
擬似小口染めの手順覚え書き
同人誌の特殊加工大好き人間による、擬似小口染めの手順覚え書きです。
AdobeCC使える人向け。
【必要なソフト】
・Photoshop(CCで作ってるけど古いバージョンでも多分いける)
・InDesign(CCで作ってるけど古いバージョンでも多分いける)
・Flexible Renamer(フリーソフト)
上記以外のソフトでも根気があればできますが、非推奨です。
そもそも擬似小口染めとは?
まず、大前提の小口染めの話。
本にはノドと小口があることは同人誌を作ったことがある方はご存知かと思います。
小口染めというのは、本の小口側を塗料で染める特殊加工のことです。多種多様な色で染めることができます。
擬似小口染めというのは、その小口染め加工を印刷所にお願いせずに
『本の塗り足し部分含む小口側にベタ塗りをしたデータをつくり、小口染めっぽく見せる』ものです。
小口染めは印刷所にお願いすればデータを作る必要はありませんが、疑似小口染めは入稿する原稿データを疑似小口用につくらなければなりません。
一色に染める場合は塗り足しこみで小口の端にベタ塗りを作ればいいだけなのですが、今回は文章を入れたかったのでそれ用のデータを作りました。
データの作り方はこちらとこちらを参考にしています。
疑似小口染めのデータ

入れたかった文字はこれだったんですが
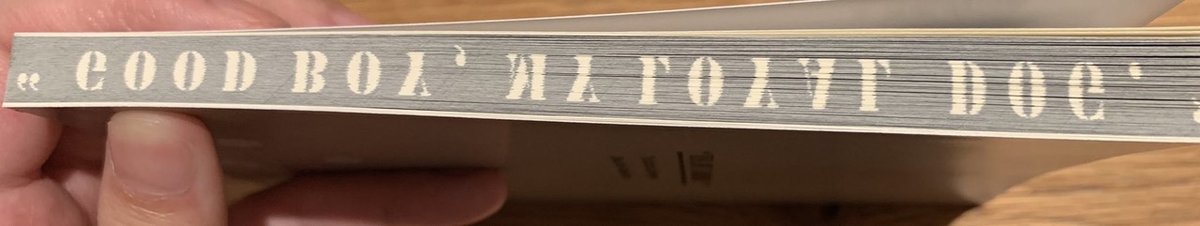
実際に印刷されたもの↓

疑似小口染め自体は成功して、文字が印刷されているものの鏡文字になっている……
ちゃんと印刷はされているし、疑似小口染のデータは自分で作っているものなので印刷所に渡したデータ時点で鏡文字になっている……はず。
ちょっとこの現象に関しては後述します。
このデータの手順は下記の通り。
Photoshopでの作業

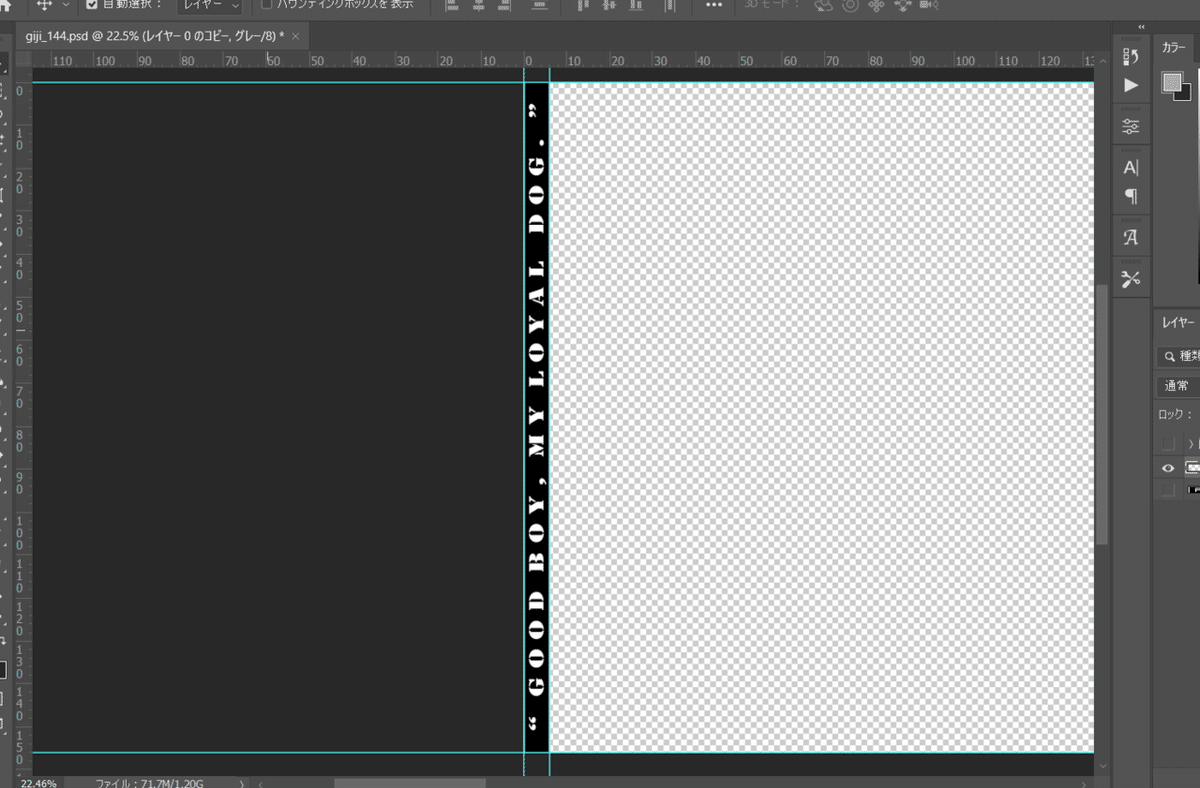
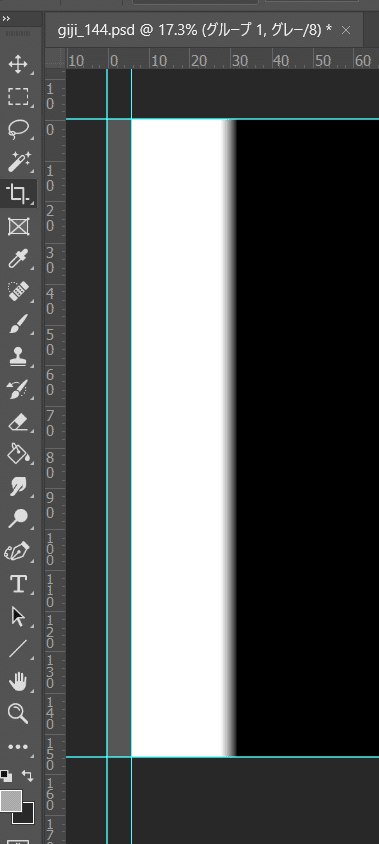
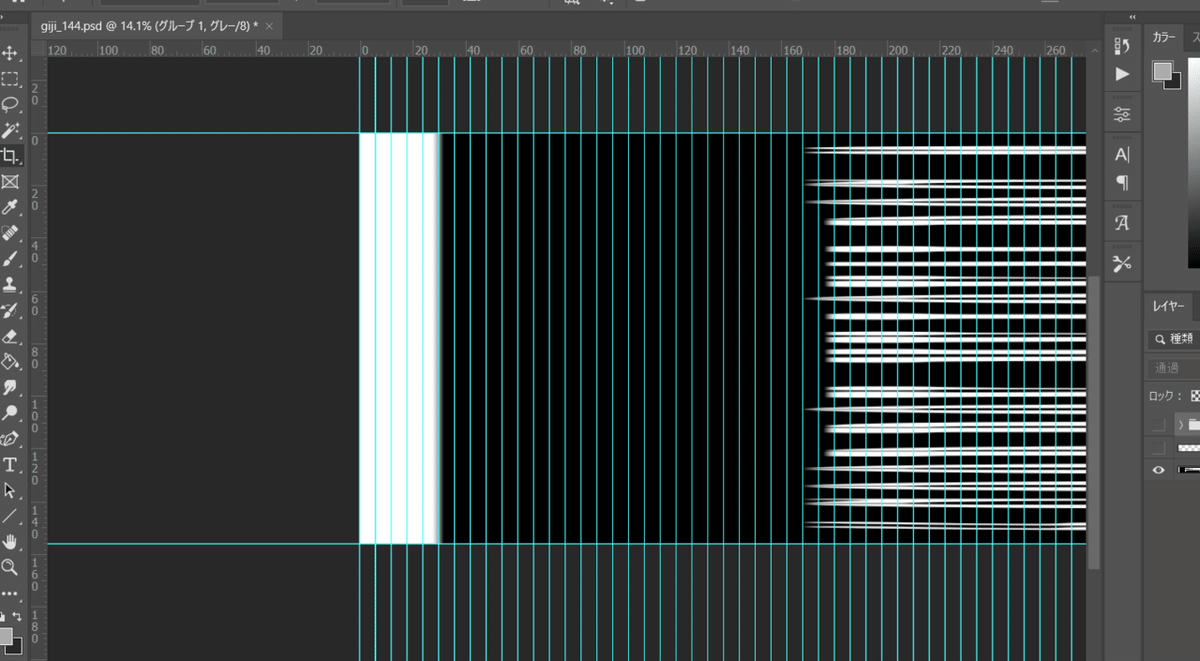
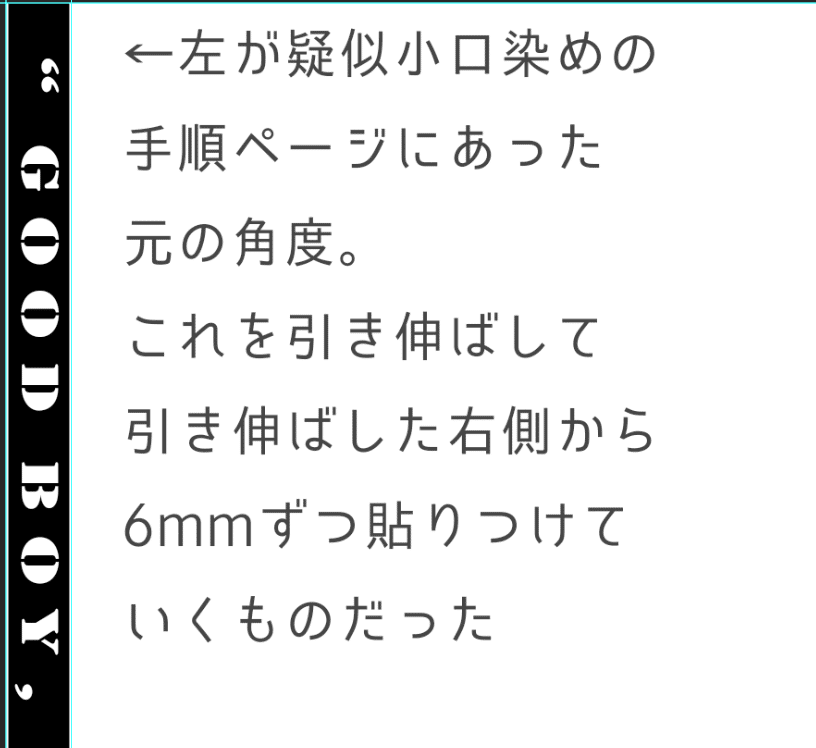
これが実際の疑似小口染め用データの引き伸ばし前画像。
A6サイズの小口で印刷所指定の塗り足しが3mm
今回は書籍用紙90kで本文144Pなので背幅は8.6mm
8.6mm×154mmが実寸となります。
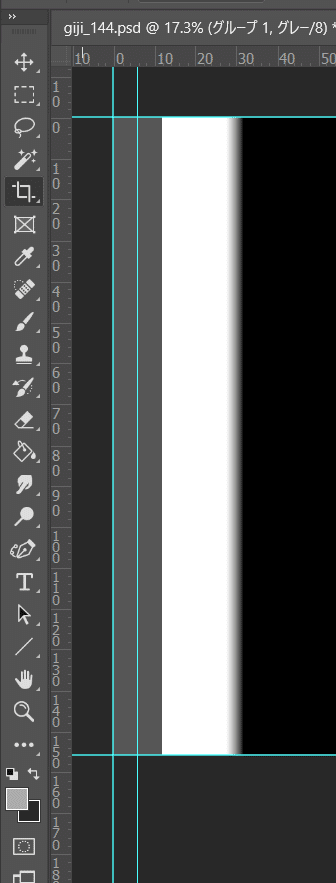
これを1ページあたりの画像の幅6mm×144ページ=864mmの幅に引き延ばします。

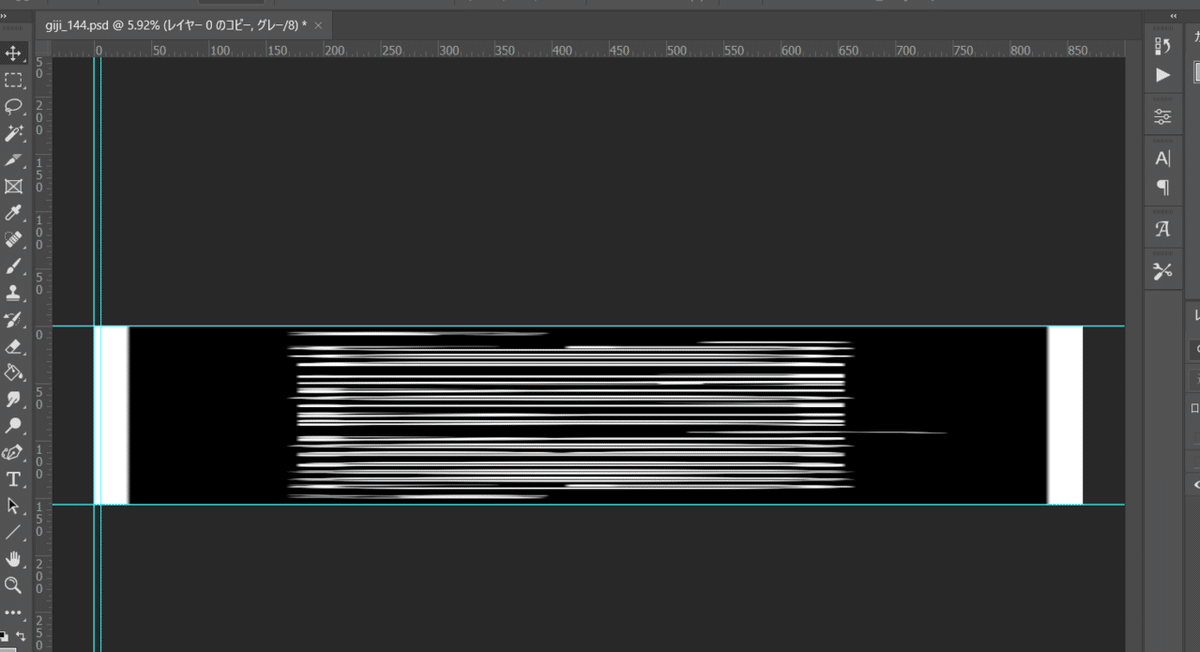
引き伸ばした画像がこちら。
この引き伸ばした画像を1ページあたりの画像の幅に分割していきます。
今回は内側3mmにはみ出して配置する予定なので
1ペ―ジに配置する画像サイズは6mm×154mmとなります。
分割方法は色々ありますが、今回はシンプルな方法で。
他にもやりようはある気もしますが浮かばなかったのでちょっと非効率的な方法をとっています。
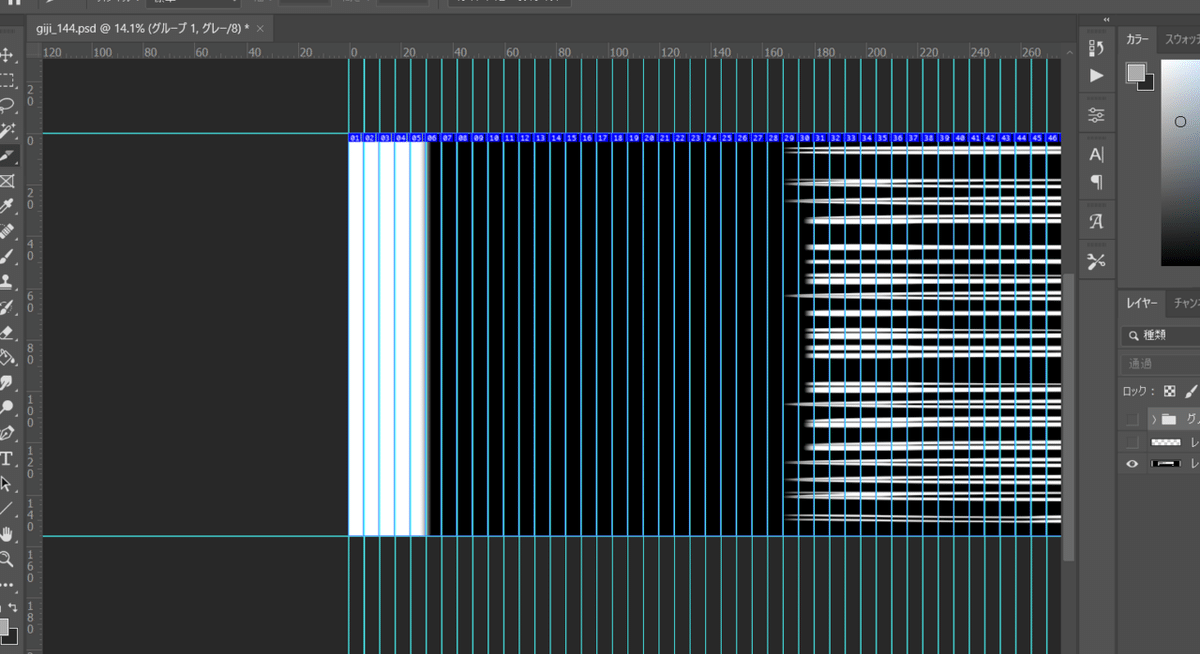
①1ページに配置する6mm×154mmサイズの長方形を用意します
(この時に0mm、6mm、154mmにそれぞれガイドを引いておくと楽です)
※この長方形は複製したあとに消去or一括非表示にするため
レイヤーフォルダに入れて作っておくとあとが楽です。

色は何色でも大丈夫です。自分がわかりやすい色で。
②①をctrl+Alt+Tでデータを複製して自由変形。
そのままガイドの真横に配置してエンター

③ Ctrl+Alt+Shift+Tで繰り返しコピーして、ページ数分増やします

今回は本文144Pなので「レイヤー1のコピー143」ができたら止めます。
(レイヤーを複製しているのでページ数-1Pのコピー数になったら終わり)
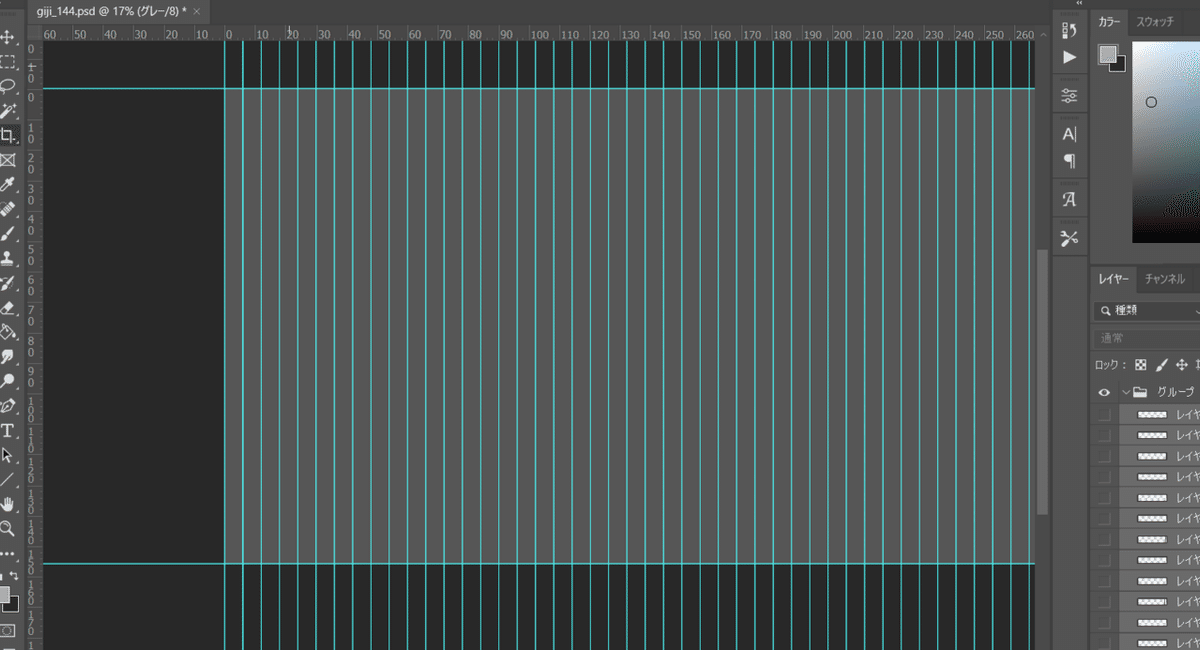
④全レイヤーを選択してレイヤーからガイド作成

[表示]→レイヤーから新規ガイドを作成orシェイプから新規ガイドを作成。
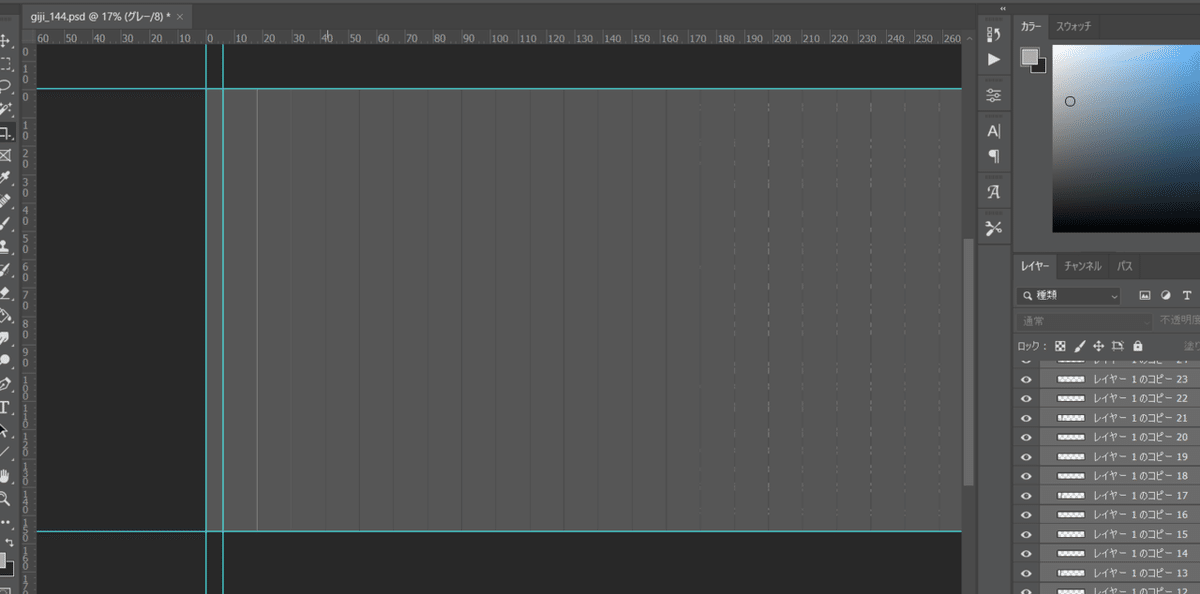
ガイドを作成し終えたら配置した画像は全部非表示or消去します。

消去した図。
⑤スライスツールでガイドに沿ってスライスを選択。

レイヤーからスライスを作る手法だと、該当レイヤーが消えた場合そのままスライスも消えてしまうので
ガイドを引いてスライスを作成しました。
⑥Web用に保存で一括保存

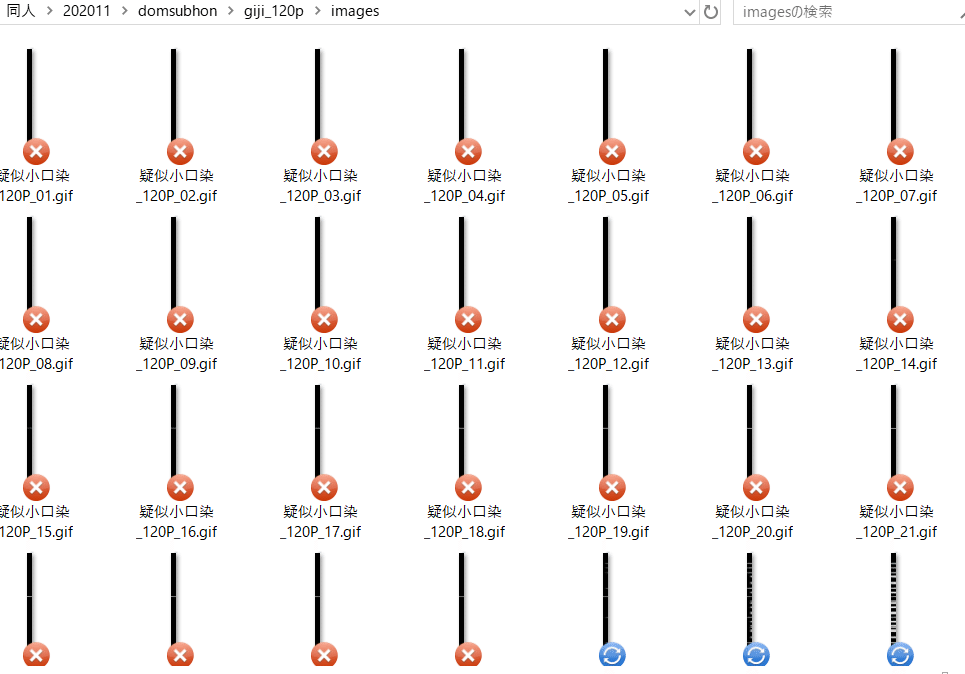
保存が成功すればこの画像のように連番画像で出力されます。
この場合の1.pngは一番左端の切り抜きです。
これで終わりとなればいいんですが、InDesignで配置する場合、連番の桁数が揃っていないとうまく貼り付けられないミスが発生したため
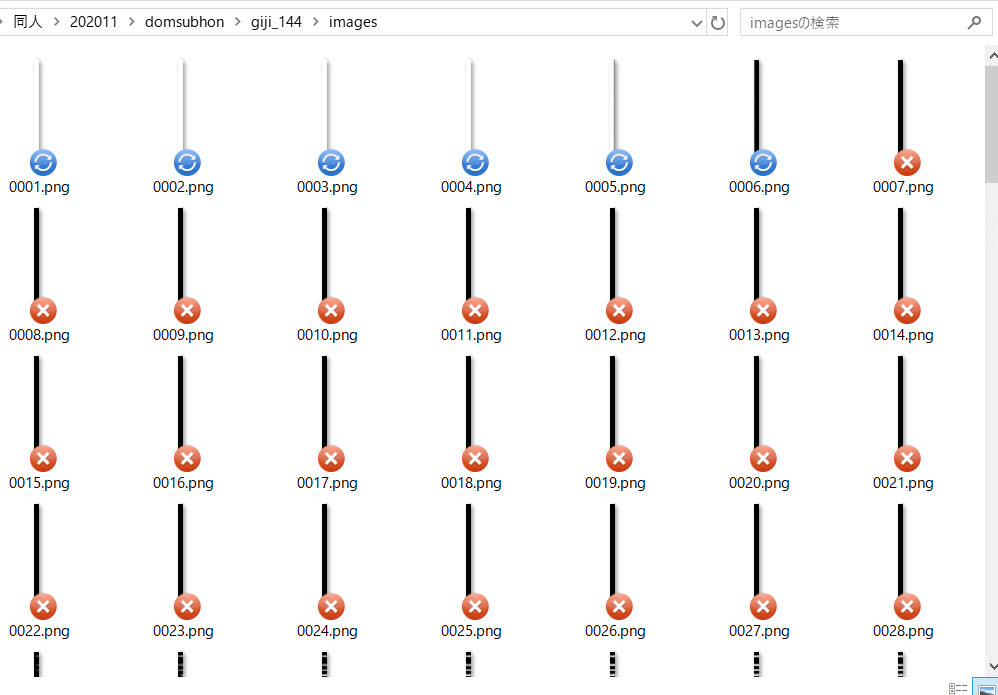
Flexible Renamerで連番の桁数を揃えます。
⑦連番の桁数を揃えた図

3桁で揃えてもよかったのですが、確実に揃えたかったので4桁に合わせました。
web保存の際の桁数揃えに関してはPhotoshop側の環境設定でもできそうなので、やり方については各自で。
InDesignでの作業
ここからはInDesignの作業に移ります。
参考ページの方にInDesign向けのスクリプトがあったのですが、参考ページの方はA5サイズ向けで、今回自分の本はA6サイズだったためうまくスクリプトが動作せず、結局手動でやることに。
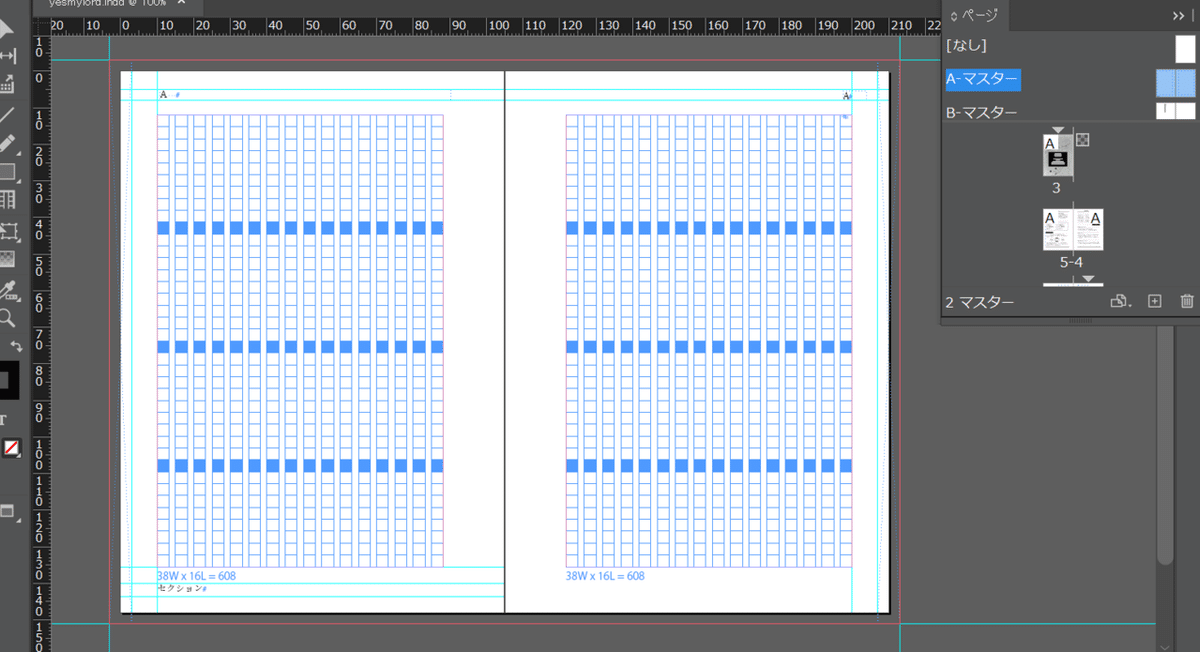
①すべてのマスターページの小口側に長方形フレームを配置

ちょっとスクリーンショットではわかりづらいのですが、Aマスターページの左右ページ両方の小口側に塗り足し3mmと内側3mmの
6mm×154mmの長方形フレームを配置しています。
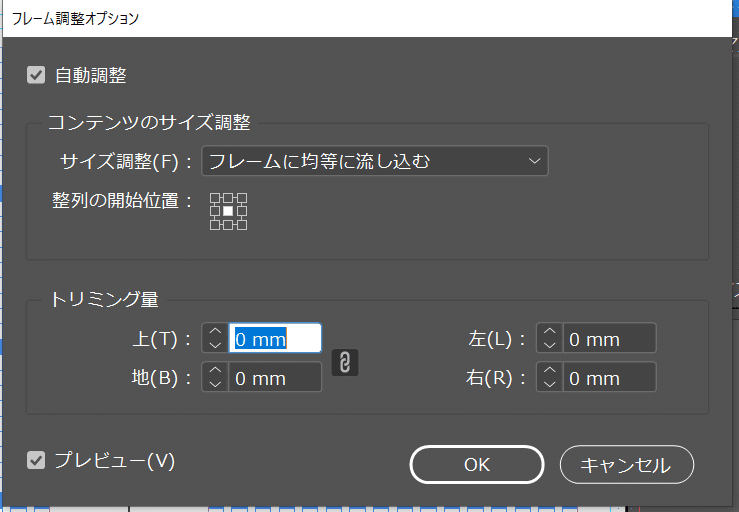
この時に[フレーム調整オプション]→[フレームに均等に流し込む]をオンに。

表示画質は最高にしておくとあとが楽かも。
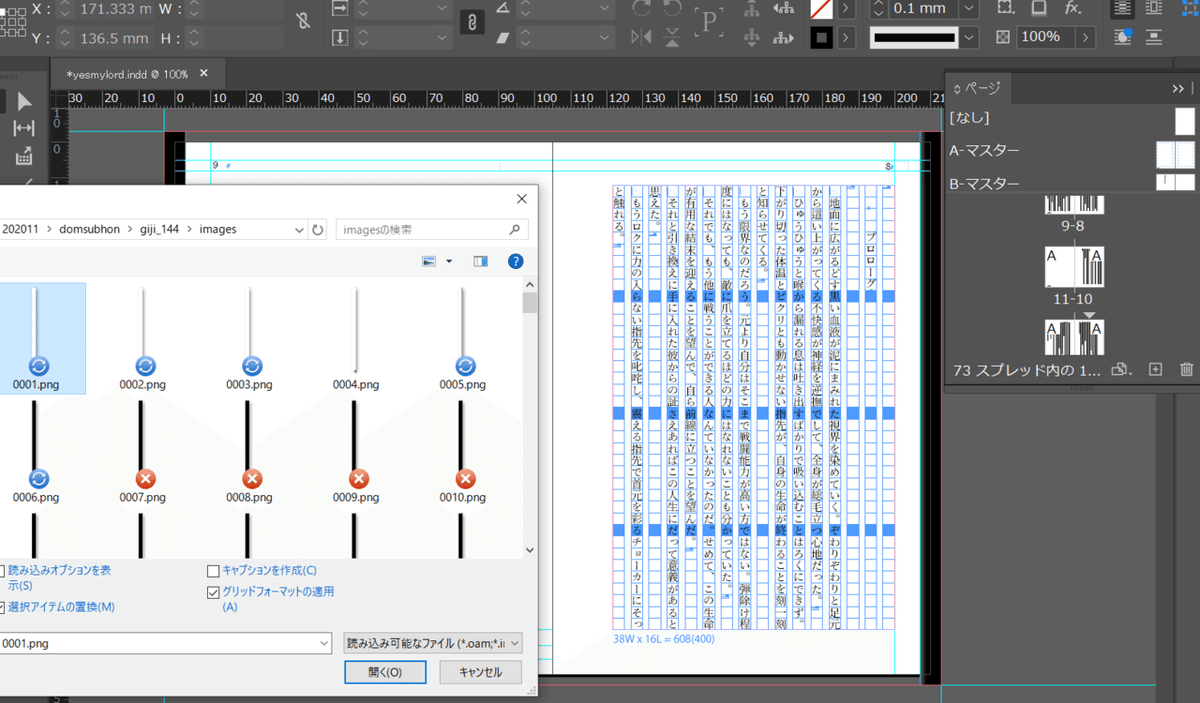
②配置から疑似小口染め用のデータを全選択して配置

ノンブル順に左右1ページずつ貼りつけていきます。
すべてのページを貼りつけ終わったらデータ作成は完了です。
お疲れさまでした。
PhotoshopやInDesignを使わない方法
クリスタやWordしかないよ!という人向け。
根気が必要になります。
基本のデータ作成の手順は一番最初の疑似小口染め用のデータを用意して
引き伸ばすところまでは同じ。
あとは6mm単位で切り取って小口側に手作業で貼り付けるだけです。
多少のズレはなんとかなりますが、手間がかかります。
根気よくできる人向け……。
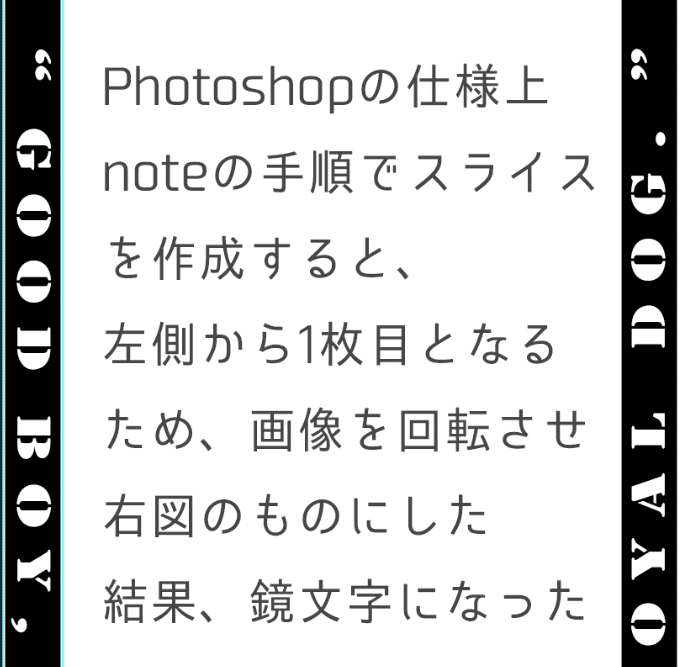
何故鏡文字になったのか?
余談の余談。これは私のデータの問題です。
手順自体はあっているので、データ作成の注意点と戒めとして
残しておきます。


ここからは推測ですが、右綴じの本だったため、データを回転させればよかったのかなと。
それか左の画像を引き伸ばしたあとに連番書き出ししたデータの番号を逆にする。
ちょっとやり方を模索しないとですが、基本的に左のデータの作り方で並べたほうがよかったのかなと今になって思います。
また挑戦する機会があったらその時に試してみたいなぁとも。
そんな感じで覚書でした。また挑戦した際には追記します。
