
Adobe XDからアニメーションGIFをつくる
こんにちはPOP(@y_hiranai)です。趣味はお酒とゲームとUI/UX研究です。
デザインするときのメインソフトはAdobe XDなんですが、Adobe XDを愛してやまない故に、アニメーションGIFもXDから作ってやろうという事で、noteします。
このアニメーションGIFを作る

ぬるぬる動く!これをAdobeXDでつくっていきます。
なぜAdobe XDで作るのか
アニメーションGIFをつくる方法はいろいろあります。
Photoshopでもつくれるけど、サンプルくらいヌルヌル動かそうと思ったら、After Effectsなんかを使ってアニメーション設定をしなくてはいけませんが、もっと手軽に、かつ使い慣れたソフトで作れないかな?と思考した時、XDにたどり着きました。
XDのアニーメーション設定は超簡単
1.XDのイージング機能でアニメーションをつける

この動画は4枚のアートボードと、3つのイージング設定だけで出来ています。素材さえ揃っていれば、作業時間は10分ほどです。
2.プレビュー機能で録画する

イージング設定やアニーメーションの付け方は割愛しますが、出来上ったらこのアニメーションを、XDのプレビュー機能で画面録画します。
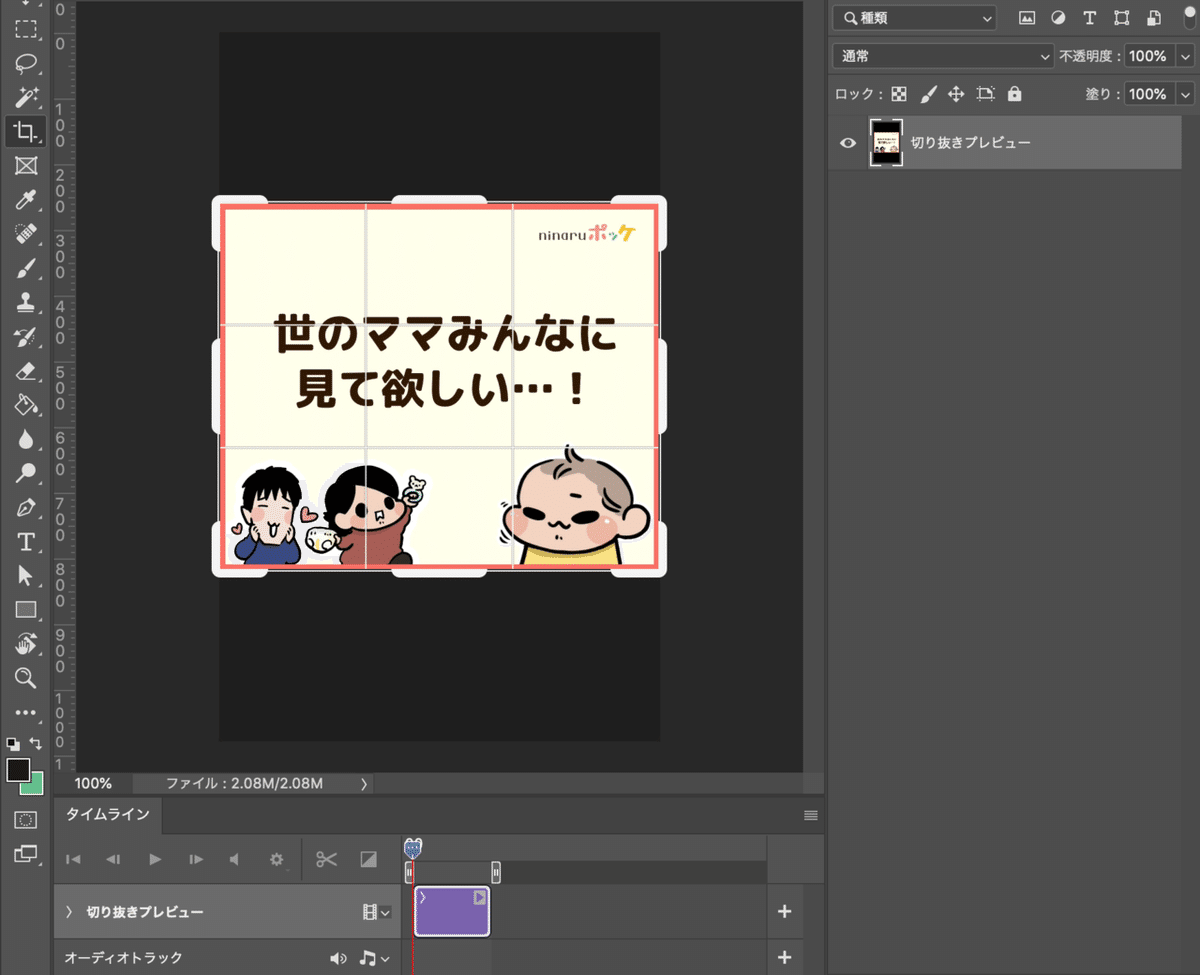
3.要らない部分をトリミングする

画面録画で残ったいらない部分をPhotoshopでトリミングします。
(XDプレビュー録画ではなく、Macの画面録画ならトリミングもいらないけど、どうせPhotoshopでアニメーションGIFに変換するので、トリミングも兼ねて楽そうな方法を選択しました)
書き出し→WEB用に保存でアニメーションGIFに変換

あっという間に出来上がりですが、容量が重いので圧縮します。
Photoshopの書き出し設定で色数を絞ったりしても圧縮できますが、2M以下までは圧縮したいので、WEBサービスで圧縮します。
いろいろ探した結果、いま利用しているのは以下の2サービスです。
EZGIF.COM
EZGIFは、ロッシーGIF圧縮・重複するフレームの削除など、いろいろな圧縮方法を選べるので、目的にあった圧縮方法から選べます。
ウェブツールボックス / 動画GIF化
こちらは、動画からGIFに変換してくれるサービスですが、書き出しでサイズを指定するだけだったり、書き出し時にGIFにする範囲を選べたりと便利です。
まとめ
結論Adobe XDはすごい!
Adobe XDを愛し、社内資料もすべてXDでつくってしまうんですが、今回は広告用のアニメーションGIFもXDを起点にして作成しました。
結果、アニメーションGIFをつかった広告はやはり目を引くのでCTR高いです。
アニメーションGIF広告をつくって試してみたいけど、After Effectsは使ったことがない…というUIデザイナーの皆さん。
是非XDを活用してみてください。
では。
この記事が気に入ったらサポートをしてみませんか?
