
2、岡山芸術交流2022 | #1日1サイトレビュー
01 概要
1、 基本情報
2、 サイト制作目的
岡山芸術交流のイベントの宣伝、参加アーティストの紹介
3、 ターゲット層
芸術に興味のある20代後半〜40代前半の男女
02 デザイン
1、 フォント

YakuHanJPを使用することでWebサイト内での括弧や句読点、疑問符などを半角にしてスマートな印象を与えている。↓
2、 フォントカラー

3、 サイトカラー

4、 サイト構成
① 岡山芸術交流とは
② アーティスト
③ 展示会場
④ ニュース
⑤ パブリックプログラム
⑥ チケット情報
⑦ サポートスタッフ
5、 トップページ構成
・メインビジュアル
・アーティスト
・ニュース
・パブリックプログラム
6、 デザインポイント
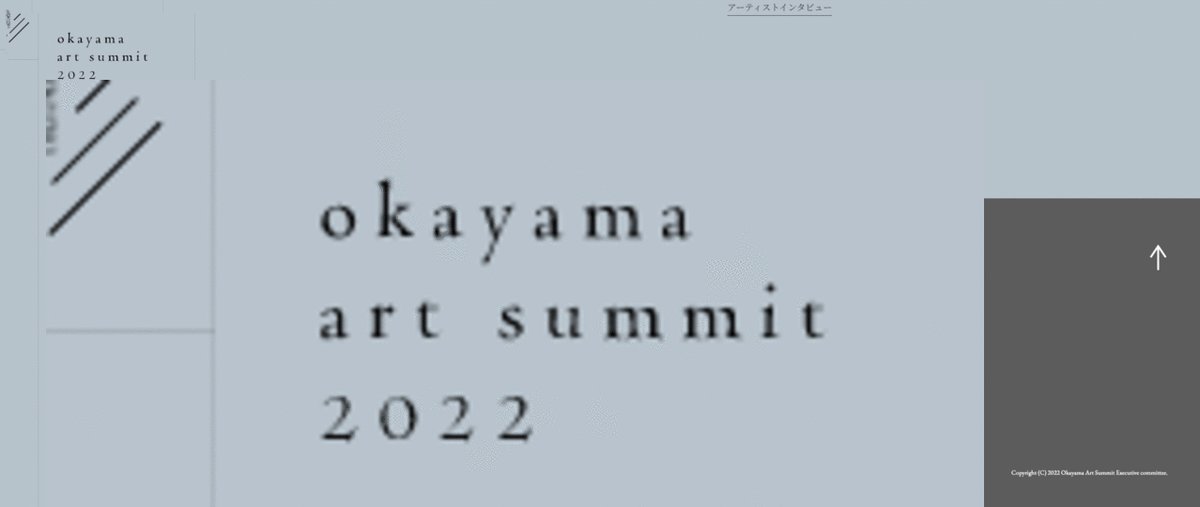
▶メインビジュアル

左にメニューが固定表示されていることで他のページに飛びやすい。メインテキストとギャラリーの速度が違うことでメインテキスト(夢は同じ空の下にある)というメッセージを読み飛ばされないような工夫をしているのではないかと思った。
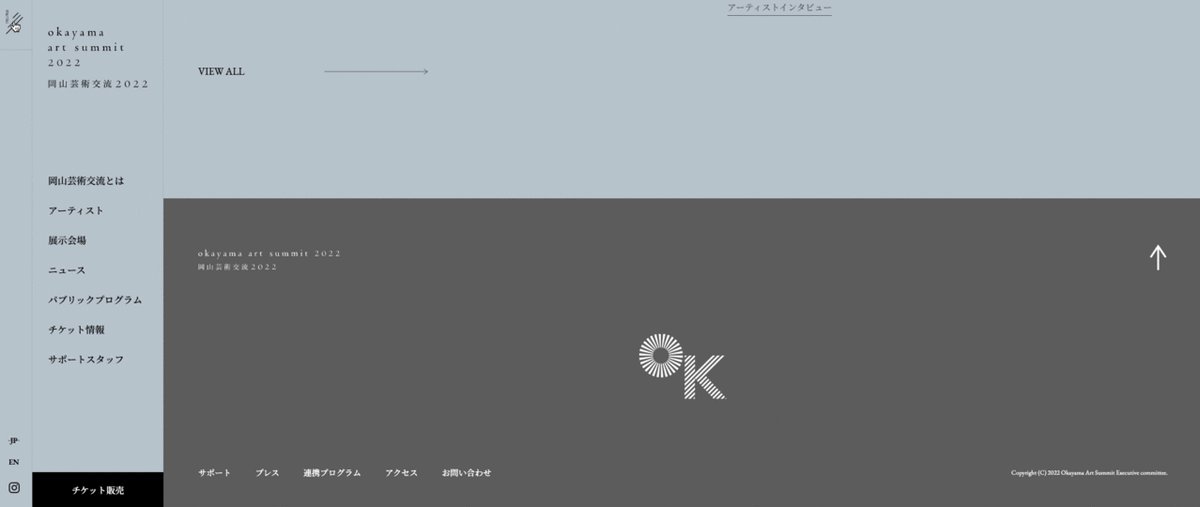
▶ヘッダー、フッター

ヘッダーはなし。フッターは余白を大きく取り、要素を四隅に散りばめていることでとてもバランスが取れているように感じる。
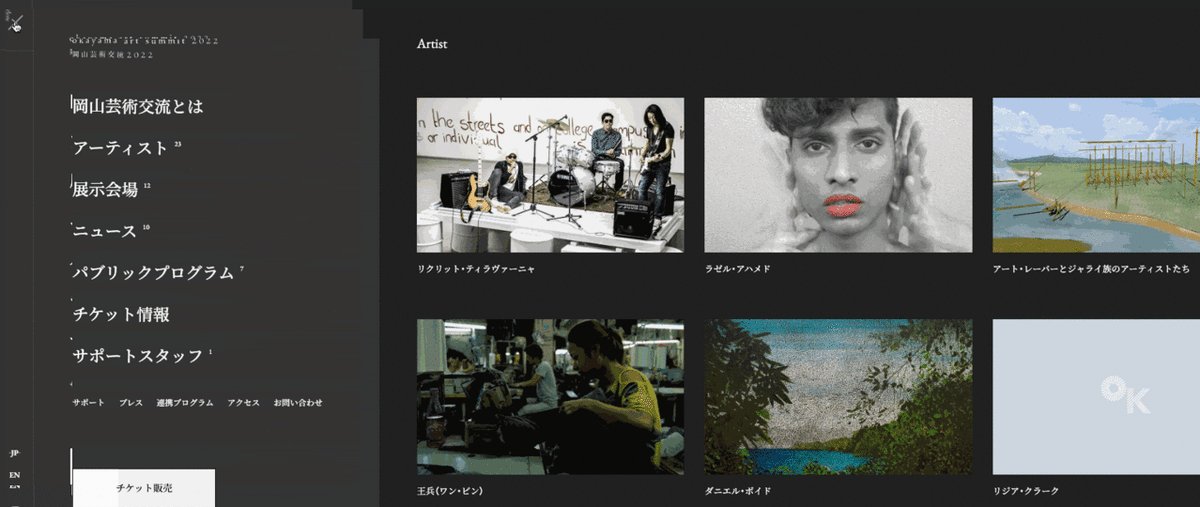
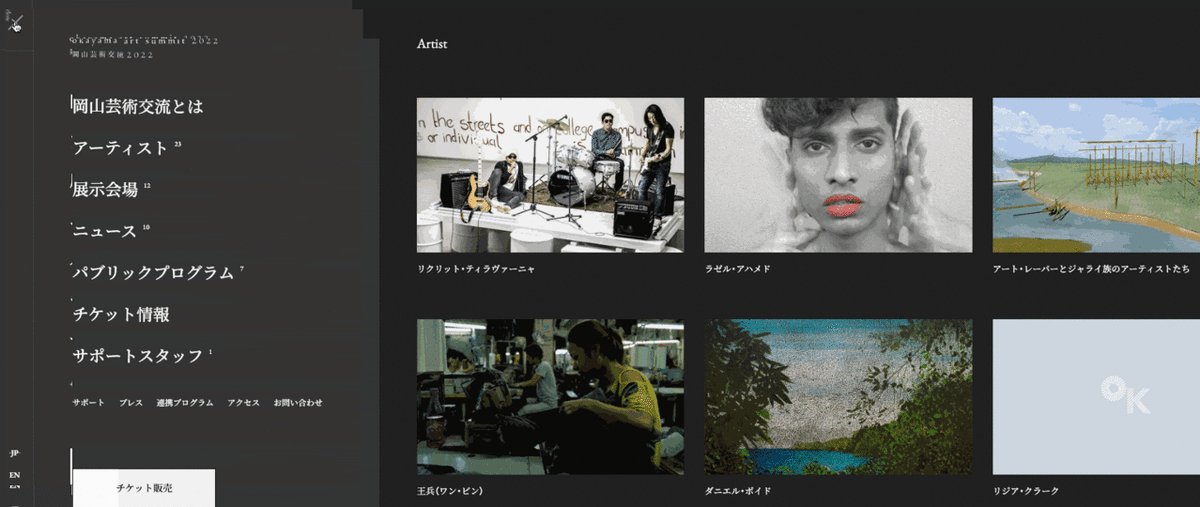
▶ハンバーガーメニュー

マウスオーバーするとメニューボタンがきゅっと縮まっていてかわいい。クリックするとメニュー内容は常時表示されているものとほぼ同じだが、ギャラリーが出てきてとても迫力がある。また一番左のバーも色が変わっていて統一感がある。
▶その他・TOPボタンはマウスオーバーすると位置が変化していて遊び心がある。

・ニュースはカテゴリ分けされており、カテゴリごとのページに飛べるようになっている。また、マウスオーバーすると下線だけ色が変わるのがシンプルでいい。

03 考察
1、 このデザインにしている理由の想定
イベントの宣伝だけでなく各アーティストについての紹介に力を入れている印象。情報を読み取りやすくすることで、気になるアーティストや知っているアーティストを見つけやすくなり、イベントに足を運ぶ人を増やす目的があるのではないかと想定。
2、 自分が受けた印象
情報が整理されており、多数のアーティストの情報を洗練されたデザインで表示しているところがとても印象的。
どのページに行っても左にメニューが表示されていたり、アーティスト紹介ページの表示方法をユーザーがどの大きさで表示するか選べる点、ページ下に次のページへの誘導がしてあることから、順に見ていくとチケット情報までたどり着くというアイデアがとても秀逸で素晴らしいと思った。
アーティスト部分に混雑状況が表示されているのはとても親切だと思った。
この記事が気に入ったらサポートをしてみませんか?
