
3、株式会社カオナビ | #1日1サイトレビュー
01 概要
1、 基本情報
2、 サイト制作目的
会社概要やどんなサービスを取り扱っているのかを知ってもらうため。
3、 ターゲット層
カオナビというサービスに興味を持った人、就活でカオナビに興味を持った人。20〜30代男女。
02 デザイン
1、 フォント

2、 フォントカラー

3、 サイトカラー

4、 サイト構成
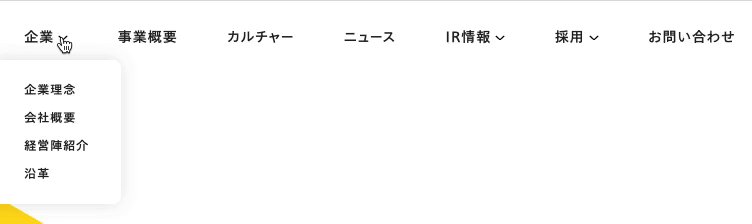
①企業
-企業理念
-会社概要
-経営陣紹介
-沿革
②事業概要
③カルチャー
④ニュース
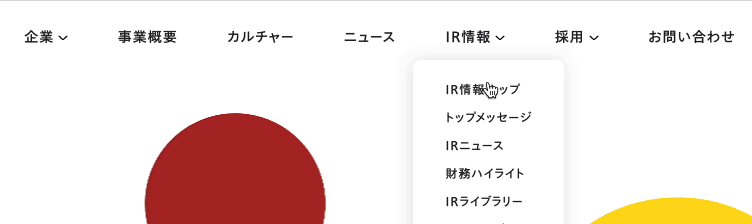
⑤IR情報
-IR情報トップ
-トップメッセージ
-IRニュース
-財務ハイライト
-IRライブラリー
-IRカレンダー
-株式情報
⑥採用
⑦お問い合わせ
5、 トップページ構成
・企業
・事業概要
・カルチャー
・ニュース
・IR情報
・採用
・お問い合わせ
6、 デザインポイント
▶メインビジュアル

ロゴの図形と同じような図形を散りばめることで遊び心が感じられ、堅苦しいイメージを払拭し、楽しい印象を感じられる。
▶ヘッダー、フッター

ヘッダーは下にスクロールするとメインビューが見えなくなると同時に表示されなくなる。また、上にスクロールすると表示されるようになる。下にスクロールするということは、読み進めている時か目的のページを探している時なので、ナビを表示しないという意図が感じられる。ヘッダーの下部分にシャドウをつけることで、ヘッダーが浮いているように見せている。

フッターはロゴ同様丸みを帯びた図形で区切られおり、優しい印象を与える。
▶その他

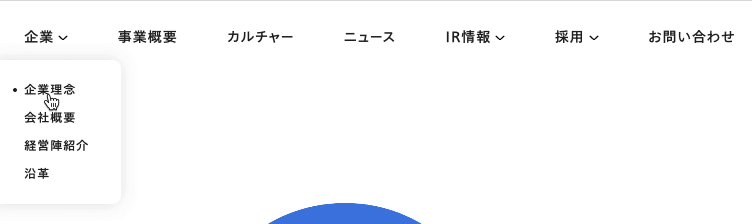
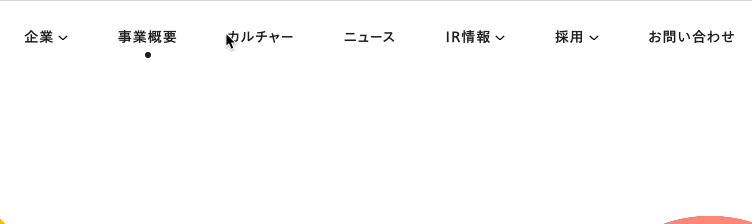
ヘッダーの項目にマウスオーバーすると黒点が出る。また、下層ページに飛んだときに自分が今どのページにいるかも黒点が出るのでとてもわかりやすい。
03 考察
1、 このデザインにしている理由の想定
ロゴを最大限に生かしたデザインにすることで、ロゴや社名を覚えてもらうことにつなげる。また、丸みを帯びたデザインやカラフルでポップな色使いはいい意味で企業のサイトっぽくなく、とっつきやすくて親しみやすい印象を与えている。
2、 自分が受けた印象
とてもポップで明るい印象。楽しんで仕事ができそう。メインビューからアイデアを大事にしてくれそうな会社だなという印象を受けた。
ヘッダーの使い方がとても上手で、無駄なものは省き、ユーザーがサイトを使いやすいような工夫がされている印象を受けた。
この記事が気に入ったらサポートをしてみませんか?
