
DAY3『いちばんやさしいShopifyの教本』を読みながら、素人が初めてECサイトを作ってみたら・・?
こんにちは!ゆきです。
本日は自社サイトの顔でもあるメインエリア(TOPページ)をどんどん更新していきたいと思います。
メインエリアを作成していく
教本 Chapter2 Lesson17
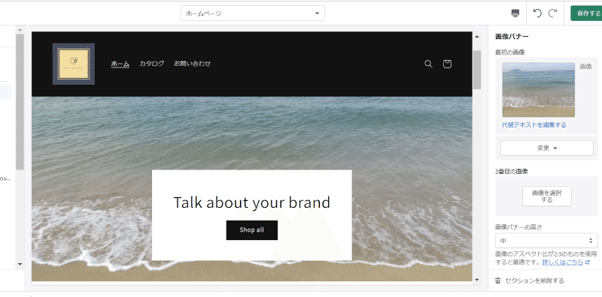
まずは画像を編集していきます。画像バナーから画像を選択します。

画像を1枚登録するとこんな感じです。

更に2枚登録するとこんな感じです。(用意した写真が夏の写真なので、ファッションで言うと夏のコレクションを扱っている店舗のようだ・・)

メインエリアのバナー文字やボタン、リッチテキストなども変更できます。
今回はデモ店舗として自由に作成してますが、ブランドコンセプトなどコンテンツ毎のテキスト内容も考えておいた方が良さそうですね。
赤枠で囲った箇所を編集していきます。このあとも左側のテンプレートメニューに沿って作成を進めていきます!

特集コレクションの設定をしていきます。
特におススメしたい商品やセールなどをアピールできます。
設定で「マウスオーバー時に2番目の画像を表示する」や「販売元を表示する」なども出来てしまうのも便利なポイントですね。
ノーコードできるってすごい。。

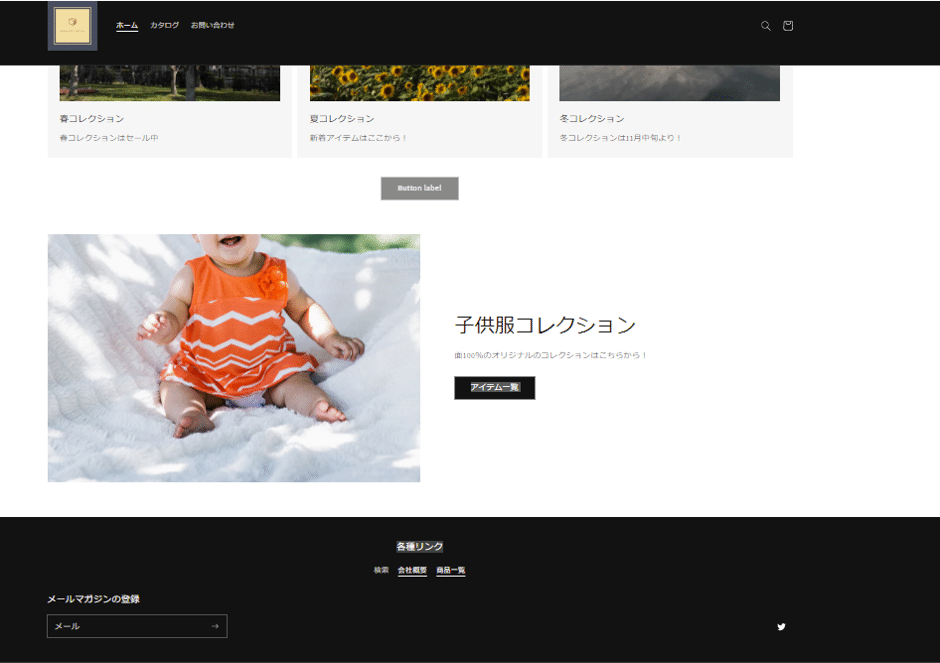
次に「マルチカラム」や「テキスト付き画像」といったコンテンツを作成していきます。ちなみに今回は2種類のみ登録しましたが、動画コンテンツを埋め込むことができたり、作成したコレクションを直でTOPに持ってくるなど様々なコンテンツのテンプレートが用意されているので表現力高いページができそうです。
「マルチカラム」を作成する際に色々写真が必要だったので、過去に撮影した写真を引っ張り出してきて作成してましたが、「テキスト付き画像を作成」を作成しようとしたときに衝撃の事実を発見・・。(←見落としているだけ)
イメージ合った無料画像素材も無料でたくさん提供してもらえてるんですね!!探さなくて済むのは超便利!
「子供服コレクション」と入力してさっそく赤ちゃんの画像を使いました!

最後にフッターを編集していきます。ヘッダーメニューの作成とデザインをの更新、メルマガ登録やSNS連携などを行っていきます。SNS連携のアカウントを入れる場所が想像以上に多くてビックリしました汗。全部登録している会社を探したくなります。
(登録できるSNS Twitter・Facebook・Pinterest・Instagram・TikTok・Tumblr・Snapchat・YouTube・Vimeo)

本日はここまでです!
作業のみだと一時間あれば簡単にできそうですが、前回から記載している通り自分のショップとなるとしっかり構成を立てておかないと躓きますね。他のサイトの事例などもストックしていくことが重要だと再認識しました。
参考になりそうなShopifyブログ
参考図書「いちばんやさしいShopifyの教本』はこちらから購入できます!
この記事が気に入ったらサポートをしてみませんか?
