
cssで「〜以外の要素」を指定したいとき
CSSには「:not()」という、擬似クラスが存在している。(否定擬似クラスという)
これは、指定されたセレクターに一致しない要素に対し動作します。
あんまりこんな単純な構造では使用しないかもしれませんが…
例
hrml
<ul>
<li>1 リストリスト</li>
<li>2 リストリスト</li>
<li class="hogehuga">3 リストリスト</li>
<li class="hogehuga">4 リストリスト</li>
<li>5 リストリスト</li>
<li class="hogehuga">6 リストリスト</li>
</ul>scss
li{
color: #000;
padding: 10px 30px;
&:not(.hogehuga) {
color: red;
}
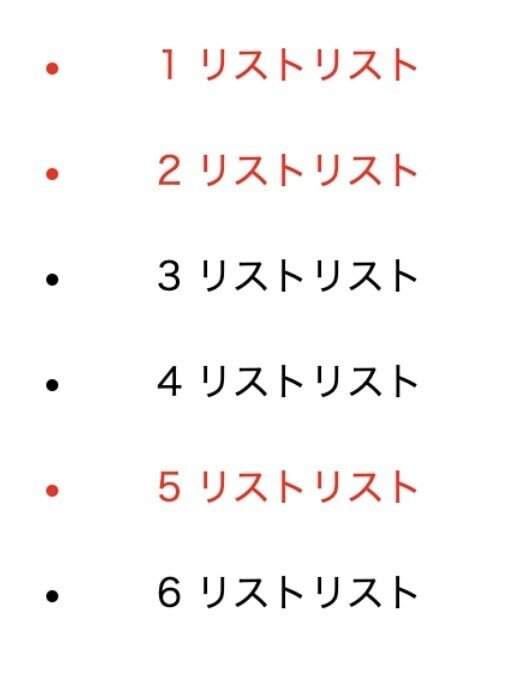
}結果
class「hogehuga」がついた要素以外の文字が赤くなる

できないこと
■入れ子にすることができません。notの中にnotがいれられない
■before・afterは入れられない。li:not(.hogehuga::before)とかができない
この記事が気に入ったらサポートをしてみませんか?
