
『Visual Studio Code』のインストール方法と日本語設定の方法
テキストエディタ『Visual Studio Code』のインストール方法と設定方法をご紹介させていただきます。
HTML,CSSなどのコードを入力していく際に必要なアプリです。
とっても簡単ですので、さっそく使っていきましょう!
アプリのダウンロードとインストール
まず『Visual Studio Code』のページにアクセスをし、ダウンロードページをし、インストールを行ってください。
ダウンロードした「VSCode-darwin-stable.zip」というような名前のファイルを解凍すると「Visual Studio Code」というファイルを実行すると「Visual Studio Code」が起動します。
※Macの場合下記のようなエラーメッセージが表示されるかもしれません↓

その場合は
ファイルを右クリックで→「開く」をクリックすると下記のような表記になります↓

上記の画面で、開くをクリックすると問題なく「Visual Studio Code」を起動することが可能です。
日本語設定
インストールすると初期は英語になっていますので、日本語表記へ設定する方法をご紹介させていただきます。
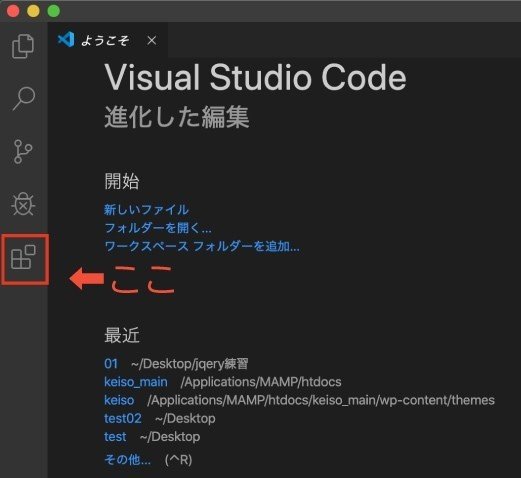
「Visual Studio Code」し、左にある下記の部分をクリックしてください。

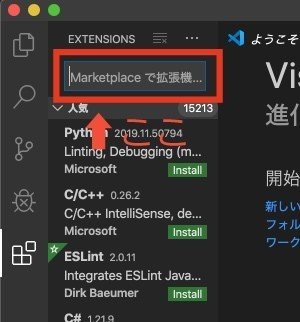
次に、下記の部分に「ja」と入力してください。

次に、下記の「日本語」横にある緑色のインストールボタンをクリックしてください。

最後に「Visual Studio Code」を再起動しれば、設定完了です!
この記事が良かったと思っていただけたら「いいね」、「フォロー」などしていただけると嬉しいです(^_^)/
この記事が気に入ったらサポートをしてみませんか?
