
DAY8『いちばんやさしいShopifyの教本』を読みながら、素人が初めてECサイトを作ってみたら・・?
こんにちは!ユキです。
あっという間に12月も3分の1が終わろうとしてますね。会社の営業日で言うと残り15日しかありません・・早い!
ちょっと間が空いてしまいましたが、年末対応の合間にちょっとづつ更新しております。本日は実際に決済の設定を行なってテスト注文をしていきたいと思います。
決済の設定を行ってテスト注文で検証しよう
教本 Chapter3 24
あらためてShopifyは様々な決済手段があるんですね!
Shopifyの主な決済手段はこちらに記載されてます。
早速今まで作成した商品ページが実際に購入できるのかを検証していきたいと思います。まずはテスト注文を受ける設定にするためBogusゲートウェイという仕組みを使用します。
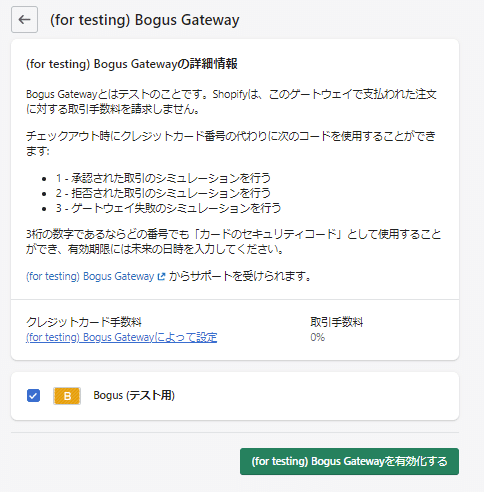
設定画面>決済を選択して、Bogusゲートウェイを有効化します。

有効化したら商品をテスト注文してみます。
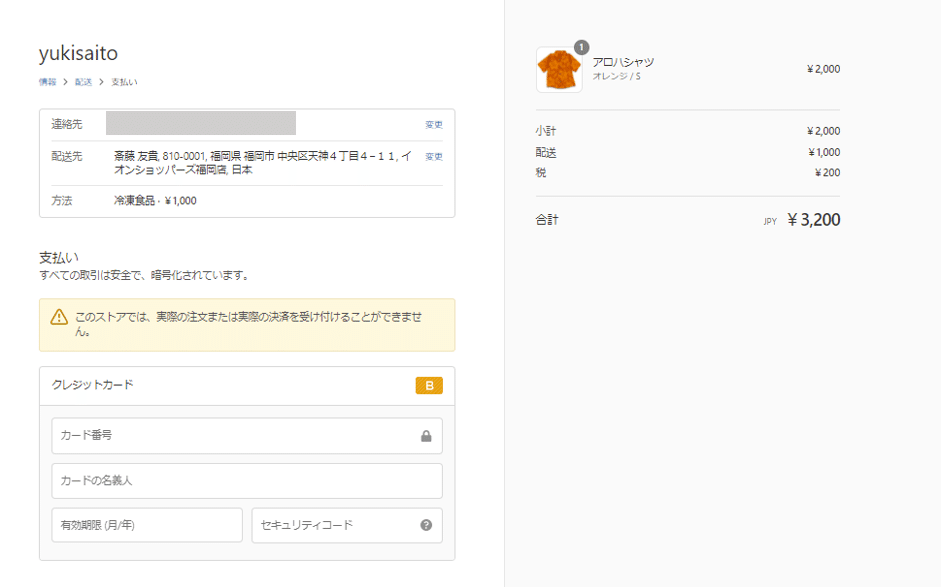
商品購入画面から商品を選択して「今すぐ購入」ボタンを押して進めていきます。決済画面にすすむと下記のような表記になり、クレジットカードの横に「B」という表記が出てます。この状態はテスト環境なので、クレジットカード情報を入れても大丈夫です。
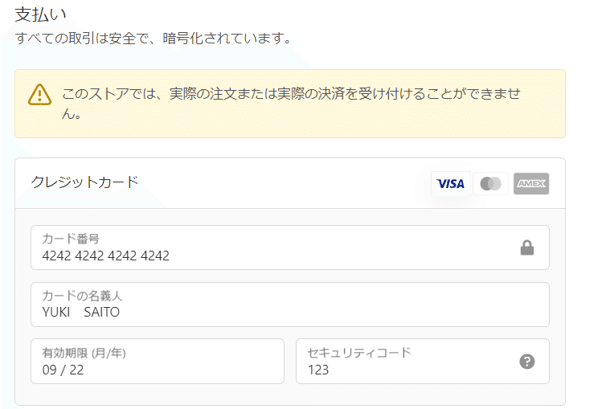
※テスト環境のクレジットカードの情報のルールは下記から参照ください。

こちらを入力して、実際に注文すると画面上では下記のように表記され、注文確認メールも店舗側と顧客側両方に届きます。今回私は顧客と運営側の情報が重複しているので、メールもそれぞれ確認できました。

注文管理画面では下記のように見えます。

Shopifyペイメントのテスト注文
今度は、Shopifyペイメント設定を行っていきます。言い忘れてしまいましたが、テスト注文はBogusゲートウェイでもShopifyペイメントでも検証可能です。
さっそく、設定から決済に進みます。
Bogusゲートウェイを無効化して、Shopifyペイメントを有効化します。
私が作成しているこのサイトは既に会社アカウントで作成をしているので、登録はほぼせずにテストモードを設定するだけでした。本来はビジネス詳細を入力する必要があります。
設定後は下記のようにテストモードになっているかを確認します。

再びテストモードで購入してみます.
登録した商品をカゴにいれて同様に決済を進めていき、支払いの画面にてクレジットカード情報入力画面にテストモードの情報を入力していきます。
※テストモードのクレジットカード情報の入力についてはこちら

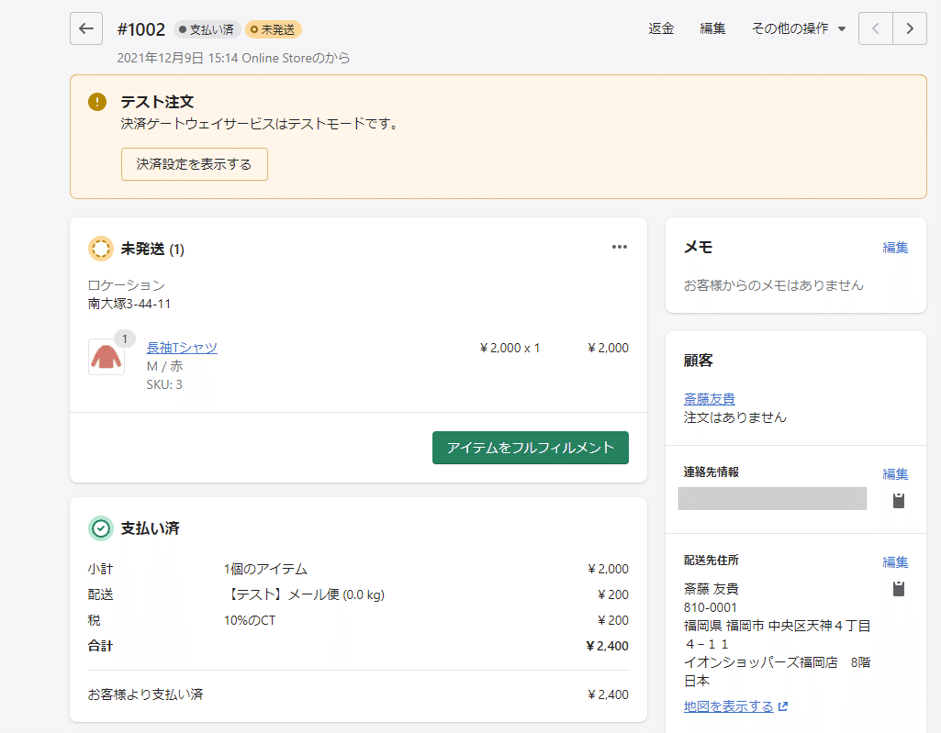
こちらも決済まで進むと同様に注文完了画面とメールが届きます。実際に管理画面上で注文が入った商品は下記のように表示されます。

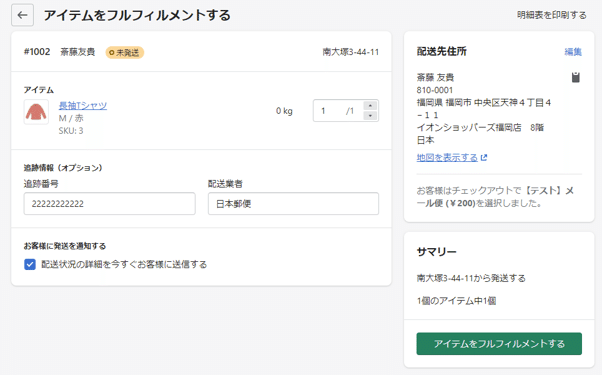
上記のアイテムをフルフィルメントというボタンを押すと手動で発送設定ができるページになります。こちらを入力していくと、ステータスが発送済みに変わりました。


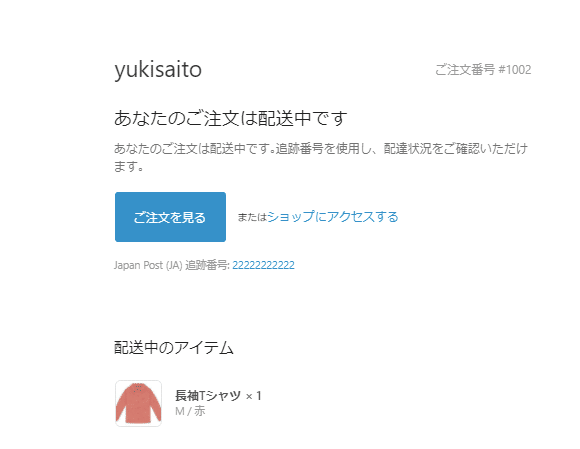
メールも同様に発送中という内容になります。

管理画面上でも発送したものとそうでないものを管理できます。

手動の決済方法を登録する
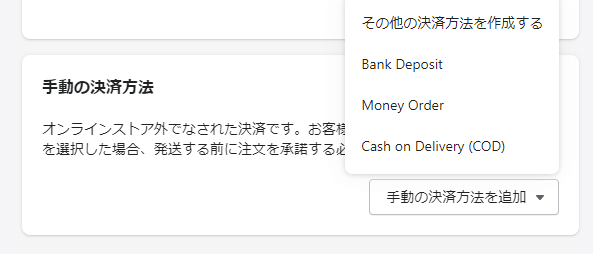
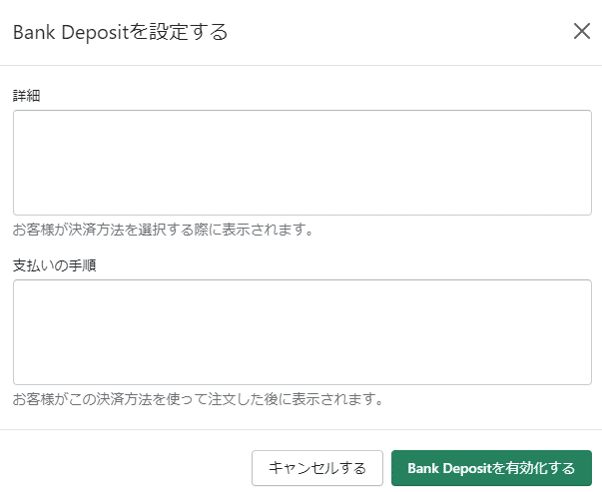
銀行振込や代金引換に対応する方法については、「手動の決済方法」を選択して「Bank Deposit」を選択して有効化の設定をします。詳細等は入力が必要な箇所があるので、自社のルールを確認しつつ他サイトの表記方法なども勉強させて頂いて、間違いがないように気を付けないといけないですね。


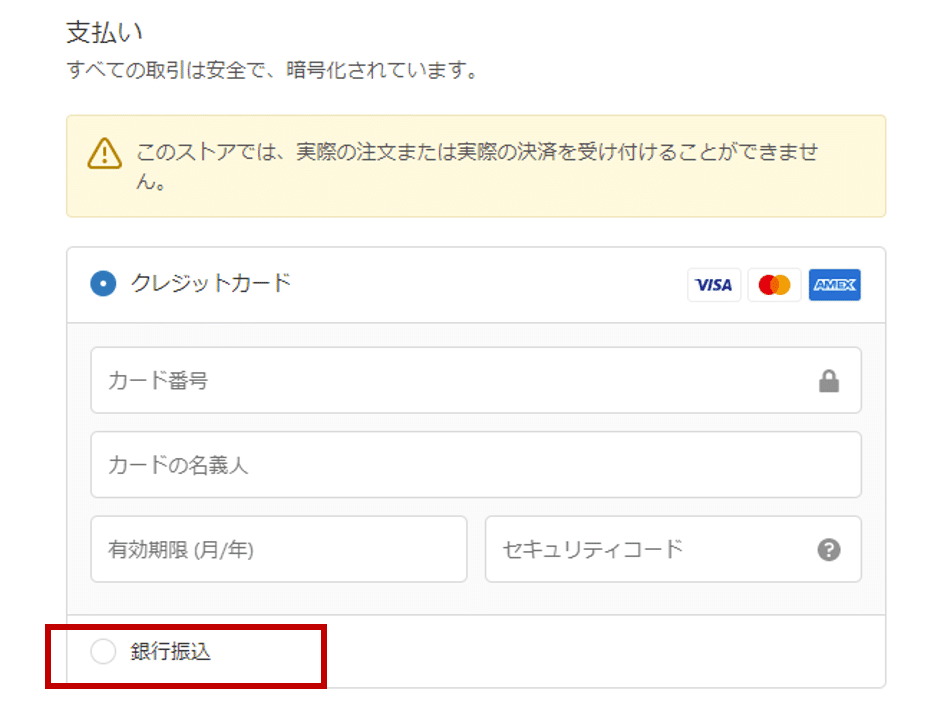
再びテスト注文をいれて銀行振込ボタンが表示されました。

上記を選択すると今までの流れ同様に注文が入り、管理画面上に銀行振込で注文がはいります。また、実際に銀行振込等で注文された場合は入金を確認した後に、支払いを回収するボタンを押して完了にします。ちなみに、代引きの場合は「Cash on Delivery」を選択します。
本日はここまでです!なんとなく流れは理解できたものの、実際に注文がたくさん入ってきた場合などは慣れるまで焦りそうですね。
参考図書「いちばんやさしいShopifyの教本』はこちらから購入できます!
この記事が気に入ったらサポートをしてみませんか?
