【ServiceNow】Catalog ItemにおけるClient Scriptの共通処理に対するダブルメンテナンス回避
Catalog Itemにおいて、複数のVariable内の1つの更新をトリガーにして特定の共通処理を実行させたい状況は多くあります。簡単な例だと、複数のVariableが更新される度にそれらの値の平均値を算出して特定のVariableにセットしたいという状況です。実現する方法としてClient Scriptを対象のVariable数分用意する方法が考えられます。ただ対象のVariable数が多いと共通処理を記述するClient Scriptも多くなってしまい、メンテナンスが大変になってしまいます。これを回避して、ただ1つのClient Scriptをメンテナンスすれば良くなる方法を紹介します。
想定する課題
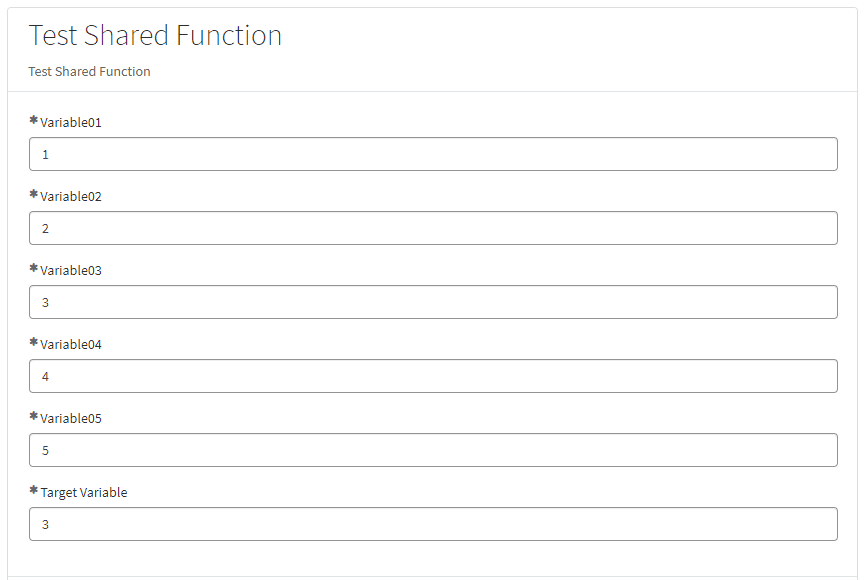
画像1のように、Catalog ItemにおいてVariable01、Variable02、Variable03、Variable04、Variable05が更新される度にそれらの平均値をTarget Variableに自動入力させる処理を想定します。

上記処理を実現するためには、平均値化対象の5つのVariableそれぞれをトリガーとしたonChangeのClient Scriptを作成することになります。各Variableに対するClient Scriptには全て下記のコードを記述することで上記処理が実現されます。
function onChange(control, oldValue, newValue, isLoading) {
if (isLoading) {
return;
}
var v1 = g_form.getDecimalValue('variable01');
var v2 = g_form.getDecimalValue('variable02');
var v3 = g_form.getDecimalValue('variable03');
var v4 = g_form.getDecimalValue('variable04');
var v5 = g_form.getDecimalValue('variable05');
var v_list = [v1, v2, v3, v4, v5];
var result = 0;
for (i=0; i < v_list.length; i++){
result = result + v_list[i];
}
result = result / v_list.length;
g_form.setValue('target_variable', result);
}ここで問題になるのが、処理対象のVariable数がnあれば共通処理を記述したClient Script数もn必要になるということです。今回は対象Variable数は5なので共通処理のClient Script数も5で済みますが、極端には対象Variable数が100あれば共通処理のClient Script数も100必要になります。
そうすると必要なメンテナンスが膨大になります。例えば平均値化処理を中央値化処理に変更したい場合、対象Variable数分だけのClient Scriptの変更が必要になります。これは回避すべきですね。
解決方法
次の3つのアクションによって解決できます。それぞれ見ていきましょう。
①共通の処理のトリガーとなる非表示のVariable(媒介Variableと呼びます。)を用意する。
②共通処理を媒介Variableをトリガーとする1つのClient Scriptに記述する。
③処理対象のVariableをトリガーとするClient Scriptに媒介Variableの値を更新する処理を記述する。
①媒介Variableの用意
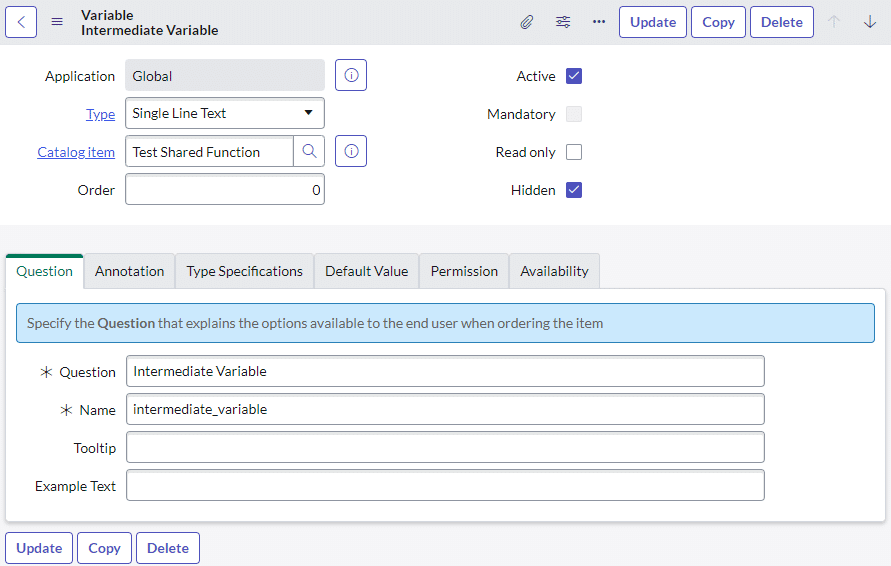
まず画像2のように非表示のVariableを用意します。このVariableは共通処理を直接トリガーする唯一のVariableになります。

②共通処理Client Scriptの用意
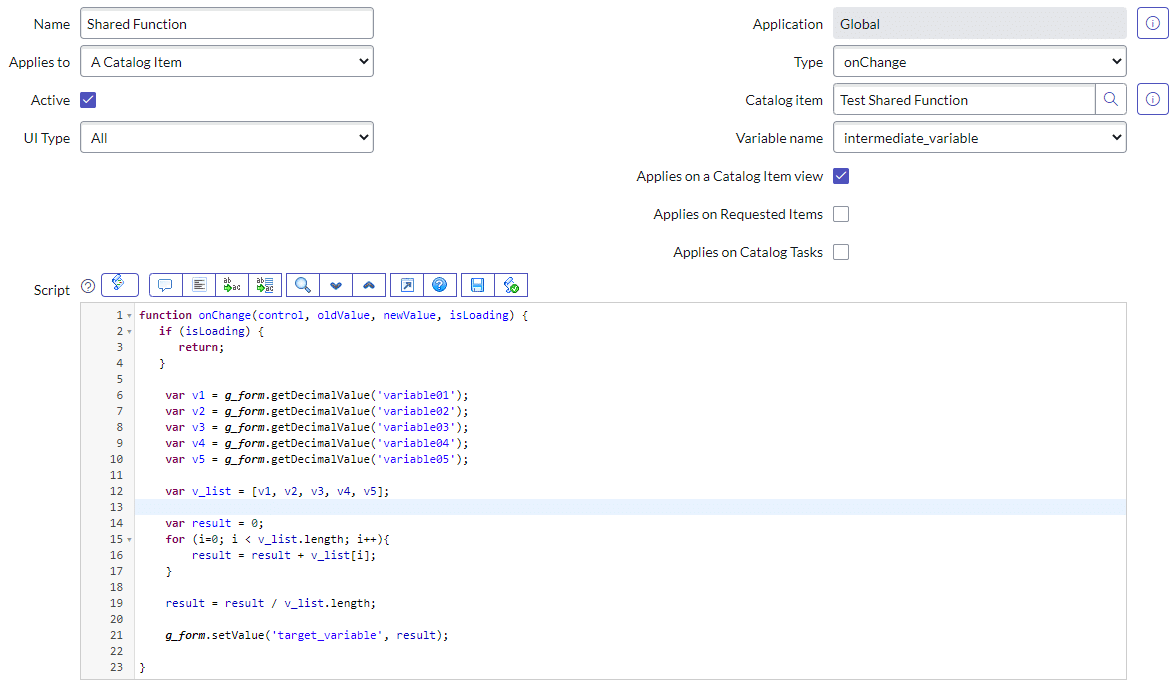
次に画像3のように共通処理を記述したClient Scriptを用意します。①で用意した媒介VariableのonChangeでトリガーされるように設定します。

③処理対象VariableのClient Scriptの用意
最後に処理対象Variable全てに対してonChangeでトリガーされるClient Scriptを用意します。これらClient Scriptは全て下の処理を記述します。媒介Variableに適当な値をセットして直後にクリアする処理です。
function onChange(control, oldValue, newValue, isLoading) {
if (isLoading) {
return;
}
g_form.setValue('intermediate_variable', 0);
g_form.clearValue('intermediate_variable');
}上記の①②③により次の処理が実現されます。
"処理対象のVariableの手動更新 ⇒ 媒介Variableの自動更新 ⇒ 共通処理が起動"
つまり処理対象のVariableの手動更新は媒介Variableの自動更新を媒介して共通処理をキックしている仕組みです。ここで共通処理を記述しているのは媒介VariableをトリガーとするonChangeのClient Scriptただ1つなので、処理対象Variable数だけメンテナンスする必要性が解消されます。
今回は以上です。お疲れ様でした。
The world works with ServiceNow
この記事が気に入ったらサポートをしてみませんか?
