
【無料RPA】Power Automate Desktopでブラウザ自動化、その1~基本操作~
みなさん、おはこんばんにちは。
Power Automate Desktop(以下PAD)のお時間です。
今回は、ブラウザを使ったアレコレを自動化したいと思います。
フローの作成方法などは前回の「Power Automate Desktopの使い方、その1」をご覧くださいませ。
ブラウザの起動

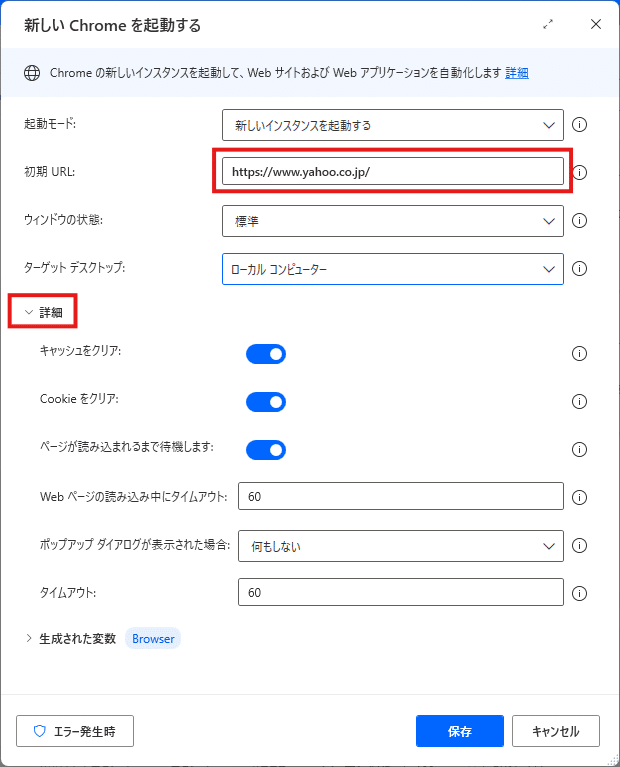
アクション:新しいChromeを起動する
1.アクション > ブラウザー自動化 > 新しいChromeを起動するを
ダブルクリックまたはMainフローへドラッグアンドドロップします。
僕がChrome派ですが、お好みのブラウザで良いと思います。
とは言っても、ブラウザアプリで対応、推奨している事も多いし、
色々プラグインあって便利ですし、PADと組み合わせても面白いと思います。
なので、Chromeをお勧めしています。

URLなどの設定
2.初期URLなどの設定をします。今回はみんな大好きYahoo!JAPANを設定しましょう。
詳細から、キャッシュとCookieをクリアにチェックを入れておくと良いと思います。
毎回同じ挙動をさせるためです。

保存と起動
3.保存と起動をしてみます。
フローペインの左上に、保存と実行のアイコンが並んでます。
保存をして実行してみましょう。

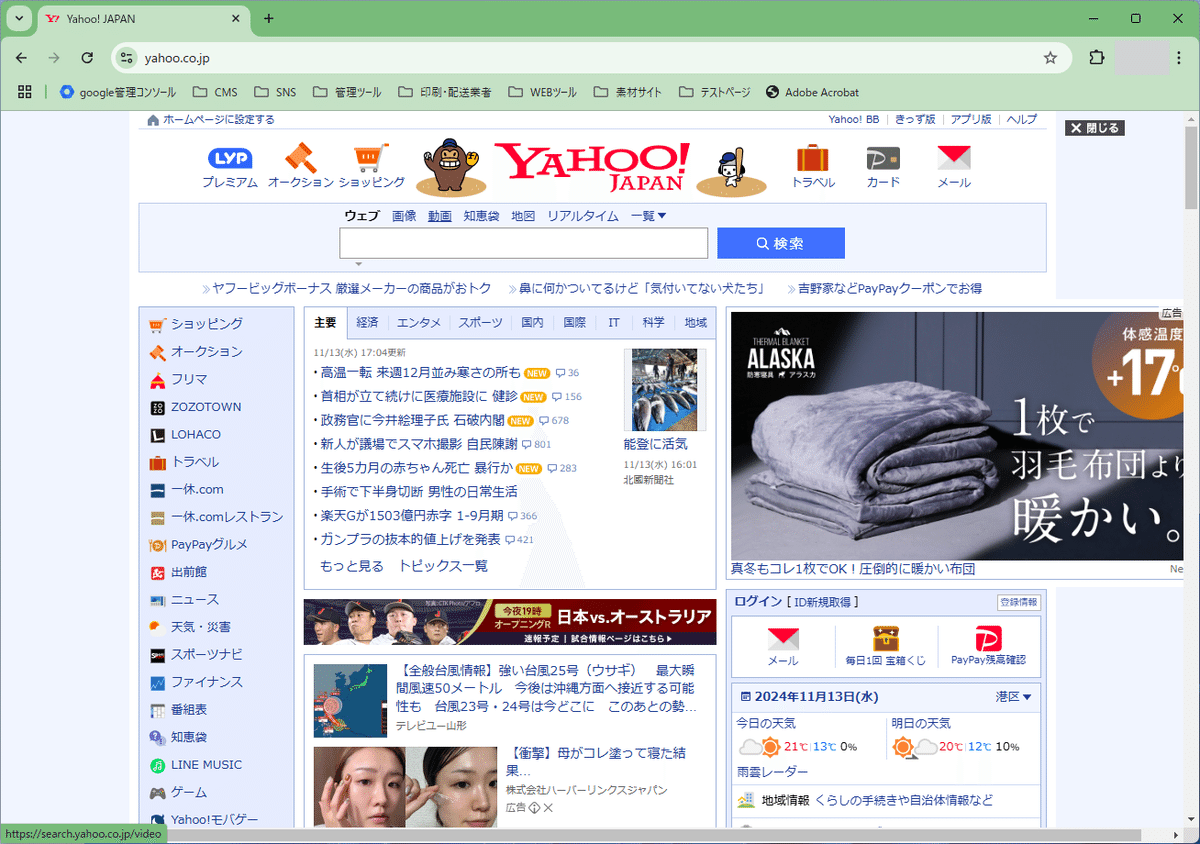
Chromeが起動してYahoo!が開きましたね。
リンククリック
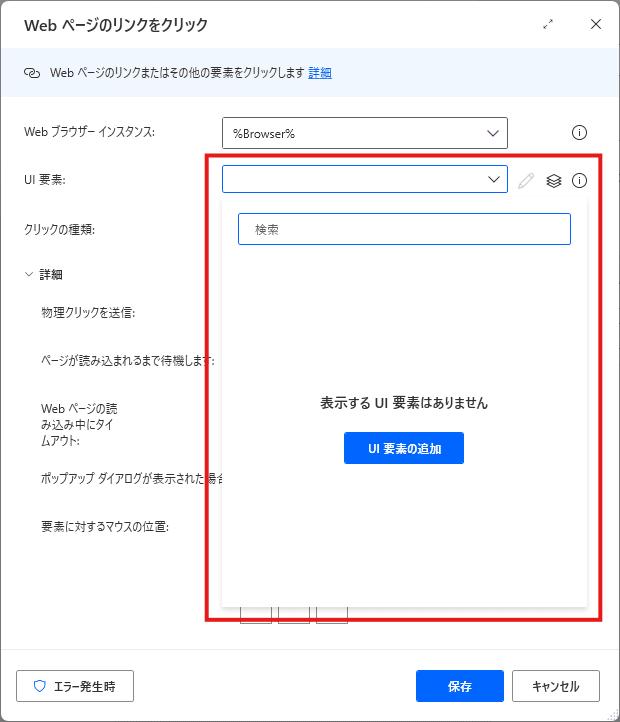
アクション:Webページのリンクをクリック
1.アクション > ブラウザー自動化 > WebページのリンクをクリックをダブルクリックまたはMainフローへドラッグアンドドロップします。

アクションの設定
2.詳細から、物理クリックを送信をオフにしておきます。
詳細はまた改めて、と思っていますが、簡単に言うと要素(divやaなど)をクリックするか画面(画像)をクリックするかの違いです。
前者の方が安定すると思います。

UI要素
3.UI要素を設定します。
どこをクリックするのか、の設定だと思ってください。初めてのUI設定の場合は上図のようにUI要素の追加をする他ありませんので、UI要素を追加してみましょう。

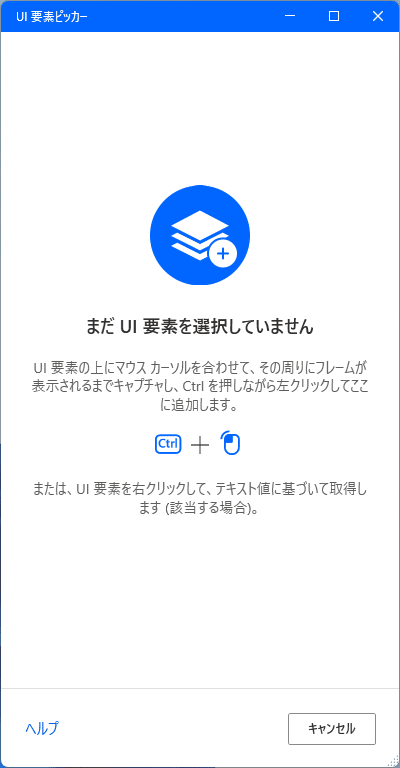
UI要素ピッカー
4.クリックしたい要素をCtrl+左クリックして追加します。
UI要素ピッカーが表示されている状態でブラウザのリンクなどにマウスカーソルを持っていくと、下図のように赤い四角で囲まれるように表示されると思います。

今回はショッピングのリンクをクリックしてもらいましょう。
ショッピングが<span>で赤く囲まれた状態でCtrl+左クリックを押します。

設定画面に戻って、UI要素の枠になにやら入力がなされました。
これが要素というものです。

フローを実行してみると、ブラウザを起動してYahoo!JAPANへ移動、そしてYahoo!ショッピングへ遷移していくと思います。
ブラウザスクロール
アクション:WebページでJavaScript関数を実行
1.アクション > Webフォーム入力 > WebページでJavaScript関数を実行をダブルクリックまたはMainフローへドラッグアンドドロップします。

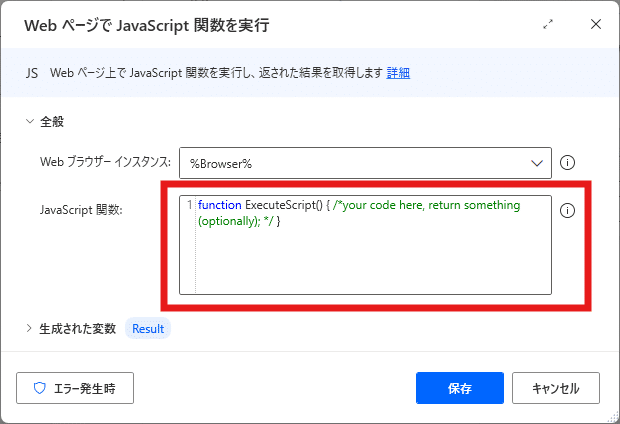
関数を入力する
2.デフォルトの関数が記入されているテキストボックスに関数を入力します。
Webページの特定の部分にスクロールするwindow.scrollTo(xpos, ypos)を使用します。xposは水平スクロール、yposは垂直スクロールです。
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
ページの一番下までスクロールさせたい場合はこちらのコードです。
ただし、ページによっては一番下までスクロールしませんので、ピクセル移動の方がお勧めです。
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}その他にも、キーボード操作のキーの送信でCtrl+Endの様なキーボードショートカットも使用できますので、用途によっての使い分けがお勧めです。
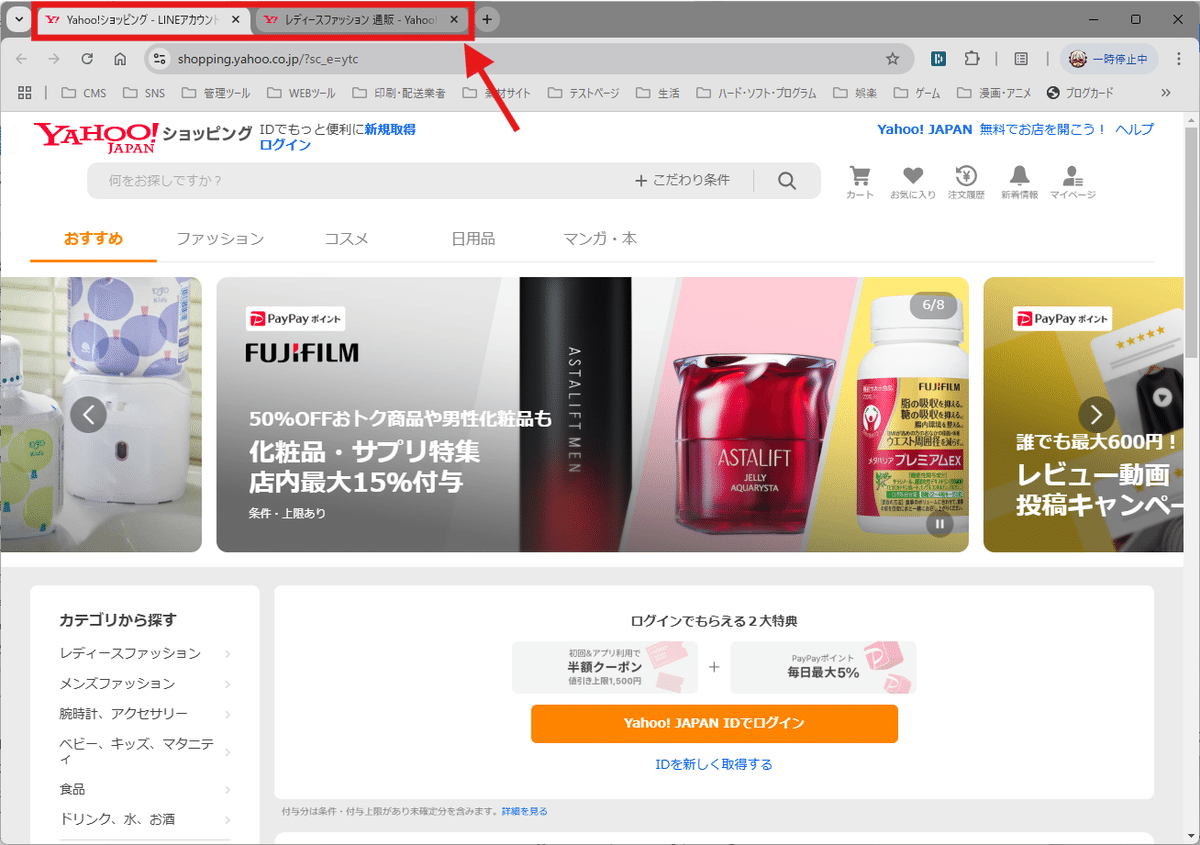
タブの移動
複数タブを使用する場合、閲覧しているページにログインなどすると新たにタブが開く場合、そんな時に使えるアクションです。

アクション:新しいChromeを起動する
リンクをクリックしたら新しいタブが開いた、と仮定します。
1.アクション > ブラウザー自動化 > 新しいChromeを起動するをダブルクリックまたはMainフローへドラッグアンドドロップします。


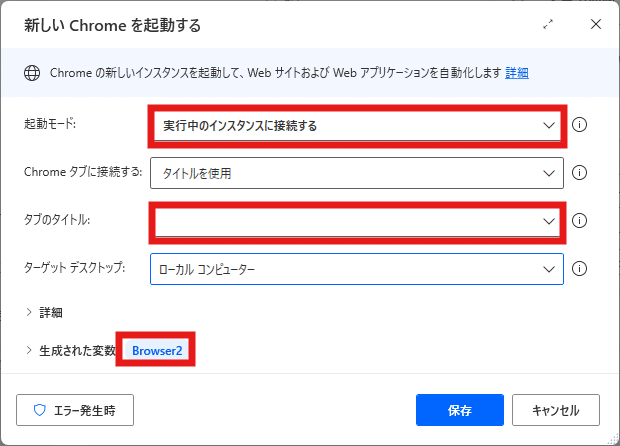
アクションの設定
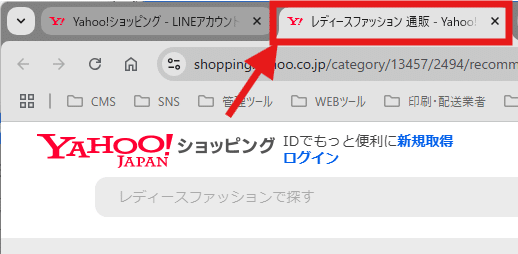
2.起動モードとタブのタイトルを設定します。
起動モードは「実行中のインスタンスに接続する」です。
平たく言えば、新しく開かれたタブの扱い方の設定する。です。
タブのタイトルは、開かれた新しいタブを見て、「レディースファッション 通販」でも良いのですが、ここを一字一句間違えると動かないため、

F12キーで検証モードを起動して、HTMLソースコードから<title></title>で囲まれたテキストをコピー&ペーストするのが確実です。
生成された変数はBrowser2になっています。
最初に起動したブラウザがBrowserだったので、そのまま連番になっています。
新しいタブでアクションを作動させる場合は、インスタンスをBrowser2に指定すると、作動するようになります。
変数は任意で変更できますので、自分で分かりやすい名前で大丈夫です。
ブラウザを閉じる
自動作業を終えたらお片付けをしましょう。
インスタンスもウィンドウもタブも増え続けても動作が遅くなったり、何をどう動かしているのか把握もしづらいので、ひと段落したら閉じるように設定する事をお勧めします。

アクション:Webブラウザーを閉じる
1.アクション > ブラウザー自動化 > Webブラウザーを閉じるをダブルクリックまたはMainフローへドラッグアンドドロップします。
アクションの設定
2.閉じるブラウザーインスタンスを設定する。
上図の赤い四角で囲んだ箇所を設定します。
表示されている通り、「%Browser%」となっていますが、これはインスタンス「Browser」を示しています。
つまり、複数タブを開いていて、それらを全て閉じたい場合はタブの数だけ設定する必要があります。
他にもキーボードショートカットのCTRL+Wや、プロセスの終了でも閉じる事は可能ですので、状況で使い分けてください。
最後に
いかがでしたでしょうか。
今回はブラウザを開く、リンクをクリック、スクロールさせる、タブを開く、ブラウザを閉じる。
という基本的な操作方法の説明でした。
実際の業務レベルの自動化では初歩の初歩ですが、アクションの基本的な設定方法、UI要素設定、インスタンスとはなんぞや?
というPADの基本操作を重点においてみました。
次回以降では、自動ログインや印刷、ファイルの保存なども説明していこうと思います。
それではみなさん、PADを覚えて良い業務楽々ライフを!
