
意外とこんなデザインもできちゃいます。 ノーコードでランディングページが作成できるサービス、「SAKUTTO lp」のパーツの紹介。
ノーコードWeb作成サービスは様々な種類のパーツを選び組み立てて作成することが多いですよね。
複雑すぎるパーツを使用すると、却って表現したいことが上手に伝えられない可能性も。
現在SAKUTTO lpでは、使用頻度の高いレイアウトが作成できるパーツを主軸に揃えていますので、ご紹介したいと思います。
SAKUTTO lpのパーツとは?
SAKUTTO lpで言うパーツとは、決まったレイアウトのブロックを上下に積んでいくことによって、整ったデザインのランディングページを作成する部品のことです。初めてノーコードサービスを使用する方にもわかりやすいシンプルな操作感で、理想のデザイン作成をお手伝いいたします。
パーツの使い方
使い方は簡単!以下の手順でパーツを追加していきます。
(1)マイページの右上にある「+新規ランディングページ作成」をクリックします。

(2)右に表示された「オリジナルを直感でお好み作成」の「オリジナルで作成」をクリックします。

(3)ランディングページを管理するための名前を入力し、「次ページへ」をクリックします。

(4)meta情報系の入力欄が表示されますが後から編集できますので、そのまま右上の「設定完了」をクリックします。

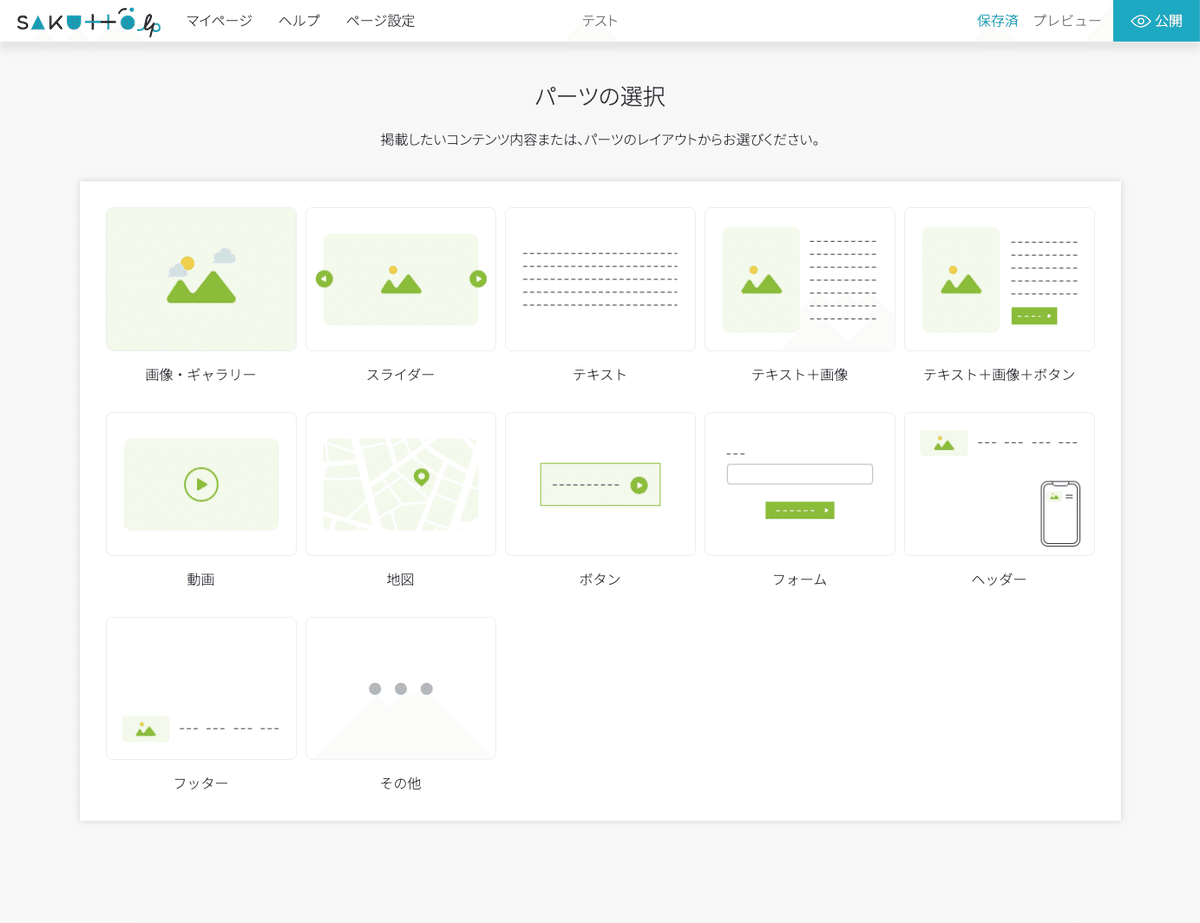
(5)しばらくすると、パーツの選択画面が表示されますので、気になるパーツのカテゴリをクリックします。

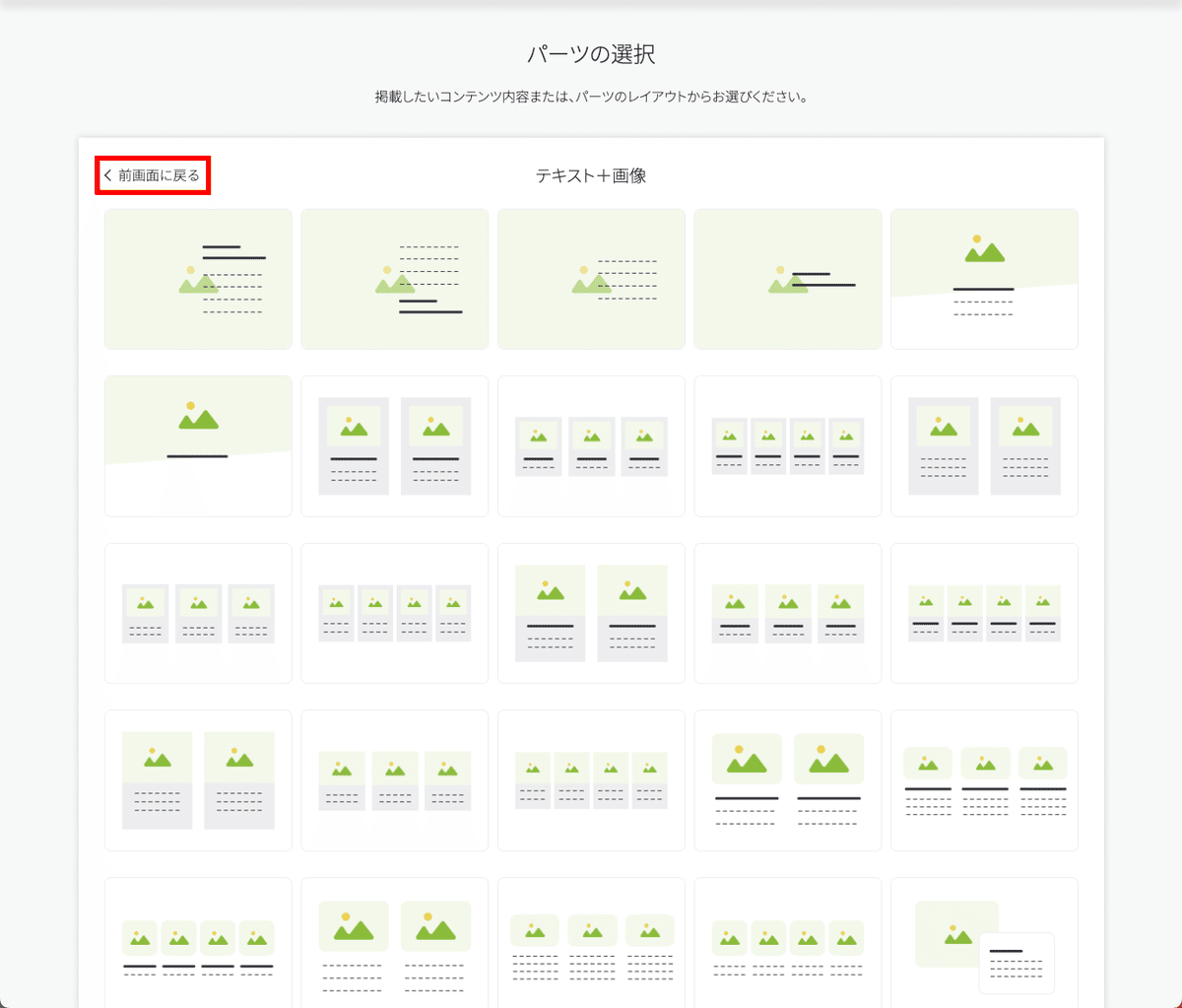
(6)選択したカテゴリのパーツ一覧が表示されますので、使いたいパーツをクリックしましょう。カテゴリ一覧に戻りたい場合は、左上にある「前画面に戻る」をクリックします。

(7)編集画面に選択したパーツが表示されます。マウスカーソルを合わせると「複製」「編集」「削除」が表示されます。「編集」をクリックします。

(8)パーツの編集が可能になりますので、テキストを変更したい場合は、テキストエリアをクリックして編集を行ってください。

(9)編集画面の左ナビには、テキストの位置や大きさ、背景色の変更など各パーツの設定が行なえます。

(10)編集が終わったら、パーツの下にある「編集完了」をクリックすれば、編集が確定します。

(11)パーツを追加したい場合は、表示されているパーツにマウスカーソルを合わせると上下に「+」が出てきますので、追加したい位置のボタンをクリックします。

(12)編集画面からパーツ選択画面へ遷移しますので、新しく追加したいパーツをお選びください。

パーツの紹介
SAKUTTO lpのパーツでは、それぞれ各カテゴリに分類しています。

①画像・ギャラリー
メインビジュアルとして画像を掲載したい場合や、複数の画像をギャラリーのように連続して表示したい場合など、画像のみで構成されているパーツです。
②スライダー
「画像・ギャラリー」と似て、画像のみで構成されているパーツですが、こちらは複数の画像を順番に表示させるスライドショー機能がついたパーツです。スライドメイン画像の下にサムネイル画像を表示することも可能です。
③テキスト
キャッチコピーや見出し、リスト表、よくある質問リストなど、テキストのみで構成されているパーツです。
④テキスト+画像
メインビジュアル+キャッチコピーがついたものや、商品一覧として使える横並びのブロック、ブロークングリットレイアウトといった比較的自由なレイアウトのパーツも揃えています。
⑤テキスト+画像+ボタン
「テキスト+画像」パーツにボタンを設置したパーツです。外部サイトやECサイトにリンクさせたりと、ユーザーを案内する場合に適したパーツが揃っています。
⑥動画
YoutubeやVimeoにアップロードした動画を埋め込み表示ができるパーツです。コンセプトムービーや商品の使用方法、セミナー動画といった、画像だけでは伝えきれない情報を伝えたい場合に適したパーツです。
⑦地図
店舗や会社へのアクセス案内の際に必要な、住所やGoogle Mapの掲載が可能です。Google Mapの埋め込みコードを入力するだけで簡単に表示ができ、表示色もお好みで変更できます。
⑧ボタン
ボタンのみで構成されているパーツです。ボタンパーツの背景に画像を入れたり、印象的にして目を引くことでコンバージョンを促したりすることができます。
⑨フォーム
お問い合わせやお申し込みといった、ユーザーに情報を入力してもらい、内容を任意のメールアドレスへ送信することができるパーツです。ランディングページをより成功させるには、ページ遷移させずにフォームでご案内する方法も効果的です。
⑩ヘッダー
ランディングページの内容が多く長くなってしまった場合に、ヘッダーを設定することで該当項目の情報にすぐに辿り着けるようになります。会社や店舗のロゴマークを掲載して、よりランディングページの信頼性を高めていきましょう。
⑪フッター
ランディングページの最後に表示させるパーツです。メインコンテンツとは離れた内容のページ(個人情報保護方針など)や、SNSへのリンクを貼って外部情報へ案内することができます。
⑫その他
上記のような「情報を表示するパーツ」ではなく、装飾面で役に立つパーツを揃えています。パーツ間の余白を調整したり、コンテンツを斜線や曲線で区切って表現したりと、使いこなすことで表現の幅がぐっと広がります。
こんなデザインもできちゃいます!
コンテンツの区切りパーツを使用した例

ブロークングリットレイアウトのパーツを使用した例

アイデア次第でキレイなレイアウトを保ちつつもオリジナリティ溢れるデザインのランディングページが作成できますので、興味がありましたらぜひ挑戦してみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
