
【VRChat】【Unity】他人目線から見て服が消えて見える状態の要因と対策2024年2月版
1. 服のメッシュのBoundsの設定が小さすぎる


Boundsとは3D描写の負荷軽減の一種で、3Dゲームに置いて全てのオブジェクトを常時描写してしまうと処理負荷が大きく、操作できない程重くなってしまうので、「視界に入ってない物は描写をしない(カリングする)」という手法が取られている。この「視界に入ってない判定」をアバター側で行う枠がBoundsである。


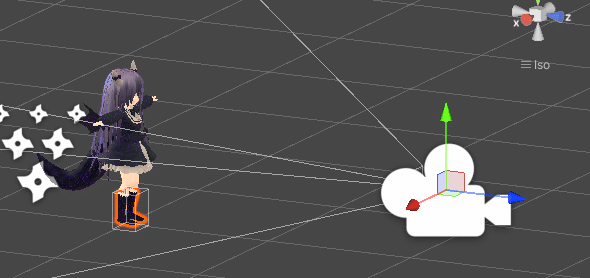
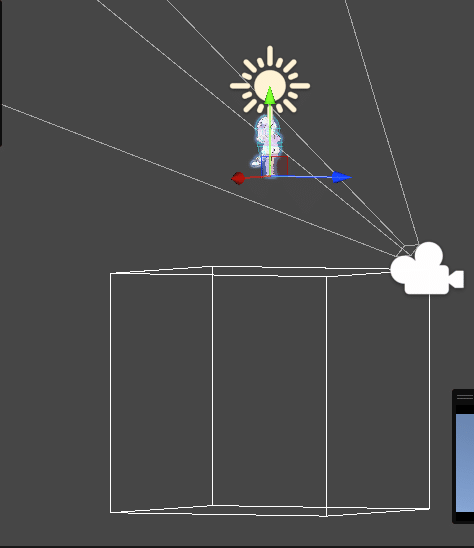
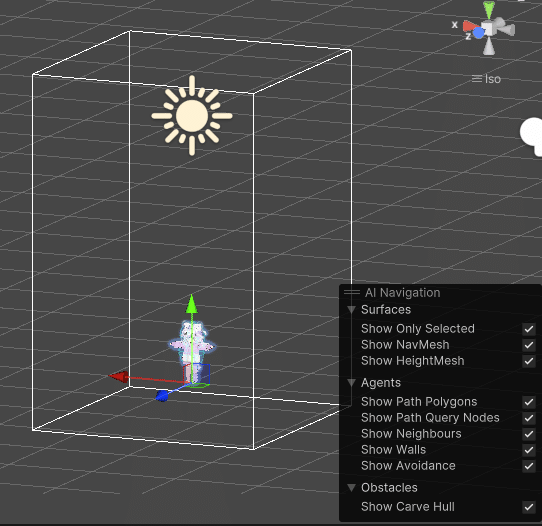
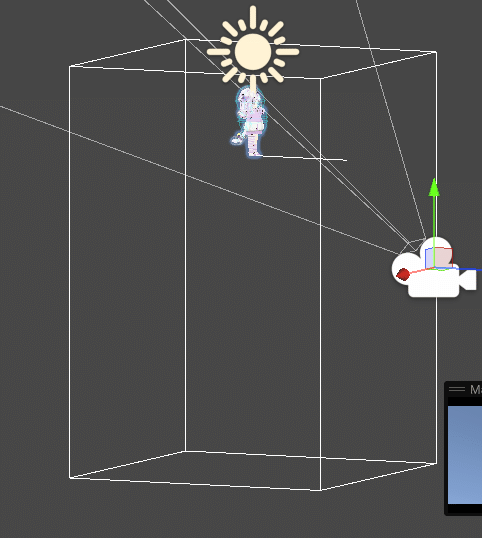
例えば、このセレアーテちゃんのソックスのBoundsを視界の外に設定してみる。


Boundsの設定枠が視界から外れると、メッシュが非表示になる(=服の場合脱げる)。ソックスの場合はまだましだがこれを上着とか肌着でやると真正面から見ても服が脱げてしまう。
「見る角度によって服やアクセサリーが見えたり消えたりする」場合はだいたいBoundsの設定値が小さすぎるパターンが多い。
対策:Modular Avatarの「MA Mesh Settings」コンポーネントをアバターのRootに付ける

Modular AvatarのMA Mesh Settingsコンポーネントは、「それをつけたゲームオブジェクトの下の階層にあるメッシュ」のBounds(とAnchor Override)の設定値を、ここで設定した値で上書きする効果を持つ。つまり、アバターのRootにつけておくと服全てのBoundsとAnchor Override設定値を上書きしてくれる。わざわざ服一つ一つの設定値を変えなくて良いので楽。

これなら服だけ非表示になることは無い(カリングされる時はアバター素体もカリングされて完全非表示になるはず)
2024.4.16追記 MA Mesh Settingsだが、アバターに複数存在する場合は後に実行されたMA Mesh Settingsの設定で上書きしてしまう模様(アバターRootと服のRootに両方付いていると服のRootに付けたものが後で実行される為、服のRootの設定に上書きされる)。なので購入服にMA Mesh Settingsが付いている場合はそれを消すか、そこの設定にアバター素体のHipsを設定(アバターRootに付けたMA Mesh Settingsと同じ設定にする)しておけばOK。
2. Boundsの設定を素体/服で統一してない状態でOVRでBoundsの設定外まで移動している
ゲーム中でOVRを使うことによりアバター座標を移動することができる(宙に浮く等)が、OVRの移動はアバターの本来のコライダー(接触判定)や、Boundsの設定枠は移動していない。なのでOVRで移動しすぎるとBoundsの設定枠を外れてしまう為、見る角度によってはカリングされる。

この状態で素体と服のBounds設定を統一していない場合、見る角度によっては服だけ脱げる。
対策:OVRで移動する可能性のあるアバターはBoundsの設定枠を広く取る


特に低身長アバターを使用する場合はOVRで浮く可能性も上がるので要設定。
3. お着換え変数の初期値が服を着ていない側になっている


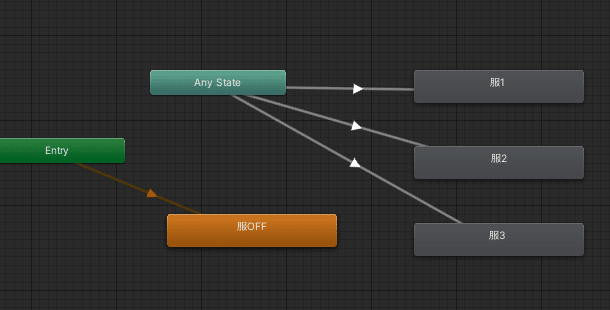
Entryから入った先が服OFFになっていて、Expression Parametersのデフォルト値が服1とか服ON側に設定されているようなFX Layerの構造の場合、一見問題なさそうに見えるが、
・相手側がSafety設定で「Custom Animations」をOFFにした場合、FX Layer自体が無効化される為、アバター選択画面で表示されているものがそのまま相手側に表示される(=その画面で脱げている場合はそのまま脱げたままになる)。
・インスタンス自体が重い状態(数十人入ってる状態やサーバー自体が接続過多な状態等)だとデフォルト値(同期パラメータ)がうまく飛ばない現象が起きることがある為、インスタンスに入った瞬間に脱げた人がうろついている現象が起きる。この場合Reset Avatarやアバターチェンジ等でアバター情報の再読み込み処理が走ると直ることが多いが、それまでは脱げたままになる。
対策
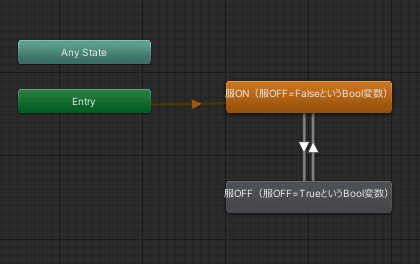
・初期値(変数0、Bool=OFF)で着ている側にする
・見えては困る服の組み合わせの存在を無くす

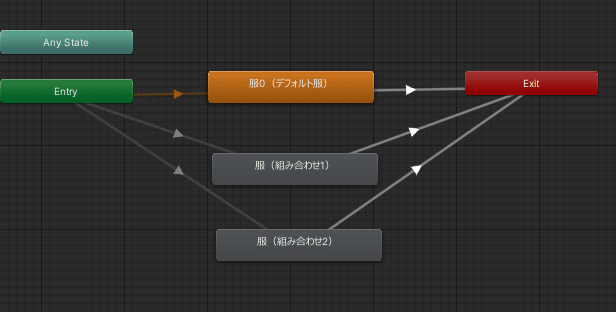
・脱げては困る部分は服の組み合わせ(Int制御)でアニメーション登録する
(0=デフォルト服セット、1=水着セット、等)
・Entryから直接遷移分岐できる(AnyStateは不要)
抜ける時はnot equalでExitへ抜ける

SafetyでFX Layer自体が無効化される為、全ての変数が0側(BoolならFalse側)の時に見えては困る部分が見えない状態(アバター選択画面で服着ている状態)にするのは必須。特に着換えギミックをツールで設定している人はツールによってはデフォルト値が服を着ていない状態の設定値になっている可能性がある為、ツール設定をよく確認する事(設定後のFX Layerを覗けるなら確認した方が確実)。
また、見えてはいけない部分を含む着換えはパーツごとのBool値ON/OFFではなく組み合わせ制御(服0/服1/服2/…)で組めば安心。小物とかはBool値ON/OFFでも問題ないが。
4. 半透明要素が重なって設定値によっては画面奥の半透明が非表示(=服の場合は脱げる)になる


半透明服や半透明翼等がワールドの半透明要素(水中とか)や他のアバターの半透明要素と重なると、設定値によっては他の半透明要素にかき消されて非表示になってしまう現象。半透明服の場合は脱げる要素になる(他の人の半透明服を脱がす可能性もある)。

半透明同士が重なった場合の描写順を決める要素はこのZWriteとRender Queueで、詳細説明は省略するがイメージとしてはこんな感じになる。

RQが低い方が強い(表示される)
liltoonの場合半透明のRQが2460になっている。ワールドの水中はおおよそRQ3000に設定されていて(もちろんワールドによって異なる)、ここでアバターの半透明要素(上の画像のセレアーテちゃんの翼)を例えばRQ3200に設定した場合、

となって、水面から下の翼が非表示になる。なので、例えば魔力の半透明翼のRQを3001以上に設定すると、大抵のワールドで水中に潜った場合や水槽の反対側に回った場合、翼が消える。3000ジャスト(同値)は場合による。
逆に半透明翼をRQ2400とかにすると、liltoonのデフォルト半透明値(2460)より低くなる為、半透明翼の後側に居るアバターの半透明服(RQ2460)が非表示になる(自分の半透明翼を通して第三者が他の第三者の半透明服を透かして見える事故になる)。
対策:アバター表現に関係する所なので「これ」と決まった対策は無いが、筆者の場合は
・魔力翼の様に面積の広い半透明は2999あたり(服よりもかなり高い数値で、ワールド水中(一般的には3000)に消されない程度)
・肌に密着している半透明は2460+0~-10あたり(他人目線で透かされる可能性の低い、面積の狭い半透明はもう少しRQ下げても良いかもだが)
にしている。
半透明に関してはワールド設置の水中が例えばRQ2300とかになっているとアバターの半透明服を脱がす事故が発生するので、半透明服のアバターを使用する場合はワールドにいたずらが仕掛けられている可能性も考慮して使った方が良いかもしれない。
5. Contactギミックでお着換えした場合に後からJoinした人に同期されていない(同期ズレ)
→ 以前別記事をアップしているのでそれを参照。Contactの判定パラメータは同期されないので、Contact判定後にJoinしてきた人に対する同期変数制御を別途設定する必要がある。
x. (以下新しい現象を確認したら追記予定)
7. まとめ
他人目線から見て服が脱げている現象は自分の画面上では正常な事が多く、センシティブな話題であるため仲の良いフレンドでないとそもそも指摘してもらえずに気づかないままになってしまうことも多い。筆者はこれらの対策を取っていて今の所特に問題なく運用できているので、参考にしてほしい。
この記事が気に入ったらサポートをしてみませんか?
