
Webデザイナーのためのタイポグラフィ入門
エイチームライフスタイルアドベントカレンダー2018の1日目は、株式会社エイチームライフスタイルのが担当します。Keisuke Watanukiが担当します。
---
早速ですが、Webやアプリは文字を扱うのが苦手です。しかし文字を全く使わずにデザインすることはほぼありません。ちょっとした歴史とこれからのデジタルデバイス向けタイポグラフィについて、土台となりそうな話をお届けします。
クイズで伝える「Webデザイナーの文字の苦手さ」
突然ですが、クイズです。
全部で300文字で1行40文字の文章、文字サイズは14ptで行送り20ptの和文。必要なボックスはW:何mm×H:何mm?(1ptを0.35mmとして計算して良い)
少しスクロールすると答えがあります。
答え W:196 * H:53.9 (mm)
W: 14(pt) * 0.35(mm/pt) * 40(文字) = 196(mm)
H: 全体で8行必要なので、20(pt) * 0.35(mm/pt) * 7(行) + 14(pt) * 0.35(mm/pt) = 53.9(mm)
問題文を見ても解答の式を見ても、よく意味が分からない人が多いのではないでしょうか?
実際webやアプリのデザイナーにはほぼ必要のない計算です。
DTPで文字に触れてるとこういうことも考えてレイアウトするということだけ伝わればOK。
必要のない理由は後半でお伝えします。
組版の変遷
ひとまず入門編として、すっっっごく簡単に話をまとめます。
活版印刷 → 写真植字(写植) → デジタルフォント
という流れで技術が変化してきました。それぞれの特徴をまとめると以下のようになります。
活版印刷
* 1つの活字につき1文字(英語は違うものもある)
* 日本語は全て正方形の活字に彫られている(英語は違う)
* 字間を空けようと思うと「込めもの」という別パーツが必要
* ツメ組みは物理的にできない
* 同じ書体であっても文字サイズごとにデザインが違う
* インクのにじみやかすれが表情になる
活版印刷での「1つの活字につき1文字」というのは当たり前に思えるかもしれませんが「ボディ」の概念や「プロポーショナル」を考える上で実は重要です。
写真植字(写植)
* 実用化は世界で日本が初めて
* 合わせて「級」「歯」の単位が発明される
* サイズ変更や斜体・長体・平体などが可能に
* ツメ組みも可能になった
* ゴナやナールなど、写研の全盛期
* 線の交わるところに墨溜まりができて、それが表情になる
ツメ組みや長体など、できることがとても増えました。当時の人たちは読みやすさとかよりも色んな表現にチャレンジしだしたそうです(自分は20代なのでさすがにリアルタイムのことは分かりませんが……。)
デジタルフォント
* デジタル100%ではなく、アナログの文字をもとに作られたものが多い
* どんなサイズでも同じタイプフェイス、細部まで潰れない
⇔ 活字や写植の頃の表情は失われてしまったとも言える
* 文字組みが圧倒的にやりやすくなる
* 表現の幅も格段に広がった
* フリーフォントも日々たくさん登場している
写植のときよりも表現はもっと自由になったので、更にアバンギャルドな表現を追い求める人たち続出したらしいです。いっときは本当に見づらいものもあったとか……。簡単にできるようになった分、知識が無いままで作られた拙いものが多いという嘆きをときどき見かけます。
知っていそうで知らない?フォントの用語
タイプフェイス:
文字自体のデザインのこと、ウェイトなどは「スタイル」と呼びます。
↓色々なタイプフェイスの「永」の図

Std, Pro, Pr5, Pr6:
フォント名の後ろについてるヤツです。実は「このフォントは何種類の文字が収録されています」という目印です。わかりやすいものだと渡辺さんの「辺」の種類とかで差がついています。(下の図の通りでない場合もありますが……難しくなるので割愛します。)

StdN, ProN, Pr5N, Pr6N:
先ほど文字の種類の違いに加えて、Nの付いているものは字形変更対応後のフォントです。
2004年に発表された「JIS2004」という規格により、文字の改正(168文字)がありました。それに対応してるのがN付きのフォントで、どちらかといえばこちらがこれからのスタンダードのはずです。ちなみにNのついていないのはJIS90という規格です。

文字コード:
文字に割り当てられた固有の番号です。

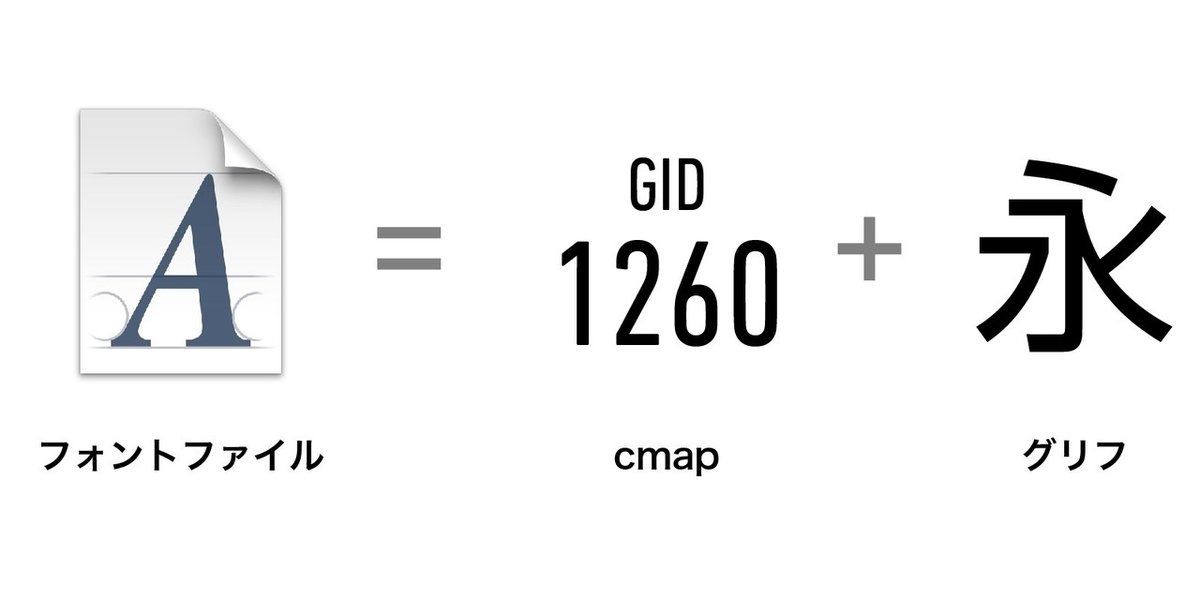
cmap:
UnicodeとGIDの対応表です。

ちょっと混乱した方もいるかもしれませんね。補足をします。キーボードで「永」の文字を入力したとき何が起こっているかというと
キーボードで「永」を入力するとPCに文字コード「6C38」が渡される
↓
PCはフォントのcmapを見て「6C38」のグリフは「1260」と知る
↓
フォントファイルの中から「1260」のグリフを見つける
↓
見つけたグリフ(=永)を表示する
こんなことになっています。とはいえイメージしづらいので、なんとなく「こんな複雑なことを一瞬でやってるんだな〜」くらいの感想を持っていただければ御の字です。
なぜデジタルは文字に弱いのか?
一言で言うなら、製作者の手から離れすぎているからだと思います。
例えばMacにはあるフォントがWindowsにはありません。見る環境によって文字の種類毎変わってしまうなんで、印刷物だったらありえない話です。

また、ウィンドウサイズも製作者側から制御しきれないため、変な場所で改行が生まれてしまいます。これが最初のクイズにあった「デジタルデバイスでは文字の入るエリアを計算する必要がない理由」です。計算する必要がないと言うより、常に変わってしまうので計算することにあまり意味がない、と言う方が誤解がないかもしれません。
あとは同じソースでもブラウザによって見た目が変わってしまうとか……。

そして、InDesignだと当たり前にできる処理がなかなかできません。かなりハック的に頑張らないと追い込みや追い出しすらできず、様々な不都合が生まれます。

同じダミーテキストを組んでみた図ですが、かなり違いますよね?文句ばかり言うつもはありませんが、現状の認識は必要だと思っています。
これからのタイポグラフィ
デジタルデバイスにおいてでも、確実に文字は大事にされつつあります。例えばTypeSquareやAdobe FontsなどWebフォントを使う環境の充実。
従来のwebフォントの形式だと、日本語フォントファイル1ウェイトで1MBとか平気でかかってしまうので現実的に無理がありました。しかしフォントベンダーが提供するwebフォントは、ダイナミックサブセットという方式をとっているところが多いです。
ダイナミックサブセットというのは、サイト内にある文字だけを拾ってきて、必要な文字だけが入ったフォントファイルを生成して(サブセット化)デバイスに表示させるやり方です。必要な文字だけのファイルなので、あまり容量を食わなくて済みます。
静的サブセットといって、第一水準とか第二水準文字までを手動で抜き出すやり方もありますがだいぶ面倒です。やったことありますが漏れが出る可能性も多く、あまり仕事としては使いたくないな……というのが正直な感想です。
また、cssも進化しています。font-feature-settingsというプロパティがあり、それを適用すると文字をツメることができます。

opentypeでカーニング情報のある書体に限り、ブラウザ上でも文字をツメることができるものです。まだまだ機能的に十分とは言えないけれど、それでもletter-spacingで1文字ずつ動かしていた頃と比べれば格段に進歩しているかと思います。
その他、noto fontの思想には痺れるものがあったり、早くVariable Fontが実用的になってほしいなど色々なことが熱くなっています。
まとめ
この記事に書いた内容は「明日から使えるtips集」ではないと思います。ですが冒頭にも書いた通り文字を使わずデザインをすることはほぼ無く、全ての土台として使える知識のはずです。
1人でも多くのWebデザイナー、アプリデザイナーに「もっと文字の扱いが上手になってレベルアップしたい!」という思いが生まれたら嬉しいなと思います。
---
エイチームライフスタイルアドベントカレンダー2018、明日はShunsuke.Mに書いてもらう予定です。お楽しみに!
エイチームグループでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
https://www.a-tm.co.jp/recruit/
最後まで読んでいただいてありがとうございます!
