。
4行目:\003\001\001 \005\377\005\377\005\377
X=1、Y=2の位置に\005\377の文字を表示します(3つ)
377とは8進数表記になっており、10進数で255です。
フォントの255番目の文字を表示するということです。
5行目:VM_DISPLAY_TEXT
ロードされた文字列をオーバーレイに表示します。
次回予告
今回は文字を表示させるということをしました。
お気づきかもしれませんが、ハートマークをループさせて表示させる方法もあります。難しくなりそうだったのでそのまま表示させました。
同じ要領で右側固定もできます(上側・左側はアクターでやった方がいいと思います)。
次回はオーバーレイに自分で作成した背景画像を表示させ、背景に重ねられるように使っていこうと思います。
これを機にGBVMを一緒に頑張ってくれる人が増えますように……
