
#09 ページのカスタマイズ方法
このページを見ることで以下のことがわかります。
・ページにセクションを呼び出すコード
・セクションにスキーマを設定する方法
・スキーマを記述して管理画面にメニューを追加する方法
・スキーマの種類、settings、blocksを使った設定方法
私たちについてページを作成する
前準備
①「page.liquid」を開く
②管理画面から私たちについてページを作成する
③「sections」フォルダに「page-template.liquid」を新規作成する
④「page.liquid」に記載されているLiquidコードを
「page-template.liquid」にコピーする
<h1>{{ page.title }}</h1>
<div>{{ page.content }}</div>⑤「page.liquid」には「page-template.liquid」の内容を呼び出すLiquidコードを追加する
{% section 'page-template' %}⑥「page-template.liquid」の下部にスキーマを設定するコードを追加する
{% schema %}
{
"name": "ページ設定",
"settings": [
{
"type": "select",
"id": "container",
"label": "レイアウト",
"options": [
{
"value": "container",
"label": "固定幅"
},
{
"value": "container-fluid",
"label": "横幅100%"
}
],
"default": "container"
}
]
}
{% endschema %}このスキーマを追加すると管理画面に独自のメニューを追加することができる。

⑦「page-template.liquid」に固定幅か横幅100%かを分岐させるコードを追加する
{% if section.settings.container == 'container' %}
{% assign container_class = 'container' %}
{% else %}
{% assign container_class = 'container-fluid' %}
{% endif %}
<div class="{{ container_class }}">
<h1>{{ page.title }}</h1>
<div>{{ page.content }}</div>
</div>

⑧「page-template.liquid」に余白の追加と公開日を追加する
{% if section.settings.container == 'container' %}
{% assign container_class = 'container' %}
{% else %}
{% assign container_class = 'container-fluid' %}
{% endif %}
<div class="{{ container_class }} my-5">
<h1>{{ page.title }}</h1>
<small>{{ page.published_at | date: '%B %d, %Y' }}</small>
<div class="my-5">{{ page.content }}</div>
</div>⑨日付の表示・非表示を管理画面で設定できるようにする
{% schema %}
{
"name": "ページ設定",
"settings": [
{
"type": "select",
"id": "container",
"label": "レイアウト",
"options": [
{
"value": "container",
"label": "固定幅"
},
{
"value": "container-fluid",
"label": "横幅100%"
}
],
"default": "container"
},
{
"type": "checkbox",
"id": "show_publish_date",
"default": true,
"label": "公開日を表示する"
}
]
}
{% endschema %}⑩「page-template.liquid」に公開日を表示するかしないかを分岐させるコードを追加する
{% if section.settings.show_publish_date == true %}
<small>{{ page.published_at | date: '%B %d, %Y' }}</small>
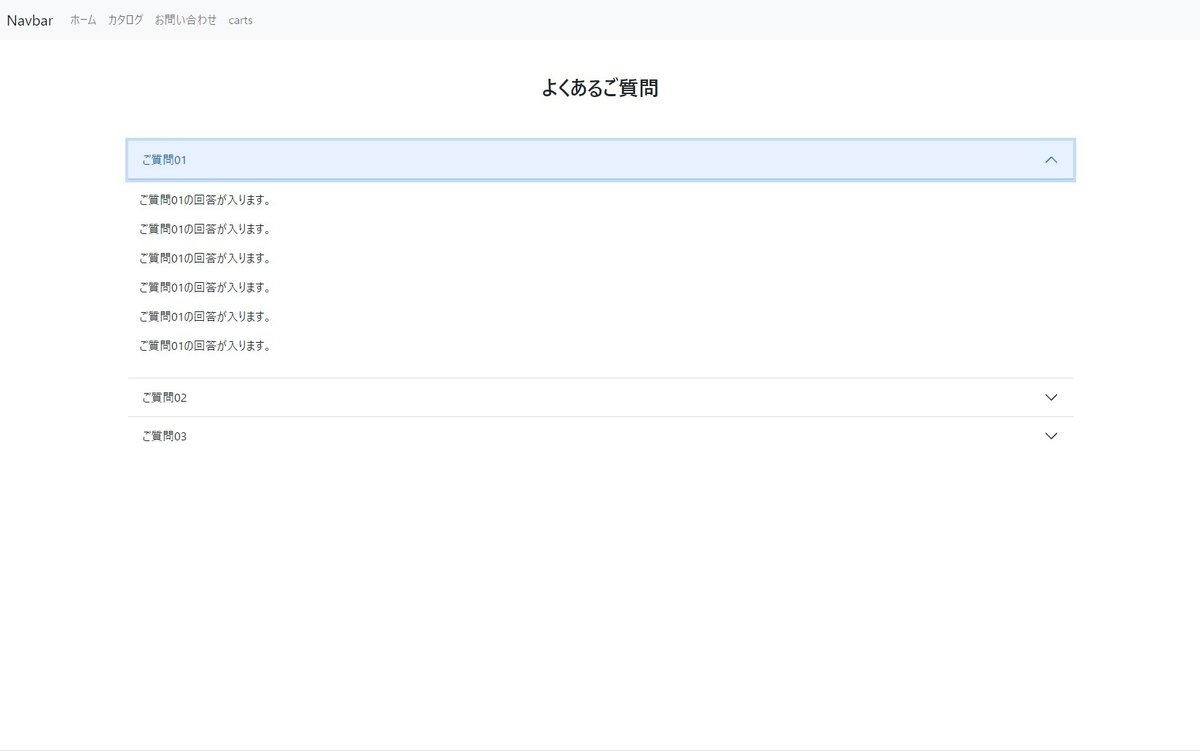
{% endif %}よくあるご質問ページを作成する
前準備
①「templates」フォルダに「page.faq.liquid」を新規作成する
ファイル名が「page-faq.liquid」ではない。
②管理画面からよくあるご質問ページを作成する
③テンプレートを「faq」を選択する
④「sections」フォルダに「page-faq-template.liquid」を新規作成する
⑤「page-faq-template.liquid」の下部にスキーマを設定するコードを追加する
{% schema %}
{
"name": "FAQ",
"blocks": [
{
"name": "よくあるご質問",
"type": "faq",
"settings": [
{
"type": "text",
"id": "title",
"label": "よくあるご質問",
"default": "ご質問"
},
{
"type": "richtext",
"id": "answer",
"label": "回答"
}
]
}
]
}
{% endschema %}blocksを使うとドラッグアンドドロップでメニューを動かすことができる

ご質問01、ご質問02、ご質問03がブロックになる
ブロックとは以下のようなイメージである

⑥「page-faq-template.liquid」によくあるご質問の内容をアコーディオンで表示するコードを追加する
Bootstrapの記述はGoogle検索でお願いします。
<div class="container">
<div class="row my-5">
<h3 class="text-center">{{ page.title }}</h3>
</div>
<div class="accordion accordion-flush" id="accordionFAQ">
{% for block in section.blocks %}
<div class="accordion-item">
<h2 class="accordion-header" id="collapse-header-{{ block.id }}">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapse-{{ block.id }}"
aria-expanded="false"
aria-controls="{{ block.id }}"
>
{{ block.settings.title }}
</button>
</h2>
<div
class="accordion-collapse collapse p-3"
id="collapse-{{ block.id }}"
aria-labelledby="collapse-header-{{ block.id }}"
data-bs-parent="#accordionFAQ"
>
{{ block.settings.answer }}
</div>
</div>
{% endfor %}
</div>
</div>
この記事が気に入ったらサポートをしてみませんか?
