
SketchユーザーがXDの使い方を勉強してみた
前職・プライベートではSketchを使っていたのですが、現職では XD を使っています。
がっつり使うことはないので XD はなんとな〜く使っていたのですが、作業効率を上げたいので基本的な使い方を勉強してみました。
※ 基本機能といいつつ、Sketchでよく使っていた機能を、XDではどう使うのか調べてみました!
1. コンポーネント
Sketch の "Symbol" は、UIパーツをコンポーネント化(共通化)できる機能です。Symbol 側を修正すると、インスタンスにも変更が適用されるため、作業の効率化には欠かせません。
調べてみると、 XD では "コンポーネント" という機能がそれに相当するようですね。(以前は同じ "シンボル" だったんだ!)
2019年5月のアップデートでシンボルが廃止され、代わりに「コンポーネント」が実装されました。従来のシンボルに比べ柔軟なパーツのバリエーション作成が可能で、またドキュメント間での同期が行えるため複数人での作業やアセットの再利用がより効率的にできるようになりました。
https://ics.media/entry/190520/
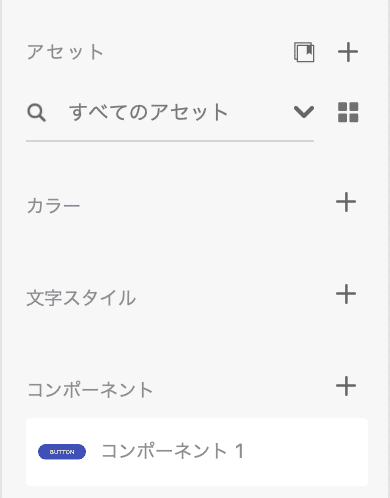
コンポーネントにしたい要素を選択して右クリック→「コンポーネントにする」をクリック
で簡単にコンポーネントにできます。
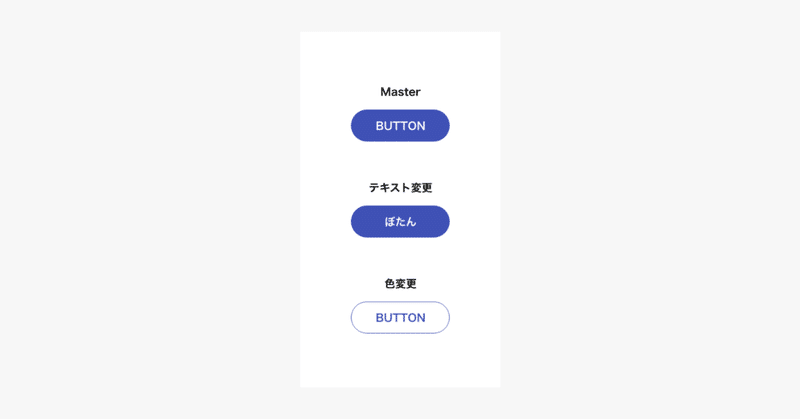
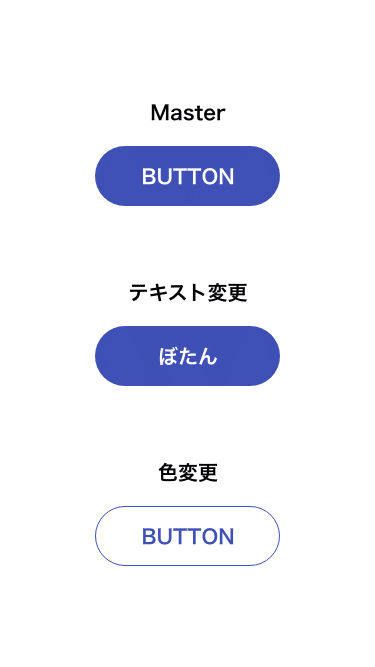
コンポーネント化したパーツは、Masterをコピペしてインスタンスを生成できます。インスタンスは、テキストなどを上書きできます。ここまでは Sketch と一緒です。
Sketchとの違いは、色味なども変えられること!
こんな感じで、たとえばホバー時のスタイルを、同じ Master で作成できます↓

おお〜すごい!と思ったけど、ホバーのスタイルも共通化したいから、 ホバーのスタイルはそれはそれで Master にして管理したほうが楽なんじゃ?と思ったけど、どうなんだろう🤔
あと、 Sketch では Master Symbol はそれ専用のページが作られて通常のアートボードたちとは分けて管理できたけど、 XD では Master も通常と同じアートボード上に存在するみたい。
ここで一覧はできるけど、間違って Master を編集してしまわないように、 Master をちゃんと分けて管理しないといけなさそうだなと思いました。

2. 画面遷移図
Sketch では、 User Flows という無料プラグインで、画面遷移図を書き出すことができます。
XD では Overflow というツールと連携でき、それを使って画面遷移図を作成できます。
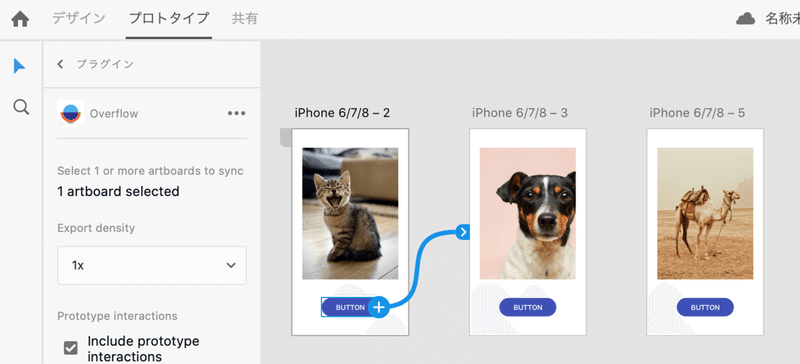
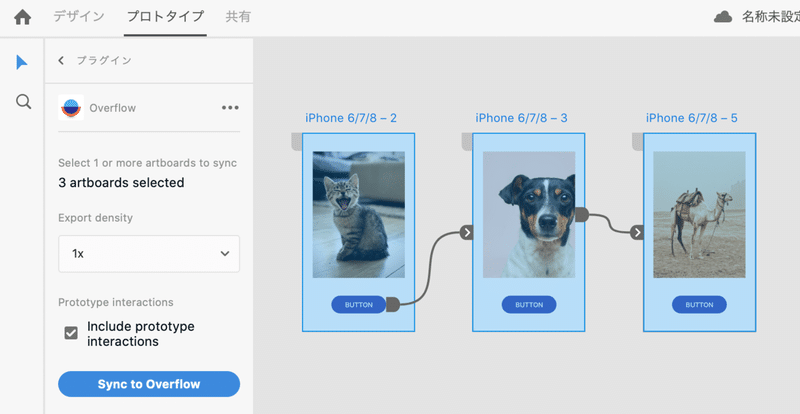
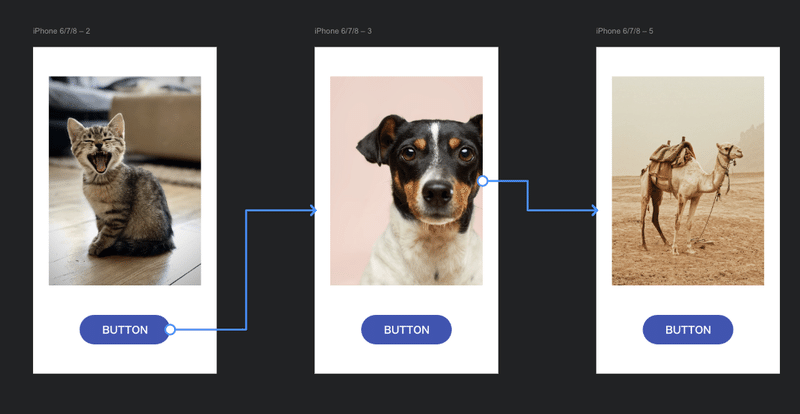
XD の "プロトタイプ" タブで画面をつなぎます。

繋いだ画面を選択して、 "Sync to Overflow" を選択。

すると、こんな感じで Overflow 上に画面遷移図ができあがります。

詳しい使い方はこちらの記事がわかりやすいです↓
Overflow は最初の 30 日間 は無料で使えますが、それ以降は $12 / 月 みたいですね。
XD では、無料のプラグインはなさそう...(あったら教えてください)
とはいえ、 XD 自体は無料で使えるのでありがたいですけどね...!
3. プロトタイピング
画面遷移図作成の要領で、 "プロトタイプ" タブで画面をつないでおきます。
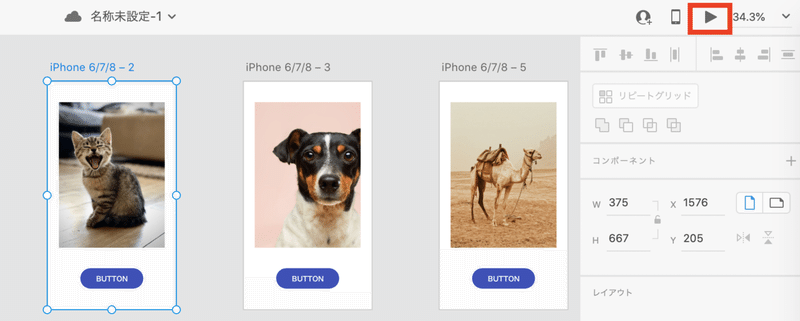
最初の画面を選択して、右上の再生ボタンをクリック。

すごいのが、プロトタイプの録画・録音ができることです!
タップした箇所もちゃんと記録されます。
簡単なユーザーテストだったら、XD ひとつで記録までさくっとできて便利そう。
4. テキストスタイル
XD では、色、文字スタイルなどを "アセット" で管理できるようです。
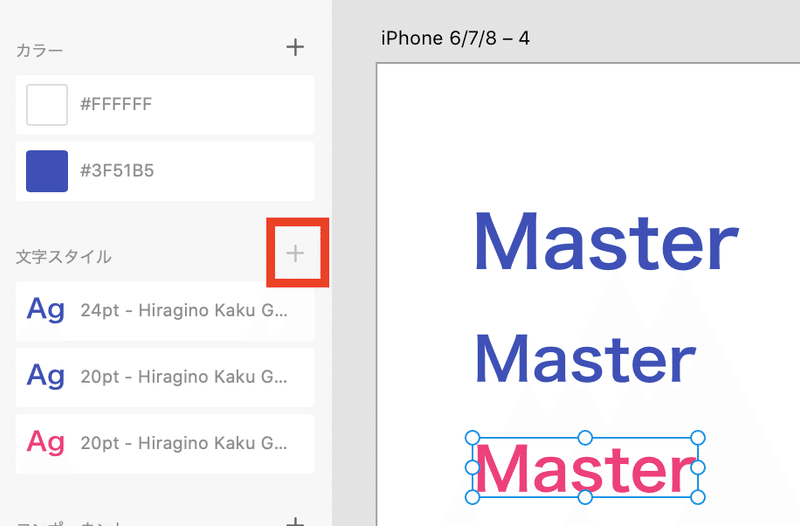
スタイルにしたいテキストを選択して「+」を押すと、登録できます。
文字の大きさやフォント、色などをスタイルとして管理できます。
色も同じ要領で管理できるみたい。
スタイルを適用したい時は、テキストを選択してスタイルをクリックします。

まとめ
XD の機能をいくつか使ってみました!
次はプラグインも入れて、より XD を便利に使えるようになりたいです💪
この記事が気に入ったらサポートをしてみませんか?
