
<勉強ログ>photoshop 選択範囲内への貼り付け(レイヤーマスク)
先日のウェブクリエイターズの勉強会で私のバナー広告を添削してもらいました!
その中で、選択範囲内に写真を貼り付ける方法を教えてもらったので、自分でもやってみました★
貼り付ける範囲の選択に失敗したので、備忘録です。
ウェブクリエイターズオンラインについてはこちら↓
毎月必ずZoom勉強会、月1~2回Zoom質問フリータイムがあります♪
聞いてるだけでも良いのが、本当によき!
子供の声が聞こえてしまっても大丈夫なのもよい~!
〇ひかりうみnote〇
(1)写真を貼り付けたい範囲を作成
今回は青い四角を作りました。ここに写真を貼り付けていきます。

(2)貼り付けたい画像をphotoshopに取り込んで、Ctrl+A(全選択)→Ctrl+C(コピー)
秋めいてきたので今日はきのこの写真を使用します。

(3)画像を貼り付けたい図形のレイヤーサムネイル(画像イメージみたいなところ)Ctrl+クリックすると、画像が青の点線で囲まれます。
※レイヤーの名称をCtrl+クリックでは選択ができないので、注意!※

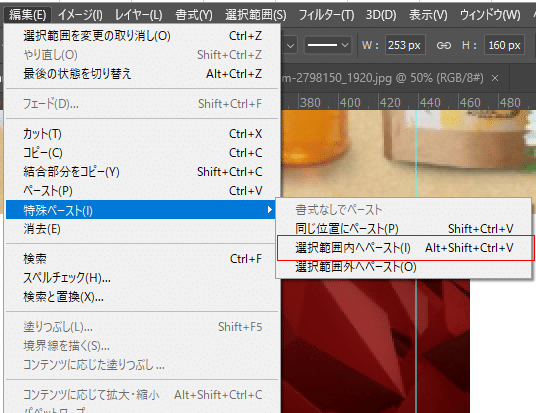
(4)そこで、編集→特殊ペースト→選択範囲内にペースト(Alt+Shift+Ctrl+V)をクリック!

(5)そうすると、先ほどコピーしたキノコが四角の枠内に貼り付けられます!

(6)写真の位置、サイズを調整します
Ctrl+Tで自由変形にして、Shiftを押しながらサイズを変更します。

(7)レイヤーを整理するのと、画像を移動させるときに、枠内の写真だけ移動するのを防ぐために、四角形と写真をグループに入れます
レイヤーを二つ選択して・・・

Ctrl+Gでグループ1ができました。グループ名を変更してOKです★


やっとできました~♪
これでおいしく朝ごはんが食べられそうです!笑
