
DAY2『いちばんやさしいShopifyの教本』を読みながら、素人が初めてECサイトを作ってみたら・・?
こんにちは!ゆきです。
本日は個人的に楽しみだった「テーマ」設定をしてみます。
テーマとはデザインのテンプレートのことです。私のように専門知識がない人でも簡単におしゃれなサイト制作ができます。
テーマを設定してみる
教本 Chapter2 Lesson16-17
前回の続きで、下記画面から「テーマをカスタマイズする」を選びます。

テーマライブラリーから「テーマストアにアクセスをする」を押します。

テーマストアでは有料のものから無料のものまでさまざまなテンプレートがあります。

詳細はこちら!見ているだけでワクワクします。
テンプレートはどれもかっこいいでね。
※下記の写真のテーマ名が『帝国』となっているのは、自動翻訳を起動させてるいるためです笑(英語名 Empire )Amazon風のサイトが作れるとのこと。

今回は無料のテンプレートを使ってみます。選択したものは『 Dawn』です。本でも公式でも非常におススメされていたテーマでした!

Shopify公式の記事でも詳しく説明されてます。
テーマをカスタマイズしてみる
ダウンロードすると下記のように表示されます。他のテンプレートもダウンロードしてみたので『Debut』も一緒に並んでます。『Dawn』のカスタマイズを触っていきます。

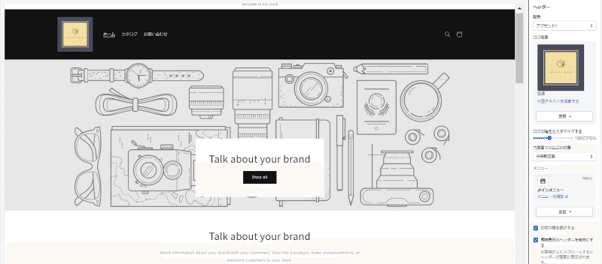
テーマからカスタマイズに進むと下記のような編集画面が現れます。
ヘッダーやフッターなどもここで編集できます。ノーコードで自由にカスタマイズが出来るのは本当に楽ですね。

さっそくヘッダーの編集に進んでいきます。本にもロゴ作成が推奨されていたので、作成して貼ってみました!それだけでも自分のお店の感じが出てきますね。

本日はここまでです!自分のページデザインをどのように表現していくか、ロゴはどうしよう、店舗名は・・?と悩むことに時間を使いますね。
サイト制作は着手する前に、しっかり自身のショップのテーマを設計しておくことが大事だと改めて痛感しました。
おまけ・・無料ロゴメーカーで制作したロゴです(笑)
作成の仕方は本の中に詳細書いてあるので見てみてくださいね!

参考図書「いちばんやさしいShopifyの教本』はこちらから購入できます!
この記事が気に入ったらサポートをしてみませんか?
