
士業のホームページの自作方法【予算3万円でプロ級】
1.士業のホームページ制作の自作方法

士業のホームページ作成の手順をまとめると以下のとおりです。
①
ドメインを購入する
¥0 ※「エックスサーバー」を利用する場合。
②
ワードプレスを開設する
¥13,860/年 ※「エックスサーバー」を利用する場合。
③
デザインのテンプレートを利用する
¥US 99$/年 ※「Elementro」を利用する場合。
④
SEO対策をする
¥0
⑤
MEO対策をする
¥0
⑥
ランディングページ(LP)を作成する
¥0
※写真・イラスト・アイコンデータは無料で手に入れることが可能。
⑦
お問い合わせフォームを作成する
¥0
⑧
外国語のページを作成する
¥US79$。
「WPML」を利用する場合。
1年ごとにアカウント更新。更新料US59$
①~⑦を全てあわせても初期費用は3万円以下ですみます。
年間の維持コストも2万円ほどでコスパよしです。
ただし、さらに外国語のページも作成する場合には、有料ツールが必要となりますがそれでも3万円程度です。
では実際に①~⑧の各作業について解説していきます。
①ドメインの購入

ドメインはWEBサイトのURLに含まれており、インターネット上の住所のようなものです。
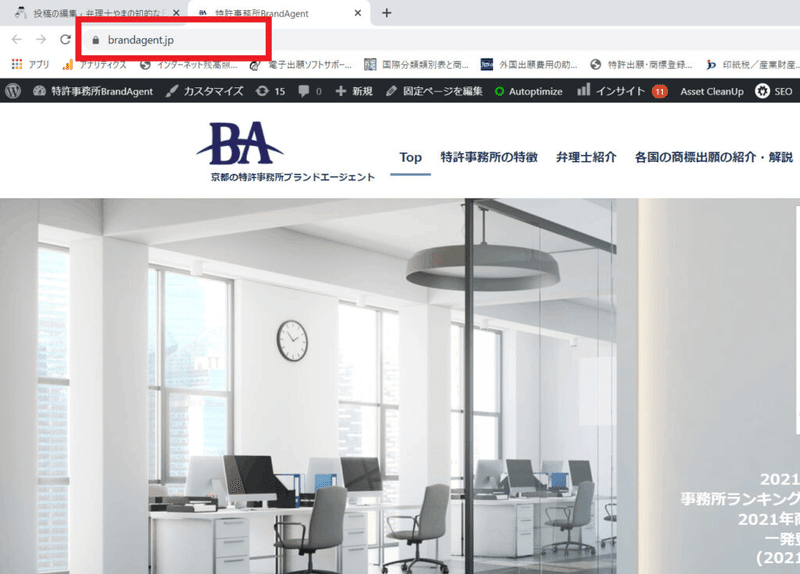
上の筆者のWEBサイトでいうと「https://www.brandagent.jp」の中の「brandagent.jp」にあてはまります。
ドメインは「お名前.com」で購入できますが、「エックスサーバー」を利用すればドメインを無料で利用することができますのでおすすめです。
②ワードプレスの開設
続いてワードプレスを開設します。
ワードプレスとは無料で使えるホームページ作成ツールのようなものです。
現在はほとんどのホームページがワードプレスで作られています。
ワードプレス自体は無料で使えるのですがワードプレスを使うにはサーバーをレンタルする必要があります。
このためワードプレスの開設にあたりレンタルサーバー費用がかかります。
相場は10,000円ほどであり、おすすめは「エックスサーバー」です。
なぜおすすめかというと、「エックスサーバー」ではドメインの購入からワードプレスのインストール・開設まで一気にすすめることができるからです。
実際に筆者も「エックスサーバー」を利用しています。
さらに詳しく知りたい!という方はこちらの記事をご参考に。
ワードプレスの始め方と書き方。必要なプラグイン・テーマまでこれ1つで解説
③ワードプレスのテンプレートの利用

次にワードプレスのテンプレートを利用します。
テンプレートはさまざまですが、簡単に動きあるサイトを作りたいのであればElementor Proをおすすめします。
これ1つで動きのあるサイトは簡単に作れます。
例えば以下の機能が使えます。

上図のように、背景は画像だけでなく動画を使うことができます。その上にテキストを書き込むことができます。

さらに「パソコン」「タブレット」「スマホ」に合わせて表示状態を簡単に変更できます。

さらに画像やテキストなどのパーツに動きをもたせることができます。
例えば、上の画像にモーション効果として「Slide In Up(下から上に向かって画像が出てくる効果)」の効果をもたせることができます。

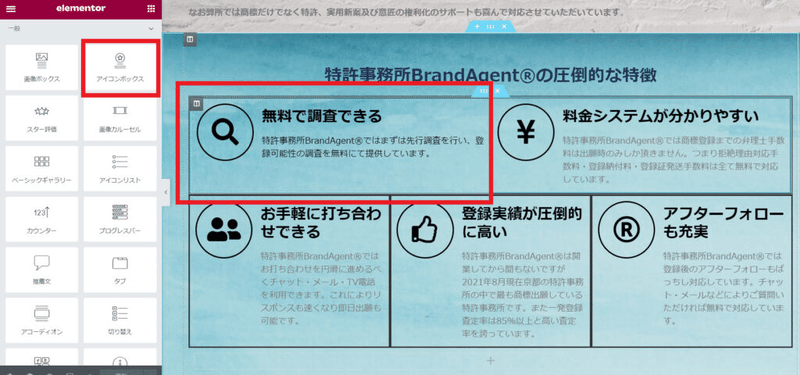
さらに上の図のように、「アイコン(または画像)」「見出し」「テキスト」を組み合わせたパーツも簡単に左の設定一つで作ることができたりします。
Elementorのインストール導入方法から使い方までの解説サイトも豊富で例えば「【2021年最新版】Elementorの使い方:完全ガイド」のサイトが参考になると思います。
④SEO対策とMEO対策

SEO対策は「Google」などの検索エンジンに特定のキーワードで検索結果で上位表示されるようにするための施策です。
ここで重要なことは、士業の場合、何種類ものキーワードで上位表示される必要はなく、たった一つのキーワードでOKです。
それは何かというと、「地名」と「事務所」または「士業名」の組み合わせです。
例えば、筆者は京都で特許事務所を開設しているので 「京都 特許事務所」「京都 弁理士」で上位表示されればOKです。
具体的なSEO対策として必要なものは以下のとおり。
①SSL化 ➤「エックスサーバー」を利用したワードプレスの開設で簡単にできる。
②内部対策 ➤ プラグインに「All in One SEO」をインストールして設定する。Googleサーチコンソールへの登録。
③外部対策 ➤ 外部サイトから被リンクをもらう。
SEO対策には大きく内部対策と外部対策の2つがあります。
内部対策については簡単です。
プラグインに「All in One SEO」(無料)をインストールすれば、このプラグイン1つでほぼ内部対策が完了します。
プラグインをインストールしたらGoogleサーチコンソールに登録します。これによりGoogleに事務所サイトを認識してもらうことができます。
Googleサーチコンソールへの登録方法はこちらの記事が参考になります。
>>「【入門版】Google Search Consoleの登録・設定方法&使い方【スタートアップガイド】」
③の被リンクをもらうというのは、外部サイトから事務所サイトのリンクをはってもらうことを言います。
これにより、Googleから「信用度」が高くなり上位表示されやすくなります。
ただし外部サイトは上質のものでないと上位表示されにくいです。
外部サイトは、国・地方が運営しているサイトあたりがおすすめであり、例えば商工会議所のサイトにリンクをはってもらうことがおすすめです。
さらにドメインパワーが高いところから相互リンクを依頼することもありです。
士業リンクはおすすめの相互リンクサイトです。迷ったら依頼しましょう。私も相互リンクさせていただいています。
ただし③については必須と言うものではありません。①と②だけすませばOKです。
上位表示されやすくなる指標として「ドメインパワー」というものがあります。
ドメインパワーが強ければ強いほど上位表示されやすくなります。
本ブログのドメインパワーは30~40ほどであり、弁理士ワードで上位表示されやすくなっています。
ドメインパワーは「パワーランクツール」で調べることができます。
MEO対策と言うのは「Googleの地図検索エンジンで自店のGoogleマイビジネス情報を上位表示を目指すための対策」をいいます。
具体的なやり方はこちらの記事が参考になります。
「MEO対策が自分でできるやり方!上位表示するための12選を全て公開」
⑤ランディングページ(LP)とお問い合わせフォームを作成する
ランディングページとは、Googleなどの検索結果や広告などを経由して訪問者が最初にアクセスするページのことを言います。
筆者の事務所用ホームページであれば、このトップページがランディングページに該当します。
このページでは訪問者が自社の商品・サービスに興味をもってもらえるような構成とすることが重要です。
筆者のサイト「特許事務所BrandAgent」では、
①特許事務所BrandAgentとは?理念とは?(何者か?)➤
②特許事務所BrandAgentのサービスの特徴(どんなサービスがあるのか?)➤
③特許事務所BrandAgentを利用するメリット(利用するとどんないいことがあるのか?)➤
④特許事務所BrandAgentを利用したお客様の声(実際に利用した方の感想)
の順番で訪問者に興味をもってもらうようにしています。
順序は重要です。どんどん訪問者が下にすすみやすくなるように構成します。
おそらくたいていのランディングページはこのような構成と思います。
ランディングページの作り方は筆者はこちらの動画が参考になりましたので引用します。
お問い合わせフォームはプラグイン「Contact Form 7」を導入すれば簡単につくれます。
導入のやり方は「【簡単】Contact Form 7(WordPressお問い合わせフォーム設置)の使い方徹底解説」の記事が参考になります。
2.士業のホームページ制作を自作するために参考になるサイト・本

以上①~⑦の手順をとることで士業のホームページを作ることができますが、同業者のよくあるホームページと差別化したい方もいると思います。
そういう方のために士業のホームページのデザインで参考になるサイトを紹介します。
①「士業のホームページデザイン集」士業向けのホームページサイトを一覧できます。デザインに悩んでいるなら参考にしてもよいと思います。
②「Pixabay」無料で高いクォリティの画像・イラスト・動画が手に入ります。おすすめです。
③「Shutterstock」有料ですが高いクォリティの画像が手に入ります。また編集機能も備えており簡単に画像編集できます。ただし、「Pixabay」でほとんどまかなえることができます。
④「ICOOON MONO」無料でアイコン画像が手に入ります。ただし白黒のみです。
⑤「フリーアイコン」無料でカラフルなアイコン画像が手に入ります。
③のみ有料ですが、いずれもフリー画像は商用利用OKです。
書籍は「やってはいけないデザイン 平本久美子(著)」がおすすめです。文字のフォント・配置などいかに印象をよく伝えるか理由付きで解説されています。
ただしデザインは後から変えてもよいと思います。
まずは作ってみて公開しましょう。デザインも考えると複雑になり挫折しがちです。
3.士業のホームページ制作を自作する場合の外国語版の作り方

集客の範囲を外国まで広げたい場合、英語版や中国語版も作りたいと思います。
そこで、サイトの翻訳をお手軽に作りたいという方も多いと思います。
この場合、さらにワードプレスにプラグインを導入する必要があります。
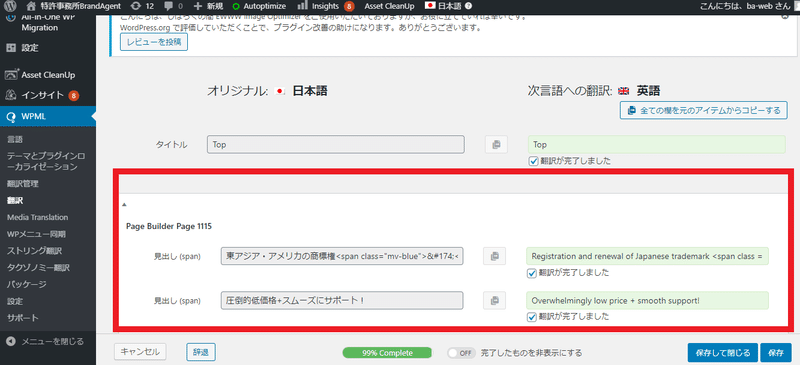
プラグインは無料から有料までさまざまですが、一番お手軽(筆者は)でおすすめは「WPML」です。有料で7,500円ほどです。
使い方は「【WPMLが最強】WordPressを使った多言語サイトの作り方【画面キャプチャで解説】」の記事などをご参考に。

こんな感じで、右側に英語を入力していくことで翻訳バージョンを作ることができます。
ただし、作業は面倒です。根気が必要です。
4.士業のホームページ制作の自作方法のまとめ
以上、士業のサイトの作り方を3つ紹介しました。いずれもワードプレスで制作する必要がありますのでまずは「エックスサーバー」から導入してみるのがよいでしょう。
サイト作りは予算3万円で1週間~2週間くらいあれば作れます。
まずはシンプルなサイトを作っておき要領がわかってきたらあとからレイアウトを追加していくやり方がおすすめです。
時間がない方は筆者が代行することも可能です。お気軽にご相談ください。
この記事が気に入ったらサポートをしてみませんか?
