(Ord2)Visual Best Practice
なぜそもそもビジュアル化必要があるのか?を考える上で、
人の脳がどのように働くかの仕組みを学びます。
ビジュアル・アナリティクスのサイクルにおける、「Choose Visual mapping」にあたります。
1 - Preattentive Attributes
「Preattentive=前注意的な(意識しないうちに)」
視覚的な属性のことです。
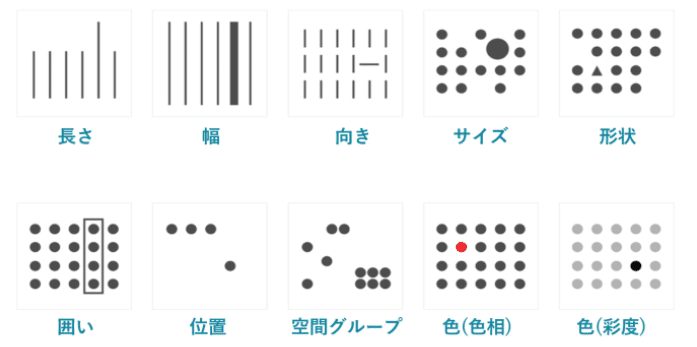
以下の10種類を使うと、考えずとも要素として理解できるとされています。

上記はさらに4種類に分けることができ、
位置>色>サイズ>形状の順がヒトにとって分かりやすい形式。
※Tableauのマークカードはこの順に配置されている
2 - データのタイプ
3つの分類があります。
自分の向き合うデータが何に当てはまるのかを考えることが重要です。
①分類的な名義:ひとつひとつが区切られており、完全に分かれているもの
(例)アジア、ヨーロッパ、北アメリカなど
②量的:データの中のメジャーに入っており、数字の大小で量られるもの
(例)重さ、価格、温度
③順序的な名義:それそのものが順番をもっているもの
(例)金、銀、銅/高、中、低
3 - Preattentive Attributesとデータのタイプの相性
何をどう表現するかにおいて、
相性を認識することで、最も効率よく、効果的に見せることが可能です。
①分類的な名義 → 形状、色相
└はっきりと分かれているものを認識させる
②量的 → 位置、長さ、サイズ、色の彩度(濃淡)
└数字の大小を見せるために利用する
③順序的な名義 → 位置、サイズ、色の彩度、色相、形状
└①、②の要素をどちらも持っているので、どれでも割と相性が良い
4 - 人がイメージしやすい組み合わせ
表したいものに合わせて、使えるチャートを選ぶことが重要です。
▼場所を表す
地図
▼時間を表す
エリア、ラインチャートなどの横の流れがわかるもの
▼比較値を表す
棒グラフ ※1本だと意味はない
▼相対的割合を表す
ツリーマップ
▼関連性
散布図
5 - 色の使い方
Tableauのカラーパレットはとても研究されて選択されているとのこと。
人が視覚的に判断する上で、色は大きな意味を持ちます。
ただし、使い方によっては混乱させる元になるので、慎重に選びましょう。
人が一度に認識できる色は7色くらいまで、
できれば2~3色くらいに抑えると、より分かりやすいビジュアルになります。
色の背景については可能な限り同じにするのが好ましいです。
以下は同じ色の丸を並べていますが、背景によって色の濃淡が変わります。

6 - ダッシュボードの構成
「人の視点は、Z型に動く」これは良く聞く話ですよね。
視線を誘導させることが重要なので、人の視線の動きに合わせてダッシュボードを作ることが重要です。
①「探索型」ダッシュボード
中立型。伝えたいものではなく、全体を見ることがタスク。
自分で探索をしながらそれぞれのインサイトを得られるようにする。

②「説明型」ダッシュボード
意見が明確。メッセージ性が強いものが多い。
それに合わせたカラーリングや強調されている。

以上、Visual Best PracticeでのTips集でした。
考えなくても分かるものを作る上で、「何をどのように使うか?」を
意識した上でそれぞれを使いこなしたいですね。
この記事が気に入ったらサポートをしてみませんか?
