
XDのサブとしてなんとなく使っていたFigmaに完全移行した話その④基本操作オートレイアウト編
動きの話を始めてたんですが動きを作るにはオートレイアウトを入れ子にするシーンがちょこちょこあり、一度脱線してオートレイアウトを学習しようかと。
UIデザインの専用ツールで特に優れているのはやっぱりレスポンシブの見え方の作り方がカンタンということじゃないでしょうか。
デザイナー向けか広く一般向けかと言うとややデザイナー寄りですが非デザイナーも斜め読みしてどういう構造になっているか知っておいてもいいような内容にしたいと思います。
レスポンシブで変形する記事系の一覧を作ってみます。
こんなものがゴール

始める前に。
コーディングをしない方に聞きたいんですがマージンとパディングの違い、インライン要素、ブロック要素の違いってわかります?遠い昔の話ですが自分は初めてこの概念を聞いたときよく分からずコーディングを学習して意味がわかりました。

要するにこういうことでボタンの内側の矢印がパディング、外側がマージン。テキストだけだとインライン要素、ボタンにするとブロック要素になります。
ここでいうなんらかの要素や外枠にもそれぞれ設定できるのでデザインだけしてたら感覚的に理解しにくいように思うのですが、スッとはいってきますかね。。
気を取り直して目次としては
①素材を揃える
まずは材料を揃えます。ざっくりレイアウトとフォントサイズを決めて適当にレイアウトします。オートレイアウトで組むので目分量でOKです。

②各素材をオートレイアウトで調整
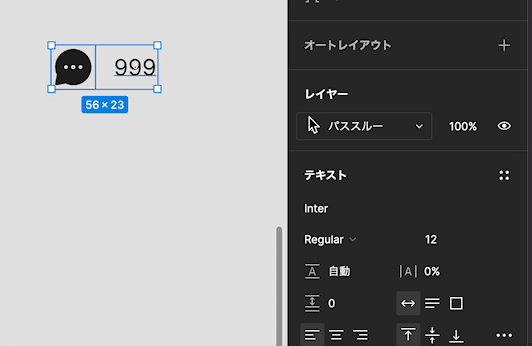
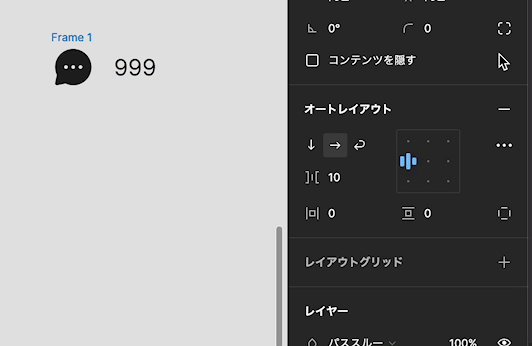
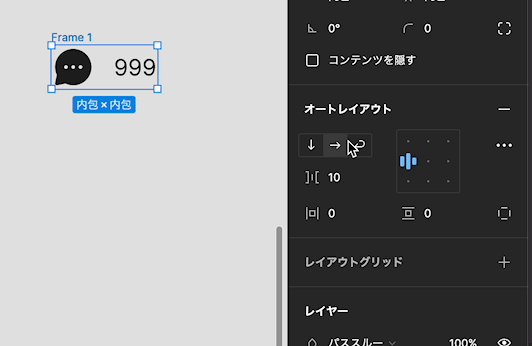
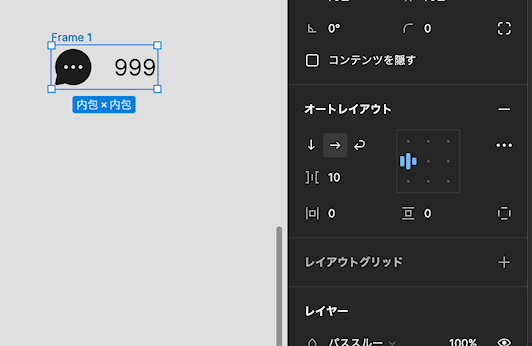
まず吹き出しと999を選択してオートレイアウトを掛けます。矢印の方向で縦積みと横積みを選べます。


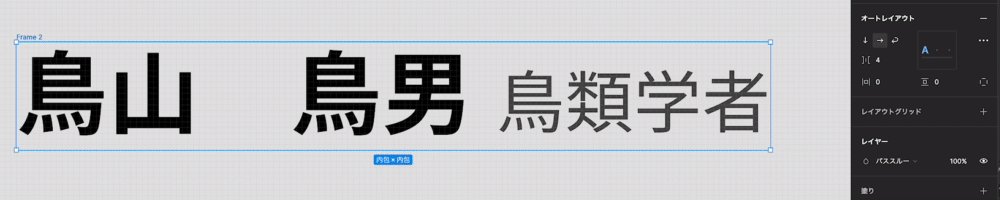
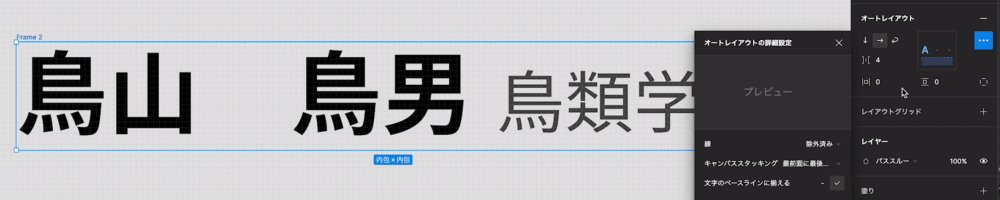
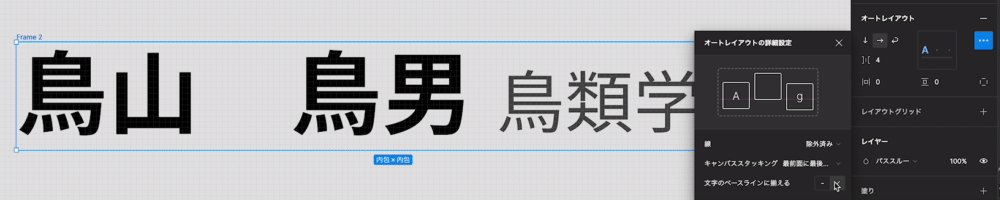
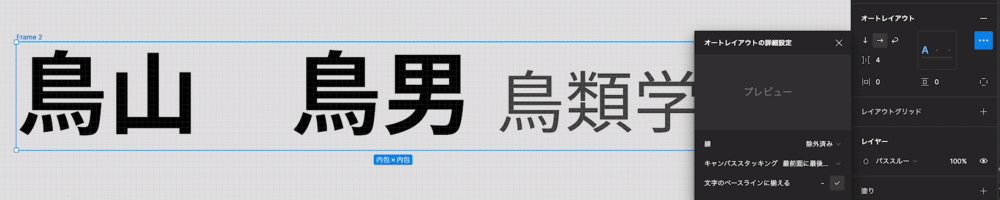
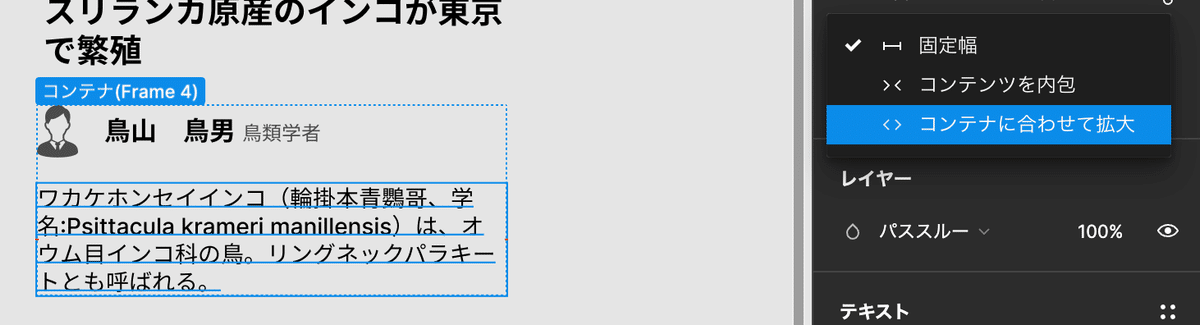
名前と肩書にもオートレイアウトを掛けます。このときテキスト揃えを三点リーダーから選択できます。
(本文(アイコン(名前 肩書)))←こんな感じにさらに入れ子にしていっってマージン揃えます。

本文はレスポンシブで拡縮して欲しいので右タブからコンテンツに合わせて拡大を選択します

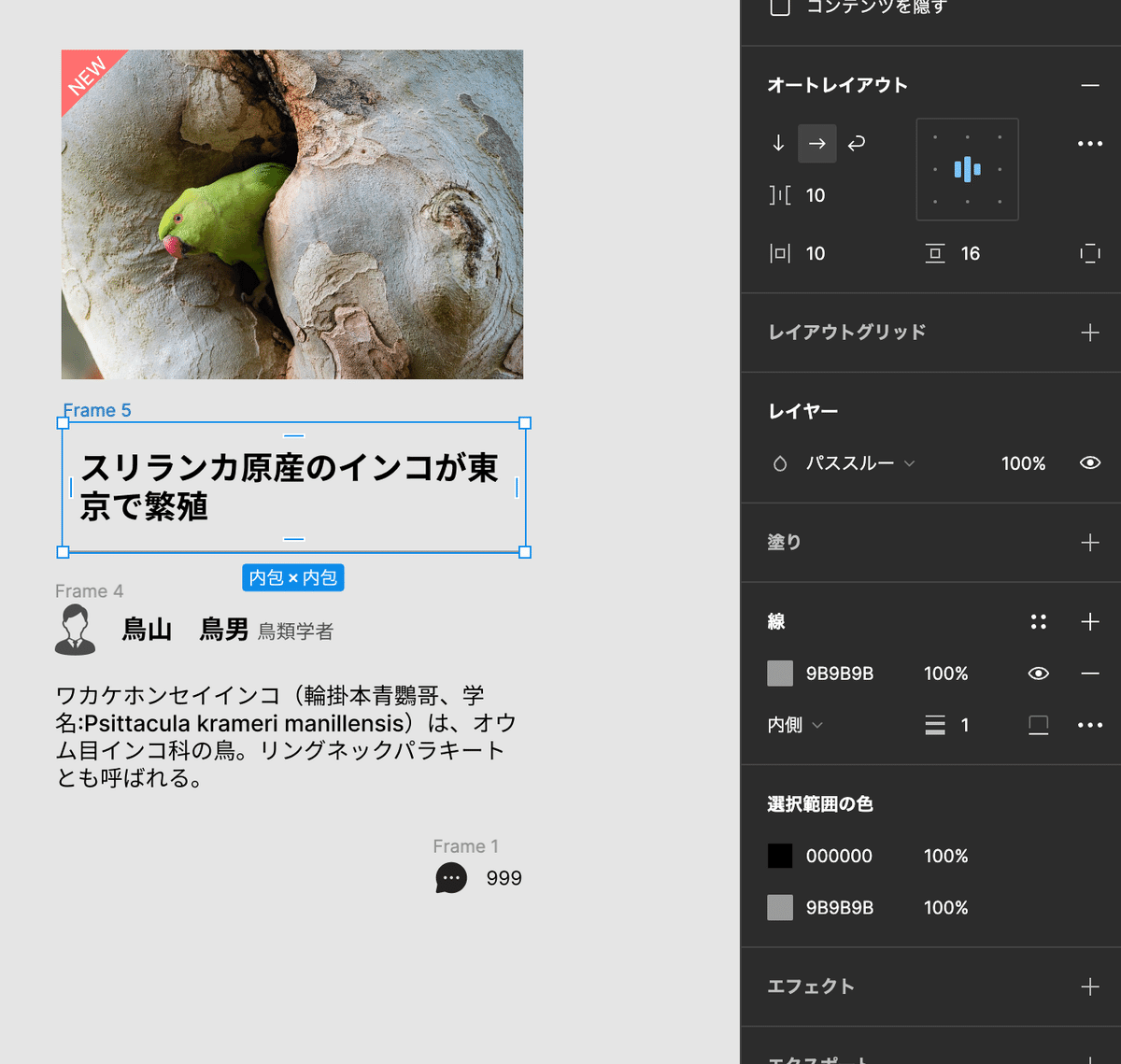
タイトルにもオートレイアウトを掛けたいのですが選択したオブジェクトが1つだとオートレイアウトが表示されません。この場合はショートカットでshift+Aでかけます。
ここで冒頭のややこしい概念が出てくるのですがテキストだけだとパディングという概念はないのですがオートレイアウトを掛けると見た目の変化は無いのですがHTMLでいうブロック要素で囲んだ状態になりパディングの概念が発生します。パディングが発生するということはパディングに枠線をつけたりできます。便利。(わかりにくいですよね。ごめんなさい、これ以上噛み砕けない。やってみてください。)
オートレイアウトで発生したタイトルテキスト外側のframe5を選択して線を追加しましょう。線メニューの三点リーダー左から下線だけにできます。


③作った素材を組み合わせる


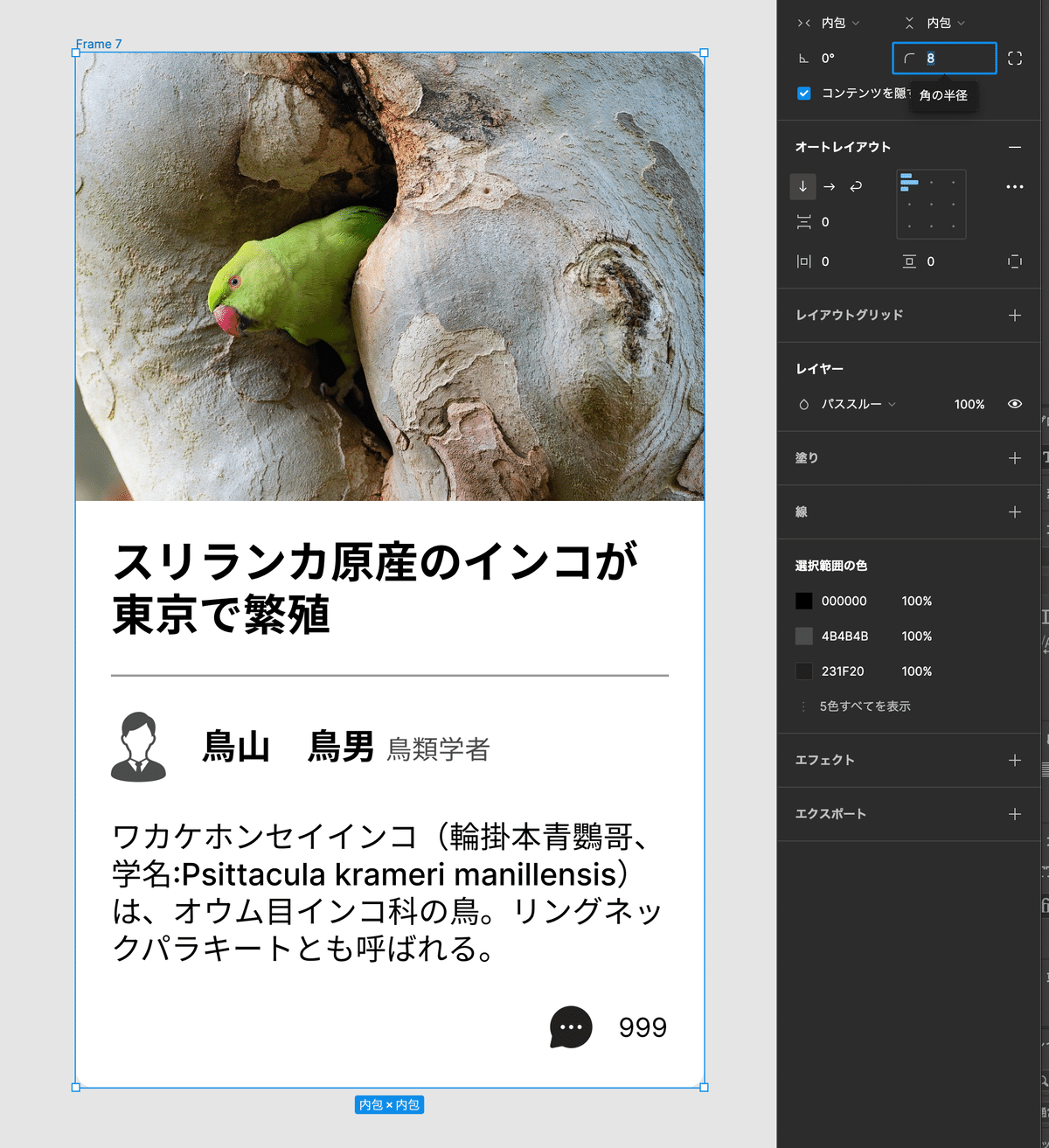
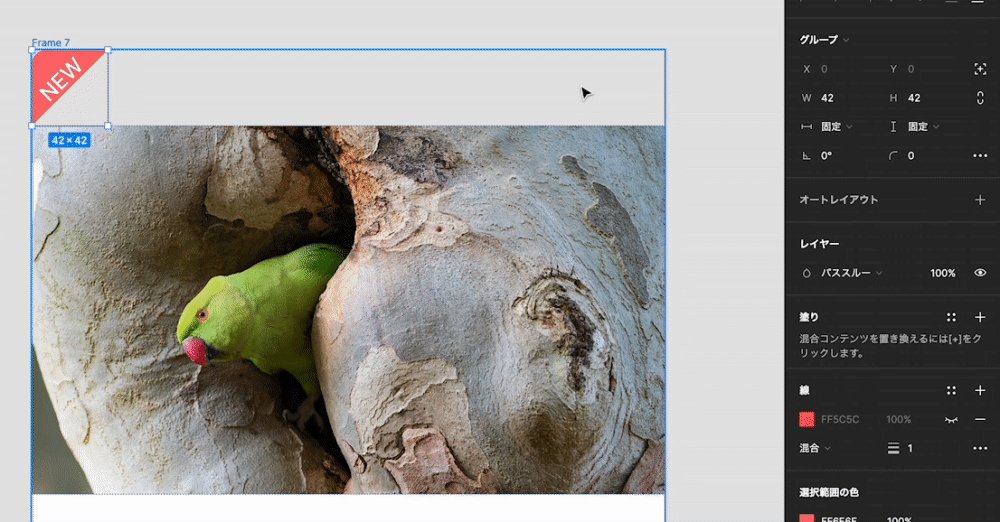
さらに画像とframe6もオートレイアウトにして角Rを掛けます。コンテンツを隠すにチェックを入れます。

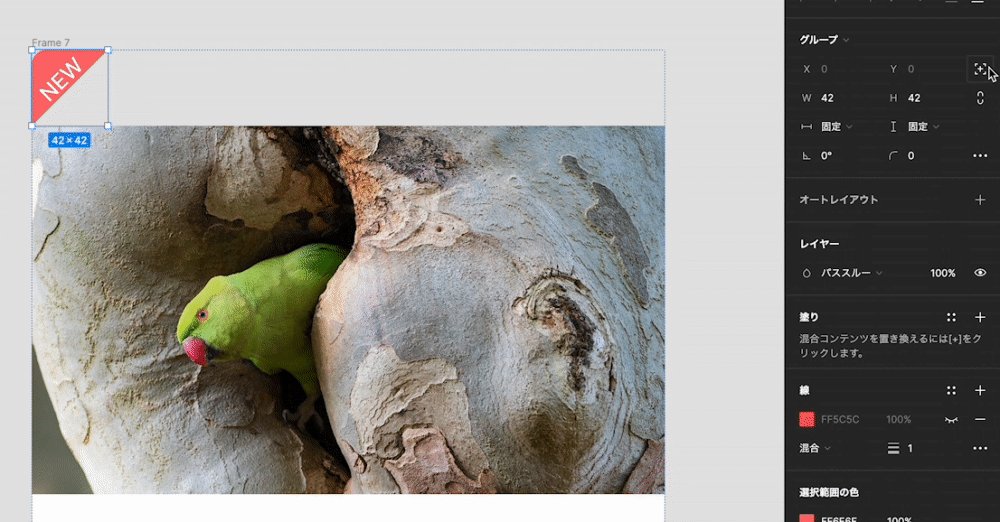
frame7を拡縮してもこのままだとレスポンシブしません。
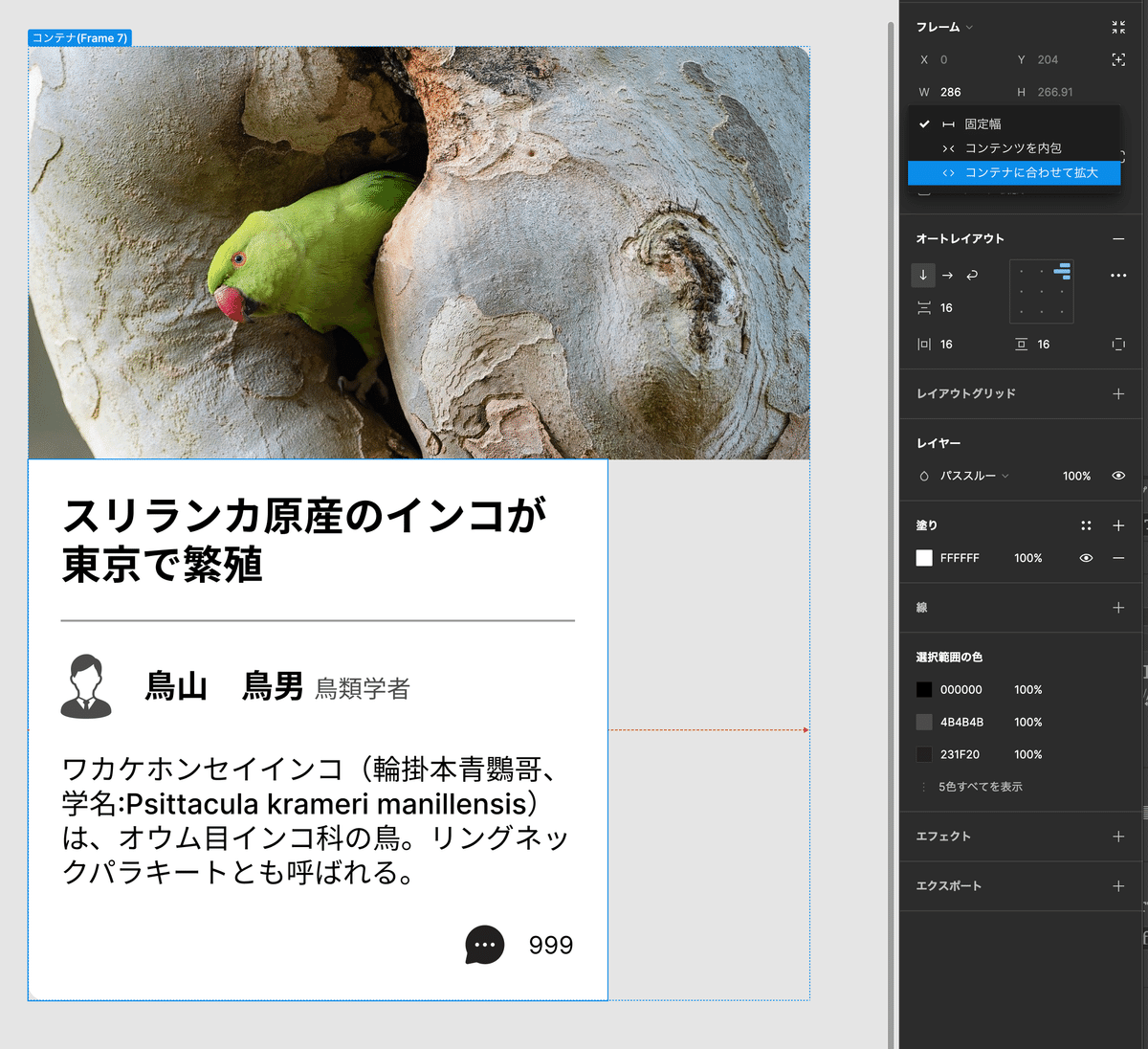
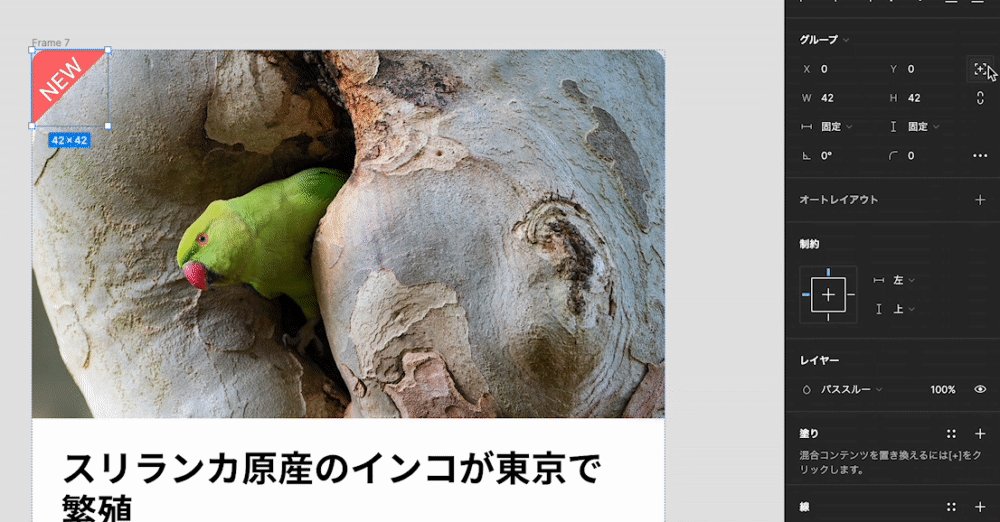
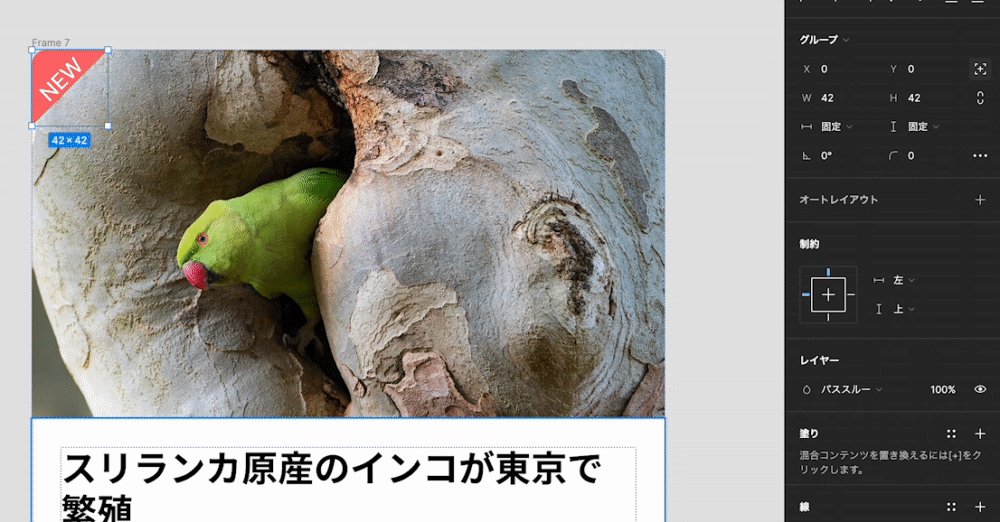
いち階層したの画像とframe6をコンテナに合わせて拡大します

最後にNEWアイコンをframe7にドラックします。このままだと縦積みのオートレイアウトなので絶対位置ボタンを押します。


できました!以上
この記事が気に入ったらサポートをしてみませんか?
