
Perplexityの検索ボックスに定型文を入力できるコードを公開しました
残念ながら、Perplexityの検索のバックエンドはおそらくBingを使用(訂正Bingではなくhttps://www.reddit.com/r/LocalLLaMA/comments/1bh6o3e/reverse_engineering_perplexity/によると、Googleのもののようです。普段DuckDuckGo使用しているので、気づきませんでした)していて、日本語の検索だとかなり低品質な情報が羅列されたページが中心となってしまいます。そのため、よく英語のページで検索して日本語で回答するように指示するわけですが面倒くさいです。そこで、PerplexityのClaude3-Opusにコードを生成してもらい、そのままでは使用できなかったので修正したものが、以下のコードです。
コード
// ==UserScript==
// @name Perplexity.ai Search Box Prefill
// @namespace http://tampermonkey.net/
// @version 1.7
// @description Prefills the search box on Perplexity.ai with a predefined text when a button is clicked
// @author will&Claude3-opus
// @match https://www.perplexity.ai/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 検索ボックスに挿入する定型文
const prefillText = "ここに定型文を入力";
// 検索ボックスの要素を取得
const searchBox = document.querySelector('textarea[placeholder="何か質問してください..."]');
// 検索ボックスが存在する場合のみ処理を続行
if (searchBox) {
// ボタンを作成
const button = document.createElement('button');
button.textContent = '定型文を挿入';
button.style.position = 'absolute';
button.style.right = '10px';
button.style.top = '50%';
button.style.transform = 'translateY(-50%)';
button.style.zIndex = '9999';
// ボタンクリック時の処理
button.addEventListener('click', function() {
// 検索ボックスにフォーカスを設定
searchBox.focus();
// 現在の選択範囲を保存
const selection = window.getSelection();
const range = selection.getRangeAt(0);
// 定型文を挿入
document.execCommand('insertText', false, prefillText);
// 挿入後の選択範囲を復元
selection.removeAllRanges();
selection.addRange(range);
// 検索ボックスの内容が変更されたことを通知するために input イベントをディスパッチ
searchBox.dispatchEvent(new Event('input', { bubbles: true }));
});
// ボタンを検索ボックスの親要素に追加
const parent = searchBox.parentElement;
parent.style.position = 'relative';
parent.appendChild(button);
}
})();
使用方法
アドオンとしてまず、TamperMonkeyやGreasemonkeyなど、ユーザースクリプトを使用できるアドオンが必要となります。
このコードには問題ないことは確認していますが、セキュリティ上の問題を発生させることも出来るアドオンですので、自己責任でご利用ください。
TamperMonkeyのダッシュボードを開き、

右上にある+ボタン(新規スクリプトを作成)を押してください。
すると、エディターが開くので、上のコードをコピペして保存すれば使用できます。
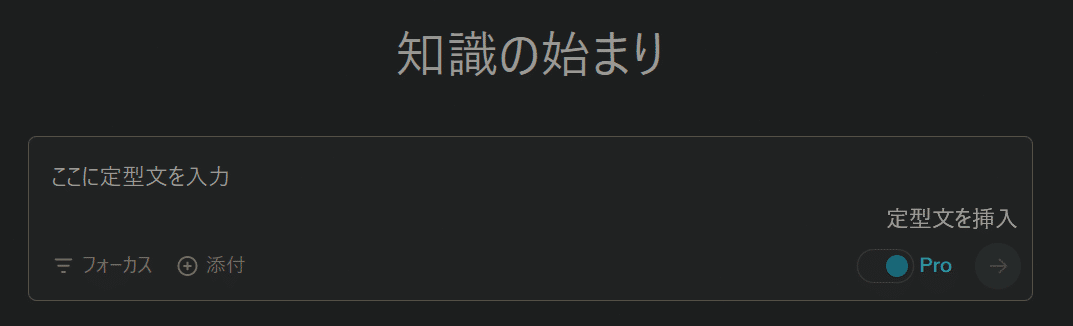
導入に成功すると、次のスクショのようになります(一度画面をリロードする必要があります)。


この文章が入力されるだけでは役立たずなので、以下のようにカスタマイズしてください。
カスタマイズ方法
入力したい文章を
// 検索ボックスに挿入する定型文
const prefillText = "ここに定型文を入力";の「ここに定型文を入力」の部分を書き換えてください。""は残す必要がありますのでご注意ください。
また、ボタンの名前を変えたい場合は
// ボタンを作成
const button = document.createElement('button');
button.textContent = '定型文を挿入';の「定型文を挿入」の部分を書き換えてください。''は残す必要がありますのでご注意ください。
なお、検索ボックスの特定を日本語設定を前提として行っていますので、それ以外の言語にしている場合は
// 検索ボックスの要素を取得
const searchBox = document.querySelector('textarea[placeholder="何か質問してください..."]');の「何か質問してください...」を各言語でのデフォルトの文言に変更してください。日本語の文言が変わってしまった場合も、ここを合わせると対応できるはずです。
再配布、コードの改変は自由に行ってもらって構いませんが、オリジナルがここにあることを記載してください。
表紙画像はStableCascadeで「Code that allows you to enter canned text in Perplexity's search box is now available, masterpiece, best quality」という、表題英訳をそのまま突っ込んでできた画像です。
末尾ながら、某所でユキトさんの発言がなければ作ろうと思いませんでした。いつも、ありがとうございますm(_ _)m
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
