
AI生成イラストにAfterEffectsで髪揺れなどの動きをつけてPIXTAにストックビデオとして登録してみた
ぐっめ~~~~にん🐐🐐🐐
やぎめです。
前回の記事で触れたこの動画の作成日誌です。
Photoshopで動かしたい部分の画像切り抜き&動いたときに見える部分の加筆についてや、AfterEffectsでの動きつけ。これにまつわる参考記事や私がつまずいた部分などを記載していきます。
カラープロファイルについて
色味がシフトしていないか?
こういった色々なソフトをまたぐときに気をつけたいことは、色の設定です。カラープロファイルがどうなっているのか常に気をつけていないと色がシフトしてしまってせっかくの美しいイラストが台無しになってしまいます。常に自分がどのカラープロファイルで制作しているのか認識をもっている方がいいです。
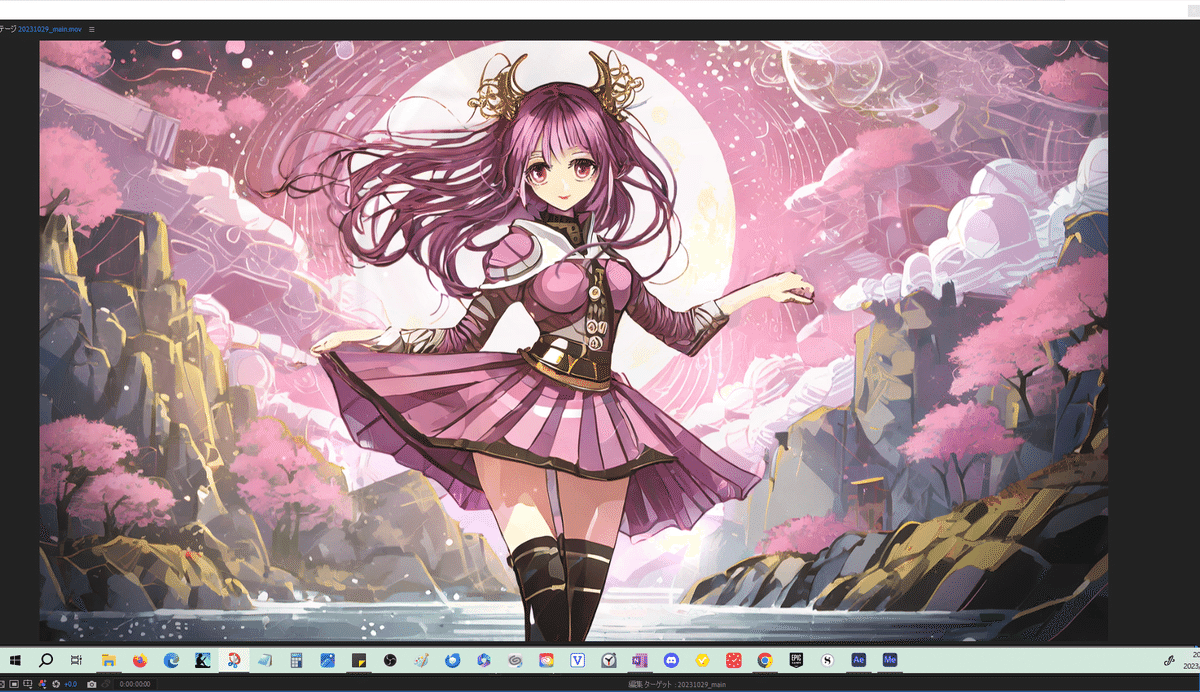
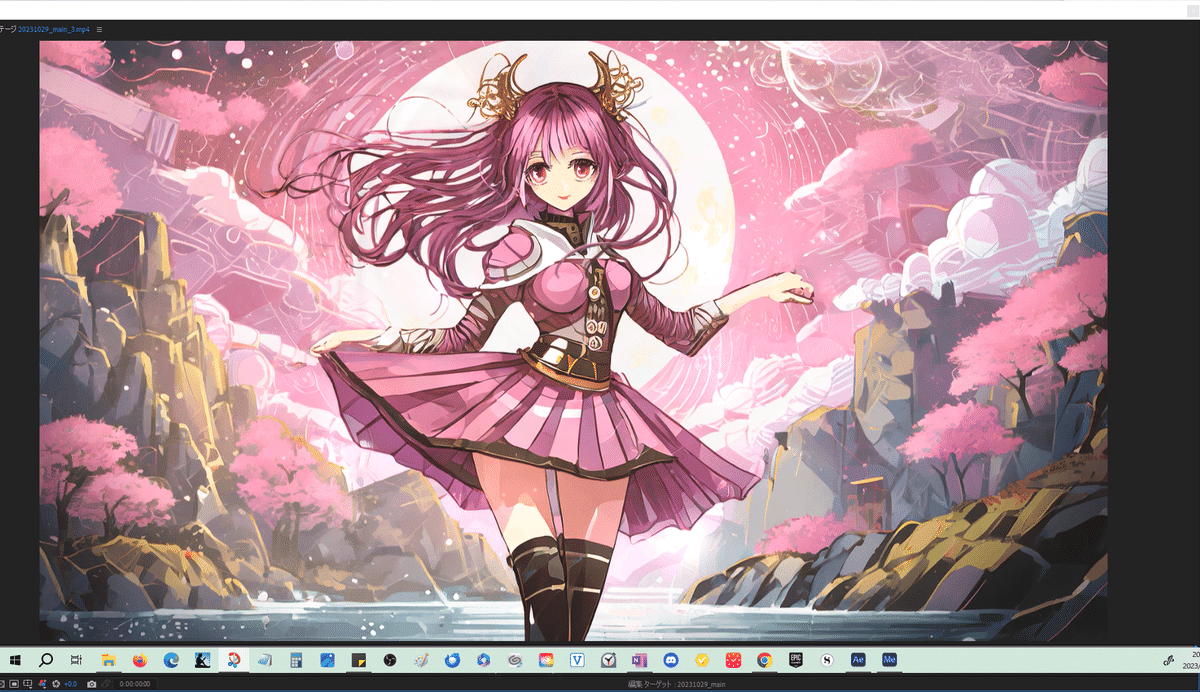
また今回書き出しが、AEのレンダーキューとMedia Encoderでは同じ設定のはずが色味が異なる結果になってしまうということが起こりました。以下画像参考です。(カラープロファイルが「Adobe RGB(1998)」というものだったからかもしれません?)


一見分かりませんが見比べると色味が違います。美しいピンクがこのイラストのストロングポイントなので上の紫っぽくくすんでしまうのは嫌です。
この辺の記事をザックリ読んでみたのですが、動画(.mov.mp4形式)に「Adobe RGB(1998)」のカラープロファイルを埋め込みは無理みたい?で、
記事によると「Rec.709」というプロファイルが「sRGB IEC61966-2.1」に近いみたいです。
なので、Photoshopで「sRGB IEC61966-2.1」のプロファイルで作業してAfterEffectsでは「Rec.709」で取込、作業、書き出すのが色味のシフトがなくて良いのかな~?と思いました。次回からはそうしようと思います。
カラーマネージメントは奥深くて・・・間違っていたら教えて欲しいです( ;∀;)
以上のように色表現が最終的に狙ったものになっているか確認しよう、というお話でした。
Photoshopでの操作
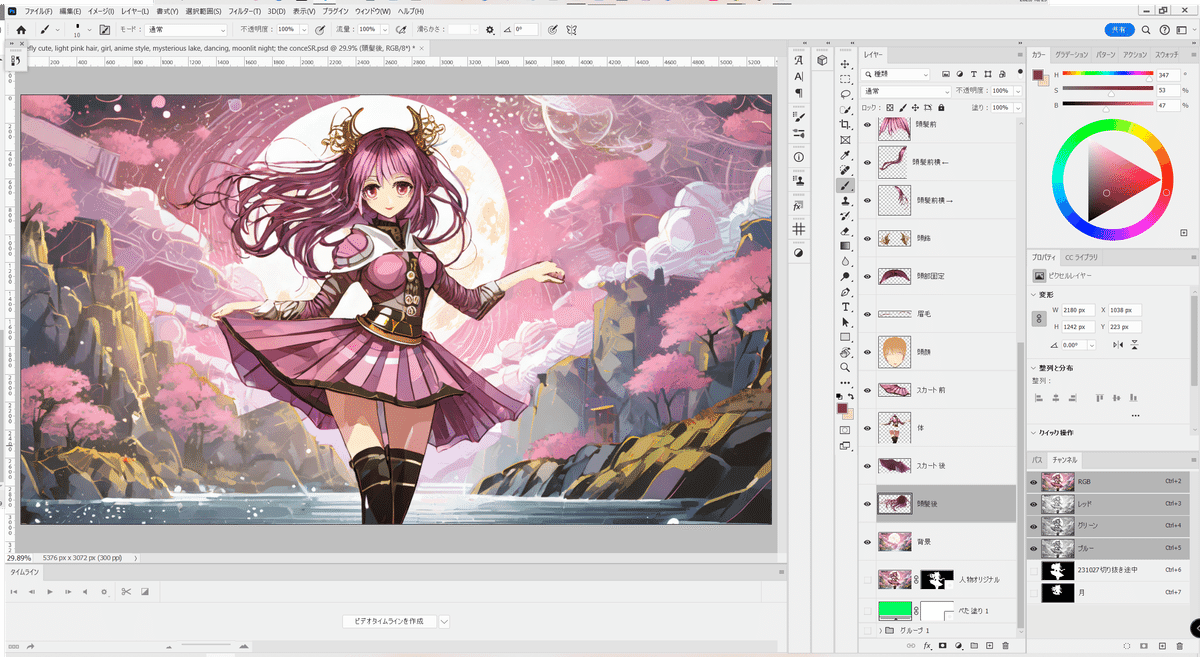
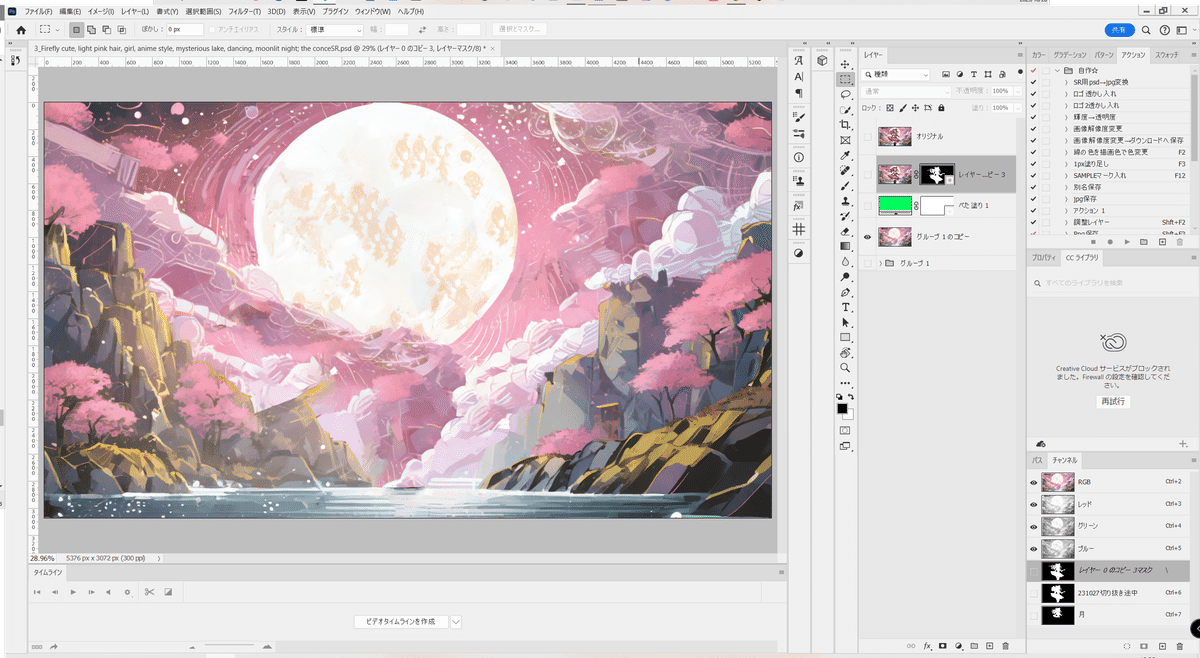
可動部を切り抜きレイヤー分け
動かしたい部分を決めたら、その部分を切り抜いてレイヤー分けします。
まず背景と人物で切り抜き。髪の毛も以下の手法を参考に「選択とマスク」画面で一本も漏らさず切り抜きます。
綺麗に切り抜きました。

同様に可動部分を選択して切り抜いてレイヤーを分けていきます。
今回は前髪、左横髪、右横髪、後ろ髪、スカート前、スカート後と分けて、目部分は上まつげ、下まつ毛、白目と分けています。

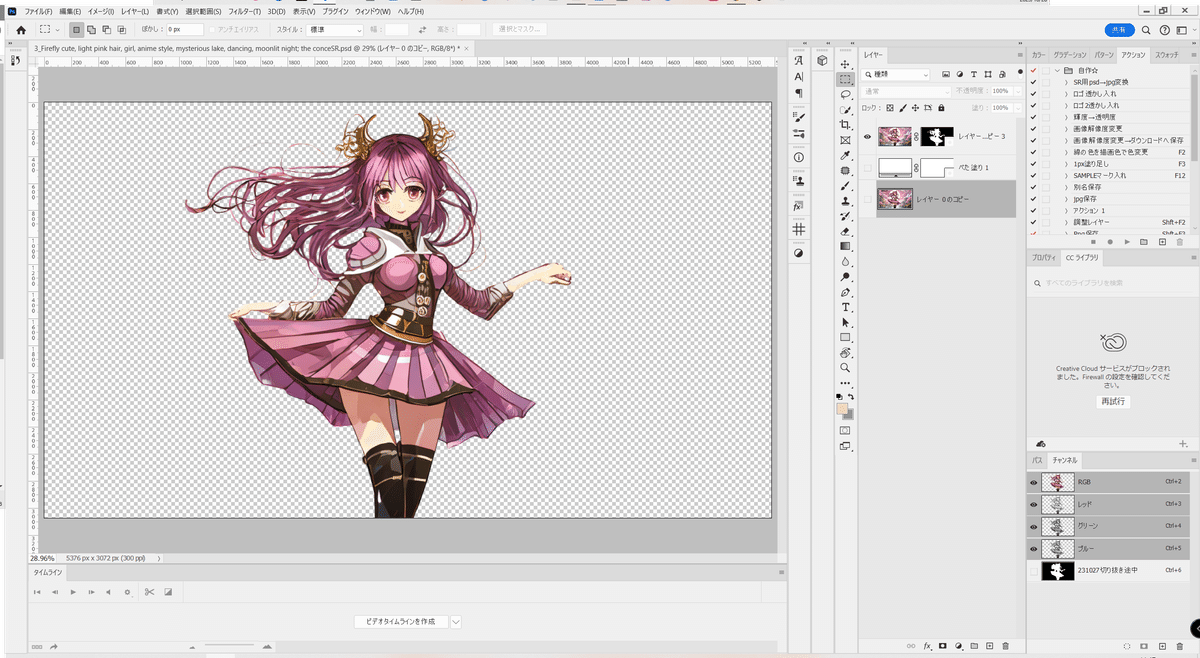
動くと見えてしまう足りない絵を描き足す
「コンテンツに応じた塗りつぶし」で編集し、最後は手で自然に見えるように書き足していきます。
「コンテンツに応じた塗りつぶし」や「修復ブラシツール」で割と自然に仕上げてくれます。
下画像は人物をくり抜いた部分を加筆したものです。

動くと見える程度なのでここまで綺麗にしなくてもいいくらい上出来です。
Photoshopすごい。
その他髪の重なりが動くと見えるので書き足したり、スカートの後ろ部分も動くと裾が見えるので書き足します。雑でも大丈夫です。変だったら後で簡単に直せますし。
Photoshopの変形なども屈指してできる限り元絵に手を加えないように加筆していきます。パペットワープツールで動きのイメージを簡易的に確認することもできます。
AfterEffectsでの操作
新規プロジェクトを作成してPhotoshopでできたデータをAfterEffectsに読み込ませます。コンポジション(レイヤーサイズを維持)で読み込んでいきます。
ちなみにプロジェクト設定とフッテージ変換からカラープロファイルの設定が可能です。
髪揺れやスカートの揺れはPuppetHairFXというスクリプトで作成
PuppetHairFXというスクリプトを使わせて頂きました。
キーを打たなくても勝手にゆらゆらしてくれてすごい楽でした!
■使い方
動きを連動させたいパペットピンの位置を複数選択し、
AEのメニューからファイル→スクリプト→PuppetHairFXを実行して下さい。
パペットツールが適用されているレイヤーのエフェクトにエクスプレッション制御
が追加されます。
髪揺れの動きは、基本的な波の動き+ランダムな動き作られています。
この二つの動きを大きさの比率なんかも変えられます。
◆エフェクトパラメータについて
axis: 振り子運動の軸の位置。髪の付け根あたりに設定しましょう。
amp_angle:揺れる幅の大きさ。
direction:揺れる方向を変更したい時に角度を付けて下さい。
phase:揺れの開始のタイミングの制御。
freq:揺れの周期の強さ。小刻みに揺れすぎる場合は小さくしましょう。
freq_wiggle:ランダムな揺れの周期の強さ。
aspect:ランダムな揺れの縦方向と横方向の強さの比
delay:揺れの伝搬していく早さ。大きくするほど髪が柔らかくなっていきます。
subwave_sync:ランダムな揺れの動きを伝搬させるかどうか
ease:イージーイーズ的なやつ。0が標準。-1とかにすると動きにメリハリがでる。
seed:ランダムな揺れのシード値です。
wiggle:ランダムな揺れの元の波形生成用。ここにキーフレームを打つことで手動で強い揺れを発生させることも可能。
AEで使用したテクニック参考
PuppetHairFXというスクリプトでおもに動きをつけましたが、パペットピンツールが基本的にどういうものなのかこちらの動画を視聴しておくと理解が深まると思います。
今回は私は目の動きだけはパペットピンツールで打ち込んで作ってみました。
下の動画はPuppetHairFXを使用した参考に。簡易的な目パチの方法も紹介されていて、素早い目パチならこの方法でも十分だと思います。
こちらの動画はパーティクル作成の参考にさせて頂きました。
AEでループする映像を作るテクニック
ループする映像が好きなので参考にしました。これで何でもループさせられそうです🎵
タイムラインの素材を置き換える方法
https://cubelic3.jp/after-effects_sashikae/
音楽
素敵な音楽をありがとうございます。
SNSの投稿の際には音楽があった方がイメージを強化できるのでありがたいです。
ストックビデオとして登録する
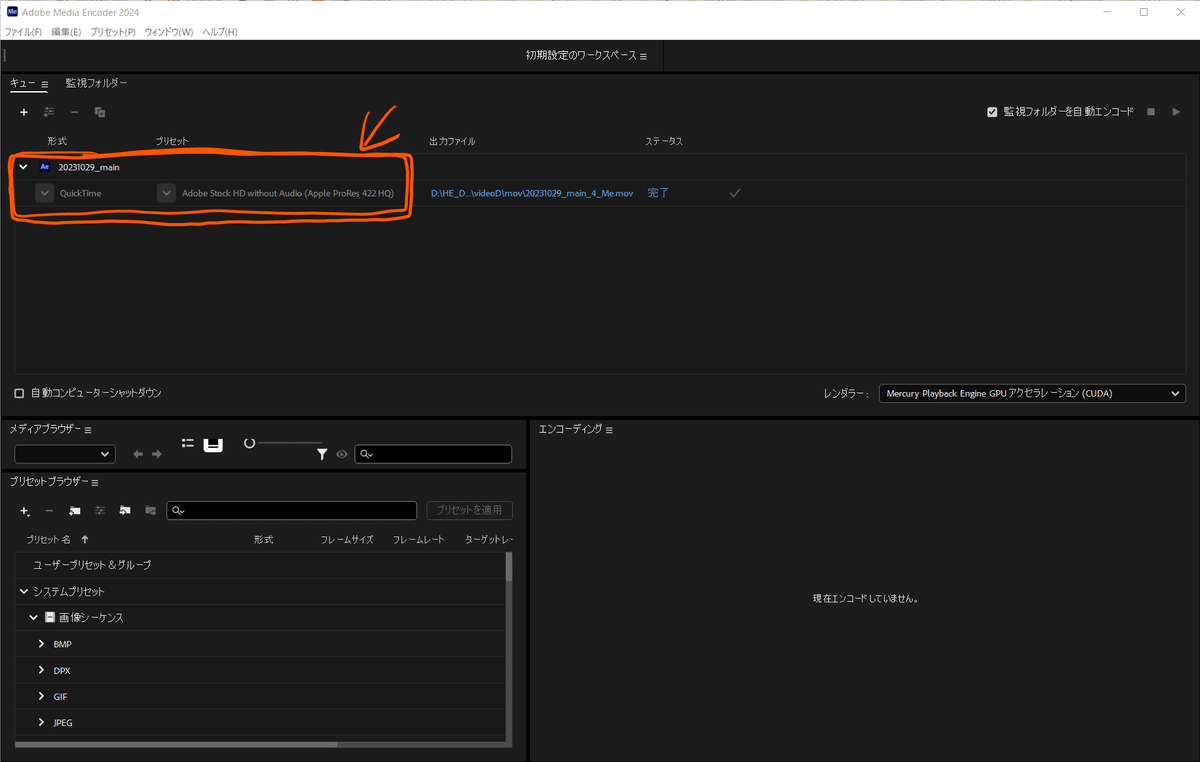
ストック用の書き出し設定
私はshutterstock、PIXTA、Adobe Stockの3社に登録しているのですが、PIXTAがAI生成作品のビデオも適切にタイトル、タグつけすることで登録可能ということなので登録用のデータとして書き出します。現在まだ審査中です。(2023年11月5日現在)
無事販売開始されました👏
mov形式の書き出しをします。

参考にこのような書き出し方法も
余談ですが、今現在はAdobe StockではAI生成の写真、画像は登録できますが、ベクターや動画は登録できないようですね。今後できるようになるのかどうなのか、注目しています。
おわりに
改めて作業を記事にして、確認すると新たな気づきもあり勉強になりますね。今後もこの方法でAI生成したイラストを手直ししたり動画にしたりしてストックイラストやビデオを登録していってみたいと思います。次は制作動画を録画してみようかな。
今のところAdobe Fireflyが一番著作権的に安全で自由度の高いAI生成ツールと認識しています。なので今回はストックイラストとして登録したいのでAdobe Fireflyを使用しています。ですが、他のAI生成ソフトにもすごく興味があり・・・しかし著作権的にアウトかどうなのか見極めるのが難しいためよく勉強してから使いたいなと思っているところです。その辺もおいおい。
AIをうまく取り入れながら、創作の幅を増やしていけたらいいですよね。
ではでは以上でしたー!
