
スマホでQRコード読取り、備品管理(webix+jsQR) No.026
今回は、備品管理QRラベルをスマホカメラで撮影し、QRコードを読みとり、該当備品の状態や保管場所を確認する画面を紹介します。とりあえず、今回までの機能で、スマホを活用して備品管理が可能となります。スマホサイズの画面レイアウトにするための修正(一覧表示や検索画面など)も実施しています。まずは、スマホでQRコードを読み取る備品情報画面です。
この画面(初期画面)は、備品管理番号を入力するまで、何も表示しない画面です。備品コードのフィールド欄をクリックすると、検索画面から選択する機能となります。一方、備品QRボタンクリックすると、QRコード読み取り画面になります。

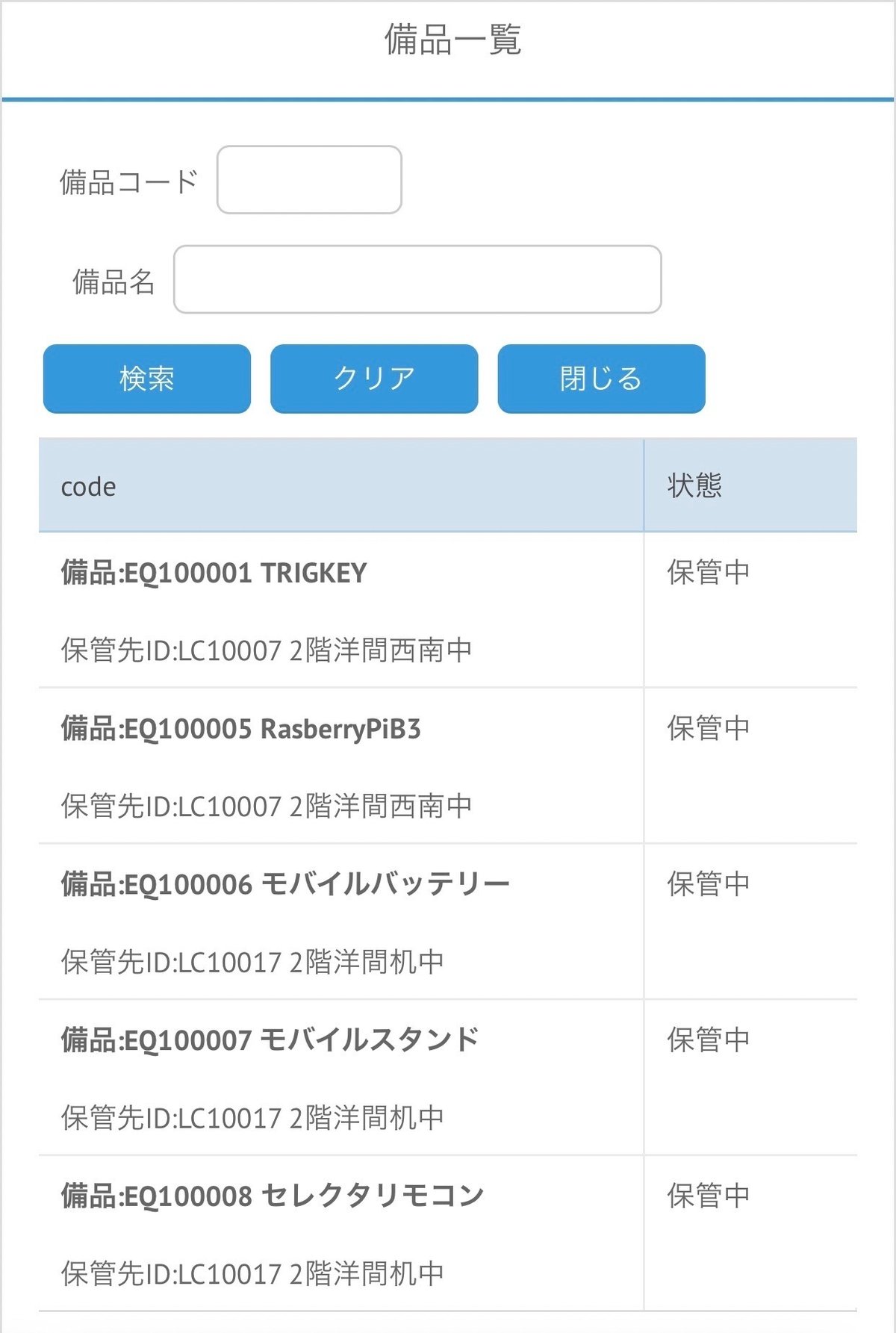
まずは、検索画面のイメージです。

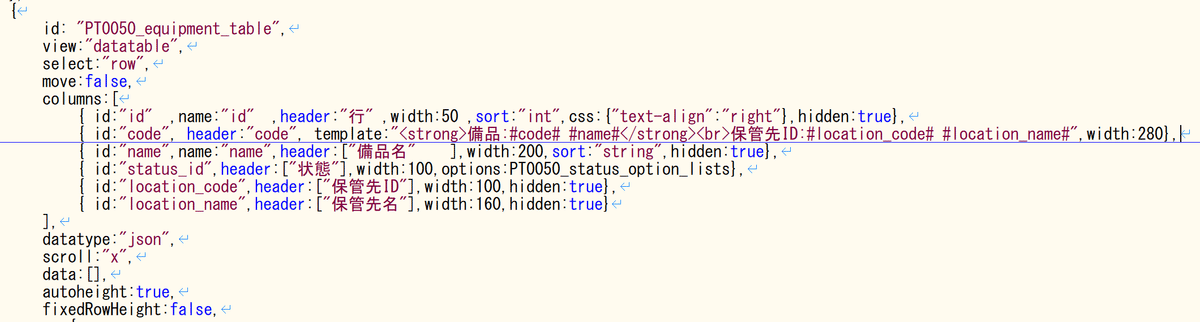
スクロールして対象をクリックするか、備品名を入力して絞り込み操作などが可能です。対象行をクリックすると、該当備品コードと名称を元の画面に設定します。この一覧画面は、スマホで表示するデザインとして1行の情報を2行にして表示幅が狭くても、情報を表示できるレイアウトにしています。(webix datatableコンポーネントにtemplateを使用しています。)

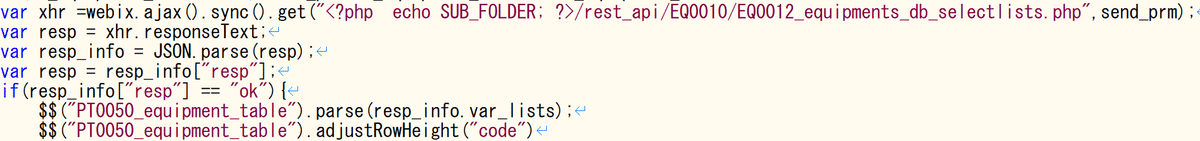
ポイントは、データベースから情報を取得して画面に設定するタイミングで行情報に応じて、行高を自動設定する処理を追記することです。

上記検索画面の3行目をクリックしたときの元の画面イメージです。
クリックしたことで、元の画面に備品コードと名称を送信し、その情報を受信したタイミングでサーバに情報検索し、詳細情報を画面に表示しています。該当備品の画像情報や保管情報などは、事前にデータベースに登録されているので、現状の情報として画面に表示できます。

この画面で、編集モードをクリックすると、情報編集が可能です。状態の変更や、画像情報の撮影し直しや、保管場所の再選択操作など可能です。
しかし、この方法だと、一覧から備品を検索する必要があり、煩雑です。
そこで、備品にあらかじめ貼ってあるQRコードをスマホカメラで撮影してコードを読みだす、もう1つの方法です。備品QRボタンクリックすると、QRコード読み取り画面になります。
カメラでQRコードにフォーカスを指定すると、自動的にQRコードを認識して、情報を元の画面に設定します。(QRコード認識と同時に、読取り画面は閉じられます)

読み取った後の画面は、検索で該当品をクリックしたときと同じ情報を表示します。

webixライブラリを使用して画面を作成するときに、スマホ画面では、webix.fullscreen.set(PT0050_equipment_prompt_window);というようなfullscreen設定をすることで、文字を大きく、読みやすい画面表示にできます。パソコン表示とスマホ表示のデザインを同じソースコードで実装する方法や個別画面でそれぞれ作成する方法の2つがあります。同じソースに記述するときには、php側で動作モードを判断してjavascript(Webix)のデザインソースを変更する記述となるため、ソースコードの可読性は少し悪くなります。
以下、記述例です。
<?php
if($userclient == "pc"){
?>
var form1_height = 120;
<?php
}
else{
?>
var form1_height = 200;
<?php
}
?>$userclientの内容で、ソースコードを変更しています。
以上で、スマホカメラを利用して、備品管理をする機能をWebixライブラリで作成する事例を紹介しました。カメラを使用するには、httpsでアクセスできるようにWebサーバを構築することや、jsQRライブラリを使用してQRコード解析できるようにすることなどを条件にすれば、QRコードの業務アプリ活用範囲が広がります。また、QRラベルもテプラとの連携をC#アプリで実装し、画面から印刷指示をするようにしましたので、作業の効率化が図れています。参考にしてください。具体的に、同じような業務アプリを作ってみたい方は、本サイトまで問い合わせをしてください。内容しだいで、サポートなども可能です。
この記事が気に入ったらサポートをしてみませんか?
