
サイトレビュー 03 - 株式会社マイベスト -
こんにちは。
独学からWEBデザインをしているなべたです。
お久しぶりの投稿です。
1ヶ月以上更新をして、、おりませんでした、、。
ダメダメですね、気合を入れ直します!
(デザインはゆっくり続けております)
3回目はWEBメディアを運営している株式会社マイベストさんのコーポレートサイトです。
サイトを選んだ理由
色数を抑えたサイトのトーンの整え方
ユーザーに向けたメッセージの伝え方の表現
写真の使い方を学ぶ
目的・ターゲット
目的:
一緒に働いてくれる人を探す、求人
組織の成長のために人数を増やす
ターゲット:
世界により良いサービスを届けるために、一緒に働いてくれるクリエイター
世界を変えたいという気持ちがあるクリエイター
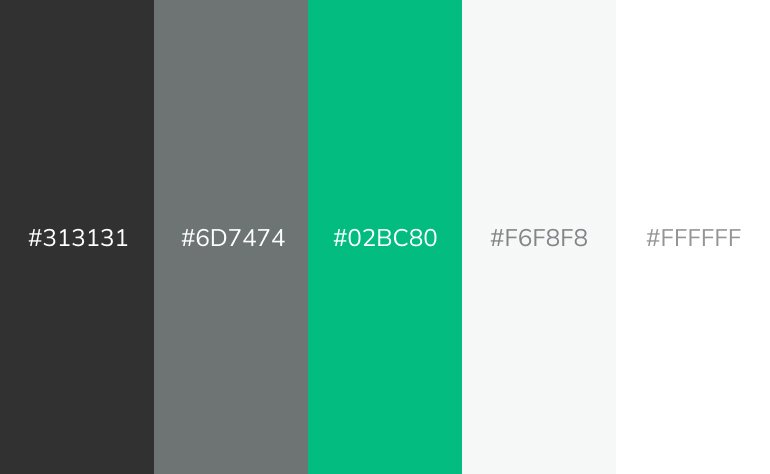
カラー

カラー
緑色・灰色
緑色のイメージ
ポジティブ:癒し、安心、エコロジー
ネガティブ:受動的、保守的
緑色はリラックス効果や優しいイメージがある。また、目に優しい色なので疲れにくい。読み物をするメディアサイトに向いてそう。
灰色のイメージ
ポジティブ:上品、落ち着き、信頼
ネガティブ:地味、曖昧、不安
メインのカラーを引き立てたり、クッションとしての色として灰色は使いやすい。スタイリッシュさを引き立ててくれる。
ストレスを和らげる効果も期待できるので、緑と相性がいいのかも。
緑・灰色を使用しているので、とても見やすい。
シンプルな色使いでテキストを強調している気がする。
上記にも書いたけれど、どちらの色も目に優しかったりストレス効果を和らぐ効果があったりするのでメディア系のサイトには良さそう、安心感がある(コーポレートサイトだけれど)
フォント
ベース:見出しゴMB31, 游ゴシック
欧文:Avenir Next, Mulish
Avenir Next
FuturaとFrutigerを足して2で割ったようなフォント。
見やすさと美しさを考慮している。
Mulish
ディスプレイとテキストの両方のタイポグラフィ用に設計された、ミニマリストのSansSerif書体
フォントサイズ
PC,SP共にvwを使用しているのでフォントサイズは可変。
PC(1920px)
header:20px
fv:約112px, 約83px, 約34px
fv下: 約29px, 約47px
各セクション: 約133px, 64px, 約41px, 40px, 32px 約27px, 24px, 約21px, 約19px
footer: 約23.5px, 約19px, 16px
SP(375px)
header:20px, 14px
fv:36px, 約34px, 22px
fv下: 25px, 13.5px
各セクション: 36px, 25px, 24px, 15.5px, 15px, 13.5px, 12.5px, 12px, 11.5px, 10px
footer: 10px, 8px
コンテンツ分析
FV

キャッチコピーである「ひとつのサービスで、世界を変える」が、画像の上に無い or 周りがスッキリしているので、伝えたいことをシンプルに絞っているよう。英字を縦並び、画像を左下に置くことでその先も見れるような誘導をしている。
また、画像をジグザグに置くことで視線が自然に流れ、サブキャッチを見せるような仕組み。「日本から世界へ"最高の選択体験"を。」というコピーってグッときますね。FV内で収めるのではなくて、その後にも持ってくるようなレイアウトっていいですね。
おそらくターゲットは求職者なので、ヘッダーのCVボタンは求人募集の
コンテンツ

【全体の構成】
ABOUT → SERVICE → MEMBER → CULTURE → NEWS → RECRUIT
構成自体はとてもシンプル。尖った部分はないけれどとにかく見やすさを重視している。
見出しとテキストとのジャンプ率の差が大きい、フォントに見出しゴを使用しているので目立っている。
セクションごとに色を変更しコンテンツに変化をもたらしているのと、MEMBER,RECRUITの背景が灰色なのでここを見て欲しいのかも?
また、画像はキーカラーの緑に合わせて全て緑っぽくなっていて馴染んでいる。
【ABOUT】
"最高の選択体験"を世界に実現するために、自分達にはどんなことができるのか?ABOUT部分はメッセージを強調している。画像は社員さんがミーティングしている画像や雑談している画像を並べることで、 "選択"の実現をするために行動していることを表現しているのかも。
【SERVICE】
キーワードをサイクル状にすることで、5つのキーワードは繋がっていて循環していることを表している?キーワードを時計回りに置くのではなく、ジグザグに置くことで視線が下に流れるようになっている。
画像は自動スライドショー。自社で検証している写真や専門家と検証している写真を流し、"選択"を増やすための運営風景について載せている。
【MEMBER】
働いている4人の写真を1つの画像に。
実際に働いている人の顔を載せたりすることで、安心感・想像しやすい。
【CULTURE】
楽しくフラットな部分を見せるように画像も社員さん同士が話している画像。多国籍なのかな?
【NEWS】
他のコンテンツより幅は小さめ。
余白周りが大きくスッキリしているので見やすい。
【RECRUIT】
最後にRECRUITのコンテンツ。CTAエリア?
コンテンツの構成はシンプルだけれど「JOIN OUR TEAM!」 やコンテンツ自体が大きく配置されているので、ここで興味を持ってくれた人をキャッチ。英字をコンテンツの境目に置くことで、切り替わりとちらっと見えるようにしている。
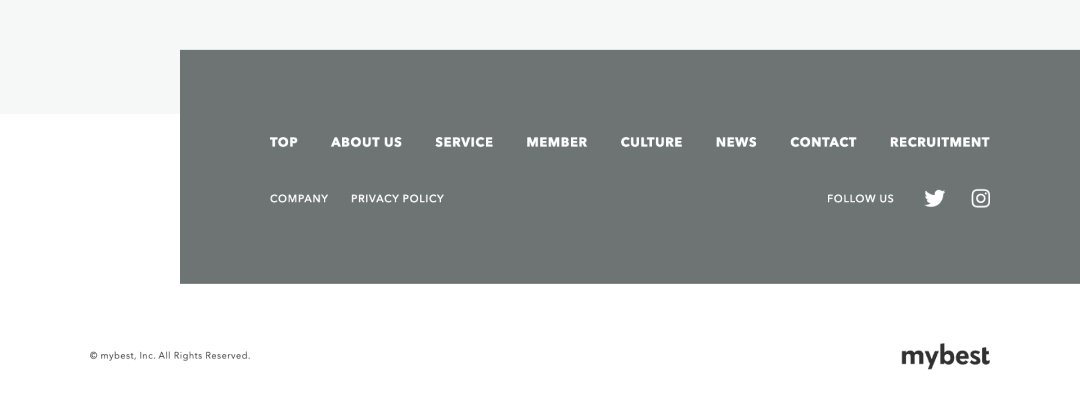
Footer

横幅いっぱいに表示する印象が多いけれどそうではなく、右寄せにして左に余白を設けることで、スッキリしてみられる。またフッターだけ黒に近い色で強弱をつけたり、SNSを置くことで最後まで知ってもらう動線になっている。ロゴも右下なのは名前を覚えてもらいたいから?
まとめ
とてもシンプルな構成ですが、基本的にvwを使用しているのでどのデバイスサイズでも同じように見れるようになっています。メッセージ性が強い、無駄がなく見てほしい層に1点に絞っているように見えます。こういった設計の仕方が大事なんだなと思いました。最近のサイトは本当にシンプルなものが多い印象ですが、シンプルだけれどテキストを極端に大きくしたり、画像のトーンを整えたりそのシーンに適した画像を使用したり。ちょっとした工夫で大きく変わるんだなと思いました。
あまりうまく考察はできなかった気がしますが、、
少しずつ言語化ができるように今後も続けていきます。
言葉での表現の仕方増やしていきたいな!
この記事が気に入ったらサポートをしてみませんか?
