
GASでプログラミングしてみる1
さてさて、前回の記事ではGASを始めることができました。
前回の記事:GASをはじめる方法
では、早速GASでプログラミングしていきましょう!!
GASの書き方(スタンドアロン)
GASの書き方には、大きく2つの方法があります。まず1つめはスタンドアロンという方法。直訳すると、独り立ちですね。笑
前回の記事:GASをはじめる方法でご紹介したように、GoogleドライブよりGoogle Apps Acriptを開くと、スタンドアロンで作業することができます。
試しに、挑戦してみましょう。

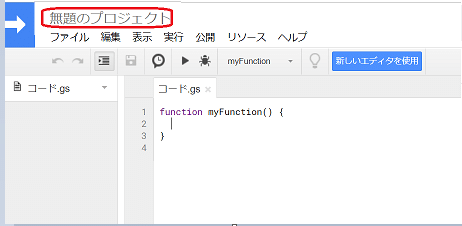
プロジェクトの名前を入れないと進まないので、適当に名前を入れます。まずは「テスト」なんて名前でどうでしょうか?

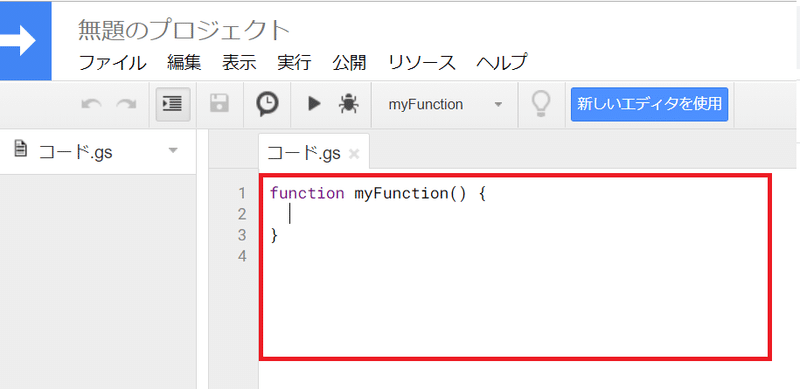
コードはこちらに書いていくことになります。
では、よくあるHelloをやってみたいと思います。
まずは、コードを書きましょう。
function myFunction() {
const hello = 'Hello GAS'
console.log(hello);
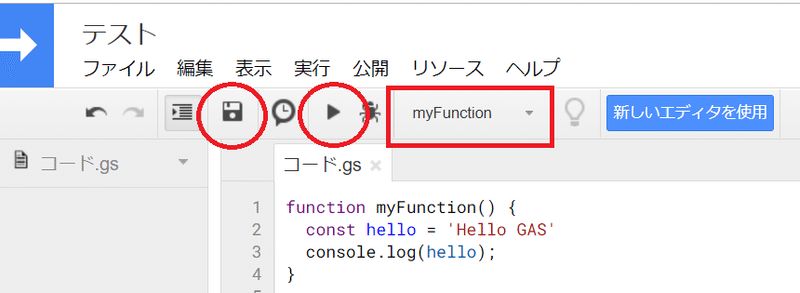
}このコードを記載して、保存します。
すると、myFunction が実行できるようになります。

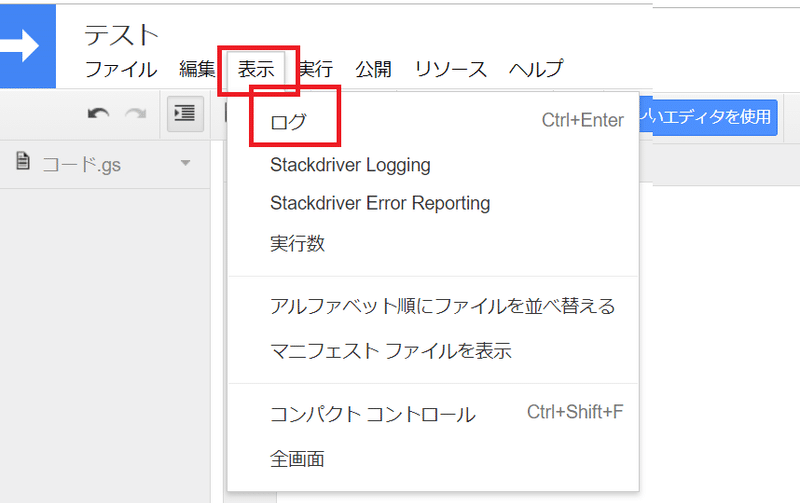
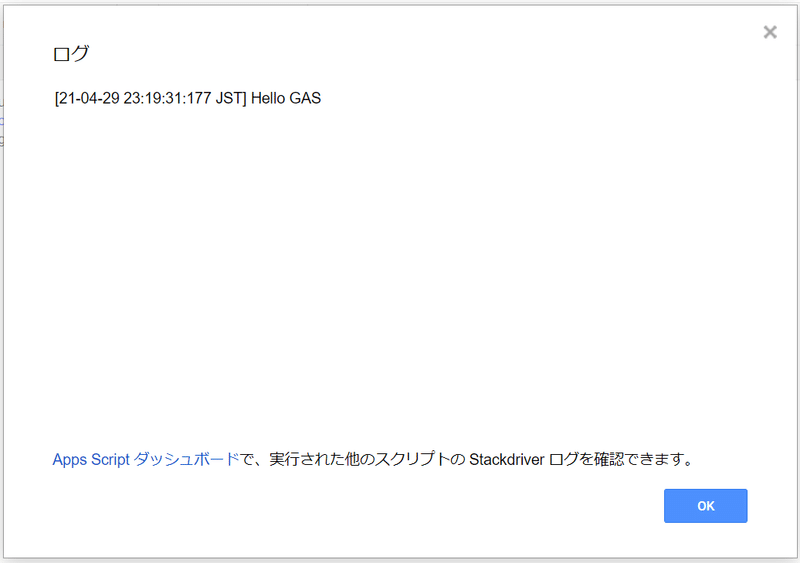
実行して、ログを見てみましょう

表示されるまで、少し時間がかかるかもしれません。

問題なくコードが書けていれば、Hello GAS とログが表示されます!
まずは、先ほどのコードをコピーして、実際にこのような動作になるか試してみるだけでも面白いですよ!なんだか、コードが書ける気分になりませんか?
おわりに
次は、コンテナバインドについてお話しします。
実は、こちらの方が実戦ではよく使うので、必ずマスターするようにしましょう!
この記事が気に入ったらサポートをしてみませんか?
