
OBS StudioをWeb会議で使う方法
おつかれさまです.在宅勤務だと,集中力が続かない今日この頃です.それはさておき,きょうはOBS(Open Broadcaster Software)というソフトを使ってWeb会議でちょっと目立ってしまう小ネタです.
筆者が利用しているWeb会議用のソフトは,社内用にはTeamsで社外とはZoomを使うことが多いようです.どちらもバーチャル背景にするとかの機能はあるのですが,ちょっともの足りない気がします.そこで,動画配信ソフトであるOBS Studioを使って,もっとおもしろいことができないかと思いました.OBS Studioを使い始めたのは,下の記事がきっかけです.
使ってみるとなかなかおもしろそうな機能もあるようで,ちょっとはまってしまいました.
OBS Studioの導入
そもそもWeb会議ソフトには,PCに繋がっているカメラなどの映像機器が入力されます.近頃のノートPCには,液晶画面の中央上に内蔵のカメラがあり,物理的に機器を繋げなくてもOKなわけですが,このカメラとWeb会議ソフトの中間に,映像をリアルタイムで加工するソフトを挿入すると,いろいろおもしろいことができるわけです.このようなソフトの定番フリーソフトはOBS Studioのようです.そこで,まずはこれをインストールします.PCのOSはここではWindows 10を想定していますが,OBS Studioにはマック版もLinux版もありますので,同じことができるようです.
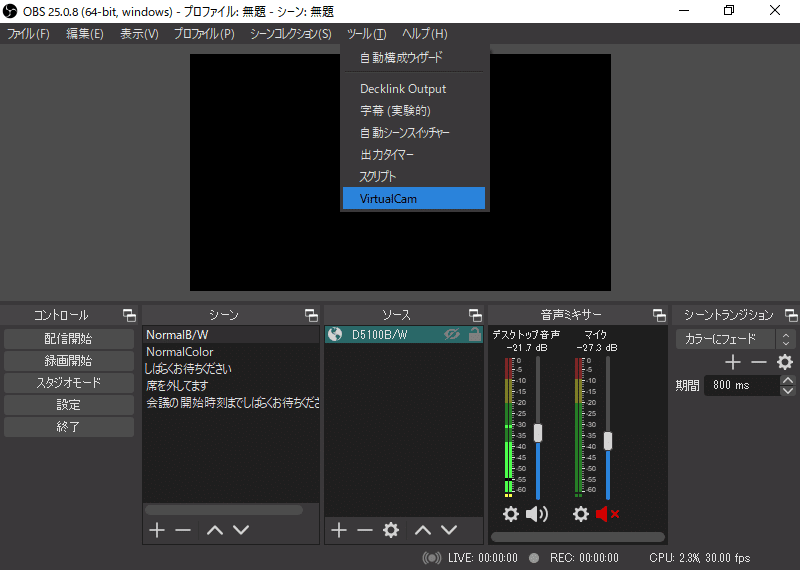
まずこちらからインスト―ラーをダウンロードし,実行してインストールします.さらに,VirtualCamというアドオンソフトをこちらからダウンロードし,インストールします.OBS Studioを立ち上げると,ツールメニューの一番下に,VirtualCamという項目があれば,インストール成功です.バージョンは25.0.8(64bit)でした.

OBS Studioを使ってみる
まず,WebカメラからOBS Studioに入力させてみましょう.ここではノートPCの内蔵カメラから入力することを想定します.「ソース」というウインドウがあるので,そこで右クリックしてメニューを出し,「追加」→「映像キャプチャデバイス」を選択してください.「ソースを作成/選択」というダイアログボックスが現れるので,「新規作成」をチェックして,適当な名前(ここでは「内蔵カメラ」)を入力して「OK」をクリックしてください.すると「内蔵カメラのプロパティ」というダイアログボックスが開くはずです.「デバイス」から「Integrated Camera」を選択します.あとは変更せずに「OK」を押せば良いでしょう.OBS Studioのスクリーンに,内蔵カメラの映像が映し出されたでしょうか?
最初ですのでこの映像をそのままWeb会議ソフト(ここではMS Teams)に送ることにしましょう.「ツール」メニューから,「VirtualCam」を選択するとダイアログボックスが開くので,「AutoStart」をチェックし,「Target Camera」が「OBS-Camera」になっていること,「Buffered Frames」が0になっていることを確認したら,「Start」ボタンを押してダイアログボックスを閉じます.あとは別途Web会議ソフト(Teams)を立ち上げ,「デバイスの設定」の「カメラ」で,「Integrated Camera」のかわりに,「OBS-Camera」を選択してください.これで,映像が映ればひとまず成功です.
映像をモノクロにする
ここからはOBS Studioでの作業になります.それでは,カメラのカラー映像をモノクロにするフィルターをかけてみましょう.「ソース」ウインドウにある,さきほど作った「内蔵カメラ」を選択し,右クリックすると現れるメニューに「フィルタ」がありますので,クリックします.すると「内蔵カメラのためのプロパティ」というダイアログボックスが開きます.その中の「エフェクトフィルタ」というウインドウの左下にある「+」をクリックすると「LUTを適用」というのがあるので,これを選ぶとダイアログボックスが開いてラベルを訊かれるので適当な名前(ここでは「モノクローム」)をつけます.すると「パス」という項目にファイルを設定できるので,ここに”grayscle.cube"というファイルを指定します.わたしの場合,"C:\Program Files\obs-studio\data\obs-plugins\obs-filters\LUTs"というディレクトリにありました.「閉じる」を押して終了です.これで,「内蔵カメラ」にモノクロームフィルタが適用され,映像がモノクロームになります.
映像にテロップを入れる
会議が始まる前とか,休憩中とか,ちょっと中座するときとか,メッセージを残せると良いと思いませんか.無地の背景ならOBS Studioなど使わなくてもできますが,OBS Studioならカメラからの映像に重ねられます.
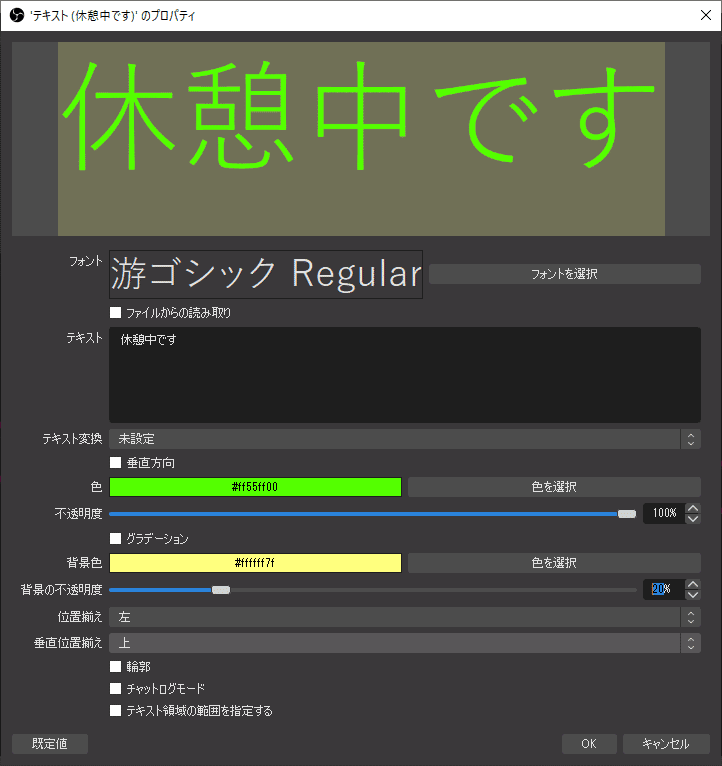
「ソース」のウインドウから「+」をクリックし,「テキスト」を選択すると,ラベルを訊かれるので適当なラベルを入力する.ここでは,「テキスト(休憩中です)」としよう.「OK」をクリックするとポップアップウインドウが開くので「テキスト」欄に例えば「休憩中です」と入力する.「色」で文字の色を設定し,「背景色」で背景の色を指定する.背景の不透明度で0%にすると背景は透明となり,色は関係なくなります.映像に重ねる場合は0%で良いですが,背景を不透明にしたければ100%にすれば良いでしょう.「OK」をクリックします.

あとは,「ソース」ウインドウでマウスカーソルを「テキスト(休憩中です)」の上に持っていき,右クリックすると「変換」のメニューが現れるので「画面に合わせる」を選択すると,画面の中央に文字が来ます.
マイクの音声を加工する
OBS Stdioは映像だけでなく,音声も加工できます.実はちょっと設定がトリッキーなのですが,挑戦してみましょう.まずは新たにVirtual Audio Cables というソフトが必要ですので,ここからダウンロードしましょう.ケーブルは2本必要ですので,無料版ではなく有料版のVB-Cables A+Bというのをダウンロードします.有料といっても,ドネーションウエアというもので,少額を寄付すれば良いだけです.ダウンロードしたら,インストーラーでVirtual Cable AとVirtual Cable Bをそれぞれ管理者権限を使ってインストールしてPCを再起動します.
次に具体的に設定していきます.まずはWeb会議ソフト(ここではTeamsを仮定しますが,Zoomでもかまわいません)を立ち上げ,「デバイスの設定」で「マイク」には,さきほどインストールしたVirtual cable Aの出力である,"Cable-A Output"を選択します.また「スピーカー」には,"Cable-B Input"を選択します.
次にOBS Studioを設定していきます.まず音声入力を設定します.ここでは外付けのWebカメラを想定し,Webカメラに内蔵されているマイク出力をOBS Studioの入力にします.具体的には,「ソース」のウインドウから「追加」を選び,「音声入力キャプチャ」を選択します.するとポップアップウインドウが現れるので,適当な名前をつけて「OK」ボタンを押します.「デバイス」からそれらしいのを選んで「OK」ボタンを押します.
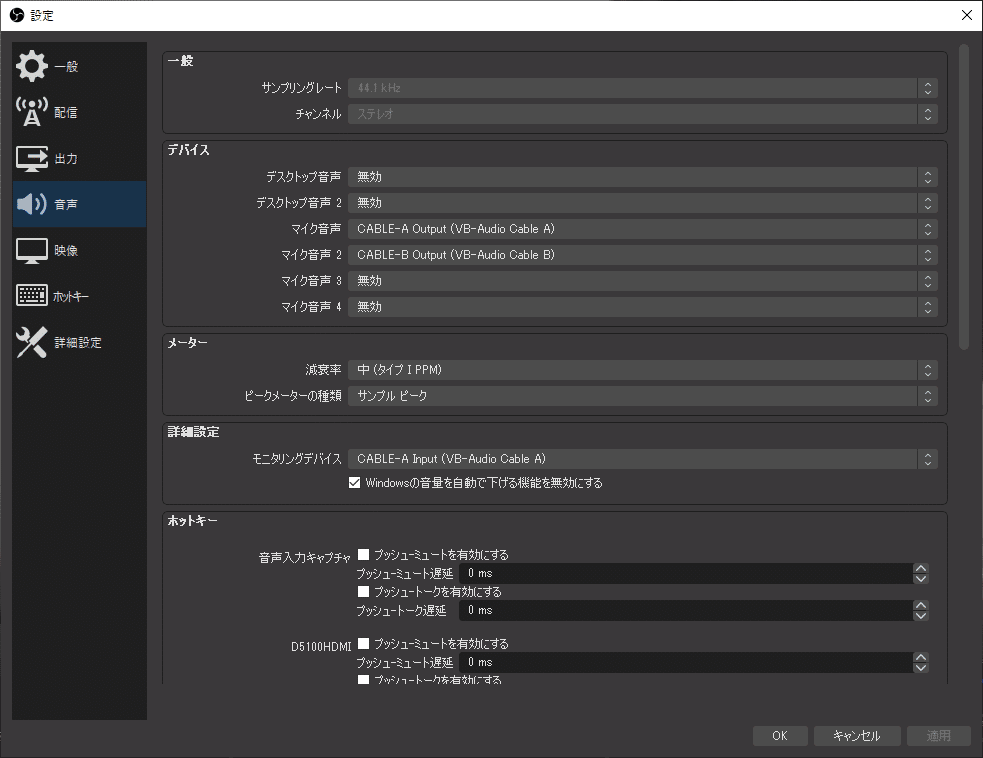
次に「ファイル」から「設定」を選び,ポップアップウインドウの左から「音声」を選択します.「デバイス」の「マイク音声」には,"Cable-A Output"を選択し,「マイク音声 2」には"Cable-B Output"を選択します.さらに「詳細設定」の「モニタリングデバイス」には"Cable-A Input"を選択したら「OK」ボタンを押して閉じましょう.さらに,「音声ミキサー」のウインドウ上でマウスの右クリックをして,「オーディオの詳細プロパティ」を表示させます.ここで先ほど設定した,Webカメラのマイクの「音声モニタリング」を「モニターオフ」から「モニターと出力」に変更して「閉じる」を押します.

最後にこれが謎な設定なのですが,「ソース」ウインドウの中にあるWebカメラにつながった「映像キャプチャデバイス」を選択し,右クリックで「プロパティ」を選択します.スクロールして下のほうに,「音声デバイス」というのがあるので,そこで「デスクトップ音声出力(Waveout)」を選択します.さらに,その下の「カスタム音声デバイスを使用する」をチェックし,「音声デバイス」で,”Cable-B Output"を選択します.
以上で設定はおしまいです.Web会議ソフトのテスト機能を使って,正常に音声が双方向でつながるかテストしましょう.私の場合マイクの出力が小さかったので,「フィルタ」から「ゲイン」を選んで,音声を増幅させています.また同じく「フィルタ」にある「ノイズ軽減」と「ノイズゲート」を使っています.他にも,おもしろそうなのがあるので,もしかすると千円以下の安物マイクでも,1万円以上するマイクと同等の音声品質が得られるかもしれませんね.
まとめ
カメラとWeb会議ソフトの間にOBS Studioを挟むことで,いろいろと遊べそうなことがわかりました.今回は「映像をモノクロにする」と「テロップを入れる」,さらに「マイクの音声を加工する」を試してみましたが,OBS Studioには他にも書ききれないほど機能があるようです.ただこのソフトには,いい感じのマニュアルがみつからず,文字通り手探りで機能を発掘して楽しんでいます.
参考にしたWebサイト
この記事が気に入ったらサポートをしてみませんか?
