Webサイト模写01
今回はProgateの一部を模写をします。
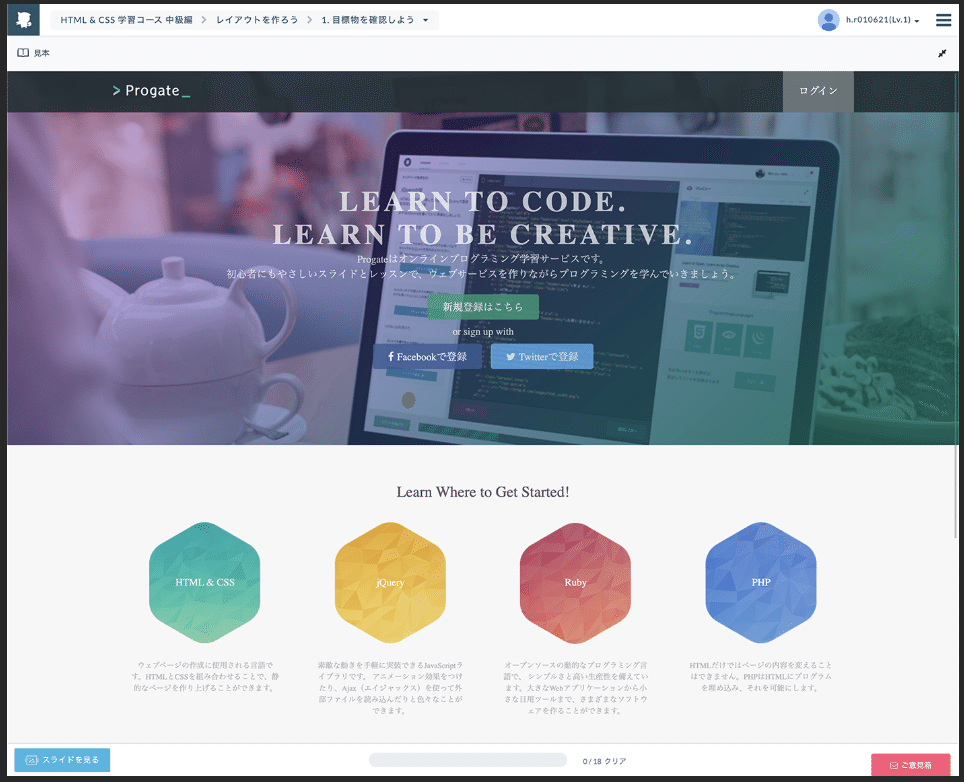
こちら↓(黒枠は気にしない)

↓模写

<難しかった箇所>
・六角形の作成
・その背景(ポリゴンパターン)
・六角形の作成
多角形ツール
↓
角数を6にする
↓
歯車のマーク押して
・コーナーを滑らかに
・星形
・くぼみを滑らかに
の3つにチェックを入れる。
辺のくぼみを1%にする。
↓
若干辺がくぼんだ六角形ができる。
この作り方は、原型が星形なので少し辺が内側にくぼむようになる。
他に作り方あったら教えてください、、、
・ポリゴンパターンの作成
調べたらやり方は色々あったけど、背景をこのパターンにするやり方がいまいち分かりませんでした。
なので今回は、Low Poly Pattern Generatorというジェネレーターを使いました。↓
https://trianglify.io/
で、作ったものをpngで書き出して、六角形の背景にクリッピングマスクでどん!
作り方は色々あるっぽいので、また別の機会にいくつかのやり方をまとめようかと思います。
以上めちゃくちゃ簡単にまとめました。
おやすみなさい。。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
